We all know about the power of images to grab attention and drive your point home as well as improved SEO via alt and meta tags, but what about the power of sharing images on social media, the power of images in social media marketing.
Are you sharing your images across your social media platforms and more importantly…. are you making it easy for your visitors to share them on theirs?
You’ll get more shares and retweets on Facebook and Twitter if you include an image and image hungry platforms such as Pinterest, Instagram and Tumblr will provide you with a whole new outlet for your Social Media Marketing.
Fortunately the Monarch plugin for WordPress makes media sharing easy peasy.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra so I hope that you will use my links.
Setting up the Monarch plugin for Media Social Sharing
Let’s jump straight in and see how to enable and configure Media social sharing using Monarch.
This short video, which is part of the Monarch documentation, takes you through the full process.
As you can see setup is a two stage process, first enable media social sharing and then customise the settings to give you the look and appearance to complement your website.
The power of images
Images are some of the most shared content on the web and there is no reason you should miss out on letting your readers share your image-rich content with the world. Monarch auto detects all images within post content and even offers a custom shortcode to enable image sharing for any image on your site.
Enable the on media location via “Manage Locations”
First thing to do is to enable Media Social sharing, which is done from your WordPress dashboard via Tools > Monarch Settings > Locations.
From the Locations screen click the checkmark / tick beneath the image marked Media. The checkmark / tick will turn green and you can then hit Save Changes – and that’s it.

Once you’ve enabled Media social sharing Monarch will add social sharing images to your post images on mouseover.
Your next job is to customise the appearance of these images for shape, size, content and colour.
Auto Detected Post Images
Monarch will automatically detect all images in your blog posts. Just add an image the same as ever before, and as long as Media Sharing is enabled in the Monarch Dashboard, your images will be detected and your visitors can share them with ease!
Customise the appearance of your icons via “Configure Media Sharing Icons”
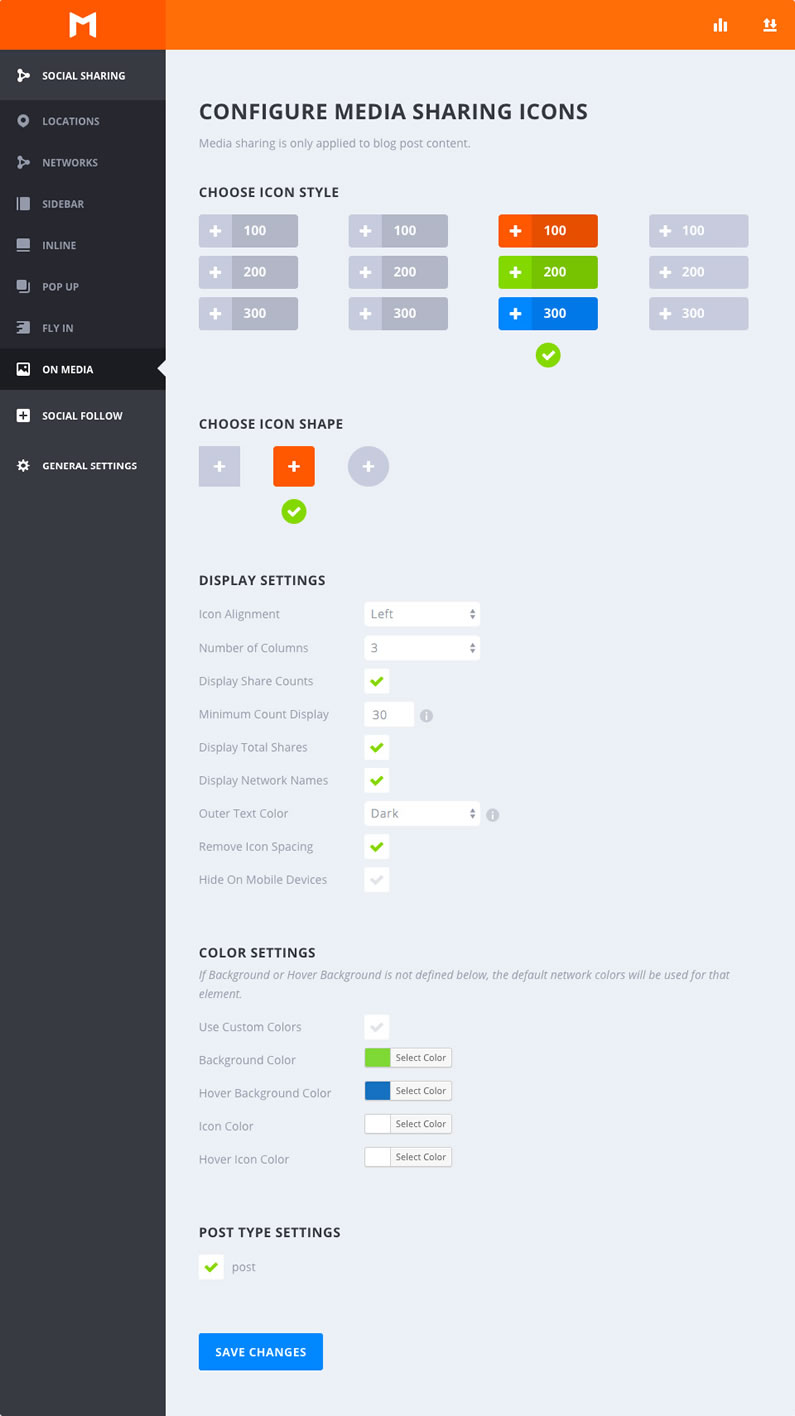
In order to customise your on media social sharing icons move from the Monarch LOCATIONS tab to the ON MEDIA tab, which will display the options screen shown below.

The Monarch ON MEDIA tab screen is split into five sections and we’ll take a look at each section and see what the settings mean.
#1 – Choose Icon Style
This is where you choose one of the four hover styles Monarch offers for Media Sharing Buttons.
If you hover over any of the options you’ll see a preview of the hover effect. To make a selection click on the checkmark / tick beneath your choice and it will turn green.
#2 – Choose Icon Shape
Monarch has three icon button shapes to choose from: Squared, Rounded, and Circles. Combined with styles, colours and content you can create some great looking buttons.
Once again to make your choice just click on the checkmark / tick beneath your shape.
#3 – Display Settings
There are lots of settings in this section but they are all straightforward and if you do get confused, just take another look at the video.
And don’t forget, you can’t break anything here so have a play with the settings and if you don’t like the results just revert back to what it was.
- Icon Alignment: lets you select either ‘Left’ or ‘Centered’. Selecting left will display your button labels and/or share counts to the right of your network icons, creating a more horizontal button shape. Selecting ‘Centered’ will place your button labels and/or share counts below your network icons and center the button content, creating a taller button shape.
- Number of Columns: choose from Monarch’s seven column width options. You can choose to have up to six equal width columns, or let your buttons take on an auto-width based on the width of your buttons’ content. Whatever you choose, Monarch accommodates for small browser widths and adjusts your column selection for mobile devices.
- Display Share Counts: displaying share counts is a great way to show off how many times your pages have been shared and encourage visitors to spread your content. This number appears inside each button either to the right or below your network icons based on your ‘Icon Alignment’.
- Minimum Count Display: Sometimes it’s better not to show counts when your content hasn’t been shared much. This setting allows you to set the minimum share count that Monarch will display in your media buttons.
- Display Total Shares: displays the total number of all shares across your social networks – a great way to show how popular a page is.
- Display Network Names: check this box to display the network labels / names in your sharing buttons. The names can be customized to whatever you wish. For example, you can choose to change the Network Name ‘Twitter’ to something like ‘Tweet This’ or ‘Share This’.
- Outer Text Color: if you have chosen “Display Network Names”, this option will appear to allow you to choose your Outer Text Color. This setting will affect your Total Shares Count, and your Network Label and/or individual share count if you have selected circular buttons, which place button text outside the background color of your buttons. Using circular buttons with network names with media sharing can be hard to optimize since the images across your website will contain an array of colors.
- Remove Icon Spacing: by default, the media sharing buttons are spaced with a small margin. Checking this option lets you remove the spacing between your icons and they will come together.
- Hide On Mobile Devices: check this box if you don’t want to display media sharing buttons on mobile devices.
Monarch is the complete Social Share and Follow plugin
Monarch does much more than allow you to share images, it’s a complete social share and follow plugin. To find out more check my other posts on Monarch:
Monarch: the Ultimate Social Share and Follow Plugin
Monarch plugin: for all your Social Sharing needs
Monarch plugin: build and display your Social Followers
Monarch allows you to replace all your old social sharing and following plugins with just one and you can customise locations, colours and shapes to perfectly match, complement and enhance your website.
#4 – Colour Settings
Out of the box, Monarch uses the default social network colours – the colours we all know and associate with particular networks. But if you want to change those colours and add a little customisation, this is the section where you make those changes.
- Use Custom Colors: check this option to activate the colours chosen below.
- Background Color: use the color picker to define the background color of your media sharing buttons.
- Hover Background Color: use the color picker to define the background color of your media sharing buttons on hover.
- Icon Color: use the color picker to define the color of your media sharing buttons’ icons.
- Icon Color: use the color picker to define the color of your media sharing buttons’ icons on hover.
#5 – Post Type Settings
Monarch will auto detect any image within a blog post, not pages, and automatically enable media sharing for those images.
If you want to enable media sharing for any image on your site all you have to do is wrap it in the media sharing shortcode as in this example:
[et_social_share_media]<img src=”https://www.website.com/image.jpg”/>[/et_social_share_media]
Media Sharing Shortcode
For media sharing outside of posts, you can simply wrap any image with the Monarch Media Sharing Shortcode and your dashboard settings will be applied.
Add media sharing to your social media marketing with the Monarch plugin
The power of images has always been with us, but the rise of photo centric platforms such as Pinterest, Instagram and Tumblr has multiplied that power tenfold.
Monarch allows you to use media sharing to take advantage of that power whilst still allowing you to share your non media content and increase your followers.
Monarch really is… the Ultimate Social Share and Follow Plugin.
If you’d like to start supercharging your social media marketing campaign with the Monarch plugin, then sign up with Elegant Themes, download your copy of Monarch and start sharing those images today.
Media Sharing
Within post content, Monarch gives your visitors the ability to share images with the click of a button. The media sharing option will auto-detect images within your posts and automatically add social sharing buttons on hover.Or, if you would prefer to target individual images, you can enable media sharing on a per-image basis using the media sharing shortcode. This is especially effective for photo-centric networks such as Pinterest and Tumblr, and for photo-centric websites such as art, nature or photography publications.
If you have beautiful, sharable images on your website, why not make it easier than ever for sharing activity to flourish?
I hope that you enjoyed the post and if you have any thoughts about Media Sharing in general or the Monarch plugin in particular please leave a comment and if you’d like to spread the word about this fabulous plugin, please use the social sharing icons below… Monarch of course.
Credits:
My thanks and gratitude to Elegant Themes for the video, graphics and details of the Monarch plugin used in this post.



