The Divi Pagebuilder theme may be the perfect theme for a page based website but what if you want to add a blog to your site…. can Divi cope with that?
You bet it can in fact Divi allows you to add blog posts almost anywhere you like on your pages, create a traditional blog page, display your posts in column or masonry layouts and use five custom post formats.
You can do all this using the Divi Pagebuilder in combination with the star of today’s post… the Divi Blog Module.
The Blog Module
The Blog Module is available in two different layouts, 1column and Masonry, and comes with five custom post types. With the power of Divi, you can add blog posts anywhere you wish throughout your site.
The Blog Module
Just to remind you that pages created using the Divi Pagebuilder use Sections into which you add Columns into which you add Modules. So before you can add the Blog Module you need to have set up the basic structure of your page.
This short video from the Divi theme documentation runs you through the full process of adding and configuring the Blog Module and it points out some of the options along the way.
The Blog Module Options
The video shows you all you need to know to use the Blog Module but just to act as an aide-mémoire here is a list of all the options available and a short description of what each one does:
- Layout – choose to display your blog posts in a grid (tiled / masonry) or a full width layout (single vertical row).
- Posts Number – set the number of posts that you wish to display on each page. You need to have posts made for anything to show in this module.
- Included Categories – select the categories that you wish to include in the post feed. All post categories that you have created will show up here for you to select/deselect.
- Meta Date Format – define the date format that you would like to display on your blog posts here. The default layout is a M j, Y format (January 6, 2014) See the WordPress Codex on date formats for more options.
- Featured Image – allows you to choose whether or not you would like thumbnail images to appear in your blog module.
- Content – showing the full content will not truncate your posts on the index page. Showing the excerpt will only display your excerpt text.
- Author – choose whether or not to display the author of each blog post.
- Date – choose whether or not to display the date on which each post was created.
- Categories – choose whether or not to display post categories.
- Pagination – choose whether or not to display pagination for this feed. To enable numbered pagination, you will need to install the WP Page Navi plugin.
- Text Color – if your blog is being placed onto a light background the Text Color should be set to ‘Dark’and vice versa, if your blog is being placed onto a dark background.
- Admin Label – the blog module has the default label of ‘Blog’ in the Divi Pagebuilder. The Admin Label allows you to change this label to make it easier to identify.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra so I hope that you will use my links.
Divi Blog Module – Fullwidth or Grid / Masonry layouts
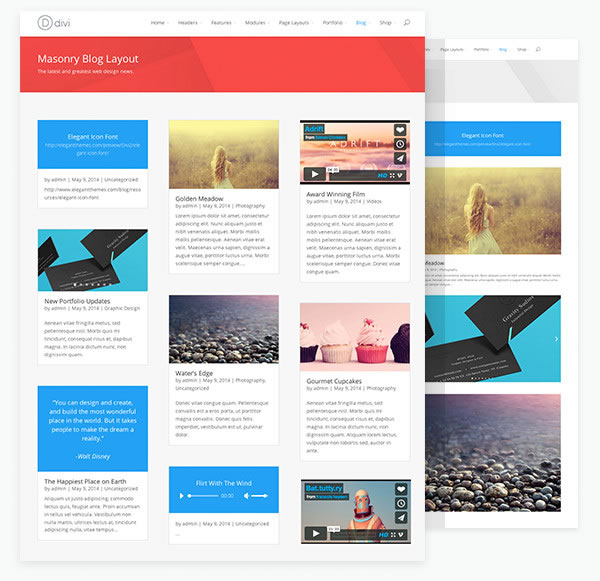
Under “Layout” in the Blog Module Options you can choose to display your blog posts in Fullwidth or Grid / Masonry layout.

Fullwidth layout – is what I use on my blog page. The posts sit one on top of the other and span the full width of the Blog Module column. The posts show a featured image with an excerpt and a “more” link.
Grid / Masonry layout – arranges the posts in a tight grid layout. As with Fullwidth layout the posts show a featured image with an excerpt and a “more” link.
What Is a Masonry Layout?
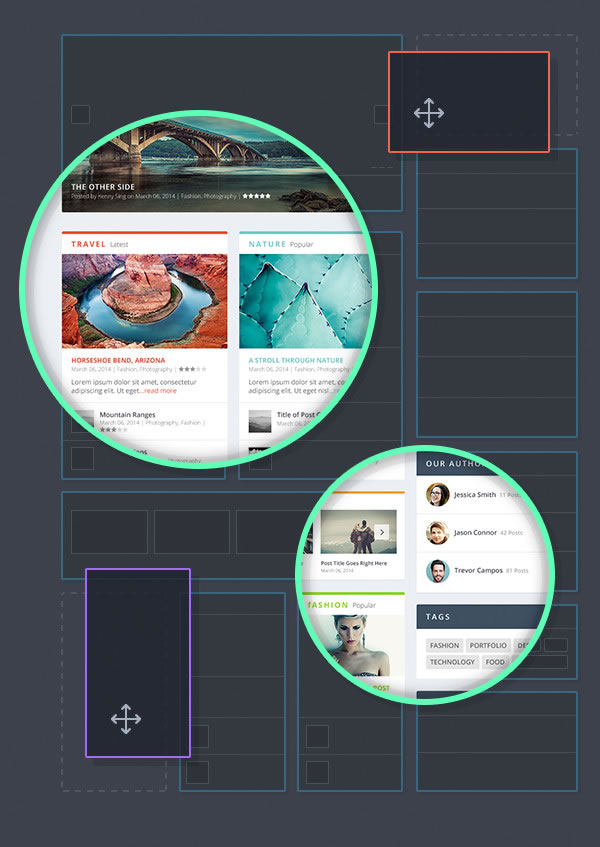
When you float objects in CSS, the browser arranges elements first horizontally then vertically. However, if the objects have variable heights, instead of a nice tight grid, we get something that tends to be fairly scattered.
Masonry layout refers to creating a tight grid of items that have variable heights. Solutions should be responsive, meaning that the grid will reflow as the window size changes.
Joshua Johnson – Three Super Easy Ways to Pull Off a Masonry Layout
Creating a blog page for your Divi theme website
Creating a blog page using Divi is exactly the same as creating any other page using the Pagebuilder and adding Sections, Columns and Modules: of course one of those Modules has to be the Blog Module.
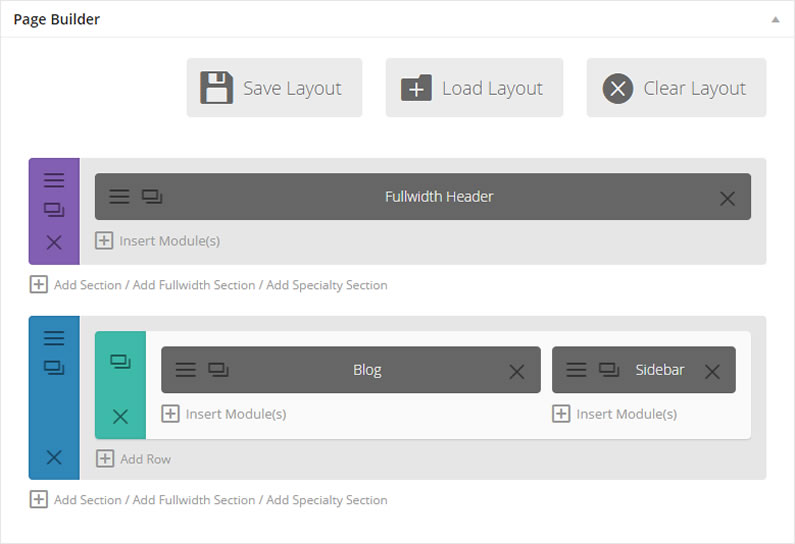
The image below is a screenshot of my blog page, which consists of two sections.
The top section is a fullwidth Section containing a fullwidth Header Module and the second Section contains a Blog Module and a Sidebar Module in the ratio two thirds to a third… and that’s all there is to it!
To see what the finished page looks like, check out my blog page.

Blog Module
With Divi, even blogs are a module, and your “blog” can be placed anywhere on your website, and in various formats. You can combine blog and sidebar modules to create classic blog designs. 1 column, 2 column or 3 column blogs can all be built using blog and sidebar modules.
Your blog posts and post formats
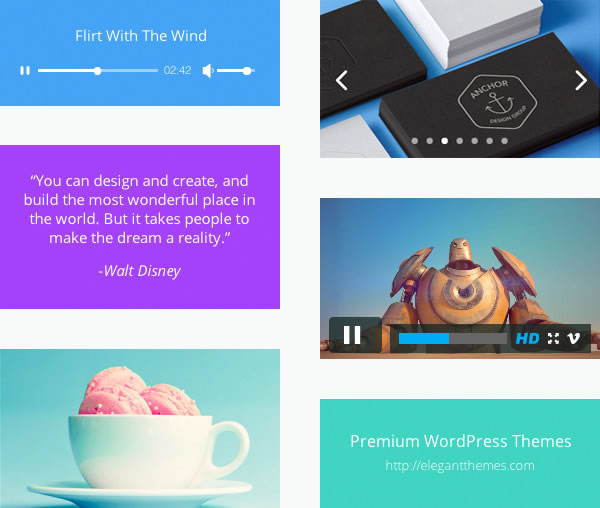
When you write a blog post you can choose from six different post formats: Article, Video, Audio, Quote, Gallery and Link. Each of them structures your post differently, putting more focus on the type of content that the format represents.

To set the post format: when you write a blog post go to the box to the right of your text editor called “Format.” Within this box are the six format options. Choose “Standard” if you want a normally-formatted blog post. Each of the other options has a unique design associated with the format type.
Video Post Format
The Video post format places a video at the top of your post. It also replace the standard Thumbnail image on index pages with a video embed. Divi 2.0 will automatically use the first video in your post as your format video.
Audio Post Format
The Audio post format displays an audio player on your post. It also replaces the standard Thumbnail image on index pages with your audio player. The audio player will play the first audio file that you embed into your post.
Quote Post Format
The Quote post format displays a stylised quote at the top of your post. The quote also replaces the standard Thumbnail image on all index pages. Once selected, the Quote post format will use the first Blockquote in your post as the quote content.
Gallery Post Format
The gallery post format displays a gallery of images at the top of your post. It also replaces the standard Thumbnail image on all index pages with an image slider. Once selected, the Gallery post format will use the first gallery that you added to your post.
Link Post Format
The Link post format creates a stylised link and adds it to the top of your post. This is great for sharing short pieces of information with your readers. Once selected, the link post format uses the first link in your post as the main link URL.
Post Formats
Divi now supports standard, audio, gallery, quote, video, and link post types. Turn your blog into a dynamic media sharing experience that is fun to explore. Divi 2.0 makes it easier than ever to use WordPress post formats.
Elegant Theme’s Extra theme… for the dedicated blogger
The Divi theme suits me for both pages and posts. It allows me to create feature rich pages using the Pagebuilder Modules and simple clean posts consisting of text and graphics plus the occasional video.
The result is a page centric site with a blog, but if you’re a dedicated blogger looking for a blog centric site with “drag and drop” control over your blog and blog category pages… you need to read my post Extra Magazine theme: Sneak peek.
The Extra Magazine theme has not been released yet but should be available any time now.
Extra will concentrate on blog based sites and looks set to do for post based websites what the Divi theme has done for page based ones.

Extra – the next big thing from Elegant Themes
Last year we decided to start spending drastically more time on each theme we create to ensure that our new products added true value to our membership. This new development philosophy started with Divi, and the results were great. We will continue to dedicate time and effort to Divi, but now that the theme has matured, we can finally begin working on a new project.
Nick Roach – Elegant Themes
Head over to Elegant Themes and pick up your copy of Divi… or Extra
The Divi Blog Module allows you to add blog posts almost anywhere on your pages, create a traditional blog page, display your posts in column or masonry layouts and use five custom post formats.
If you think that your website would benefit from having a blog and the additional SEO power that it would bring to your site, then sign up with Elegant Themes, download your copy of Divi and start writing those posts today.
And if you’re a dedicated blogger looking for a high end blog centric theme with “drag and drop” control over your blog and blog category pages then subscribe to this site and you’ll be the first to know when the Extra Magazine theme is released.
We offer no-questions-asked refunds to all customers within 30 days of your purchase. If you are not satisfied with our product, then simply send us an email and we will refund your purchase right away. Our goal has always been to create a happy, thriving community. If you are not thrilled with the product or are not enjoying the experience, then we have no interest in forcing you to stay an unhappy member.
Nick Roach – Elegant Themes
I hope that you enjoyed the post and if you have any thoughts about blog themes in general or the Divi Blog Module in particular please leave a comment and if you’d like to spread the word about this fabulous theme, please use the social sharing icons below.
Credits:
My thanks and gratitude to Elegant Themes for the graphics, video and details of the Divi theme Blog Module used in this post.



Thank again Keith. Once again another great informative post. I was so inspired by the advanced screening of the Extra theme that I had to see what else I can do with Divi in regards to a full blown blog. The power of Divi is amazing. Check out my latest version of my blog using Divi here http://quiroz.co/blog/