This is the second post in a series featuring the Monarch social share and follow plugin by Elegant themes.
The first post was an introduction and overview of Monarch covering sharing, following, statistics and documentation.
This post concentrates on social sharing and looks in detail at button placement, which in combination with sharing methods, gives you an almost infinite number of combinations to choose from.
So let’s jump straight in and see the different ways you can use Monarch to get your website more shares across all social platforms.
Social Sharing – Empowering visitors to share is Monarch’s keystone feature. Every website, and even the different pages and areas within those websites, have their own unique sharing needs. This is why we’ve included five distinct sharing locations with individual display settings. Below are some examples of the different ways you can use Monarch’s social sharing platform to get your website more shares.
Nick Roach – Elegant Themes
Social Sharing: there is no one-size fits all solution
Every website, and even the different pages and areas within a particular website, have their own unique sharing needs. Monarch acknowledges that by providing you with forty social networks, eight locations and five sharing methods giving you an infinite number of display options.

From traditional in-line sharing buttons to On Media and Flyins triggered by automatic triggers of your choice, Monarch provides you with all the social sharing needs you’ll ever want.
Sharing methods available are:
- Inline social sharing buttons – add your sharing buttons above and / or below your content.
- Social floating sidebar – have your sharing buttons always in view and accessible.
- On Media sharing – automatically add social sharing buttons on hover to all or just selected images.
- Social sharing Popup – create a reaction with a Popup triggered by an action of your choice.
- Social sharing Flyin – less intrusive than a Popup, the Flyin is still a great way to create a reaction and encourage sharing.
I’ve set out below an overview of each sharing method and added a video to show you how to setup whatever method you choose. The videos are nice and short and they are all from the Monarch documentation, which is comprehensive and well worth a visit.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra so I hope that you will use my links.
Monarch, A Better Social Sharing Plugin For WordPress
Social Media is the lifeblood that keeps the internet glowing, and Social Sharing lets you harness that activity and use it as a positive force for your business. Monarch introduces brand new social sharing methods that are certain to improve the social sharing activity on your website.
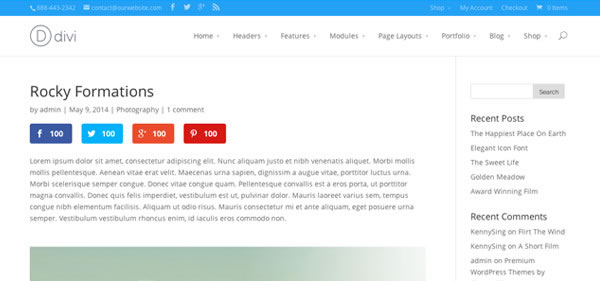
Inline sharing buttons – above and / or below content
Add traditional inline sharing buttons above and / or below your content making it easy for your visitors to share before and after they finish reading your post.

Monarch detects where the content of your pages and posts begin and end and automatically place social sharing buttons in the correct locations.
You can place icons and share counts at the beginning of your content to show your readers how popular your posts are or place them at the end to encourage users to share your posts after reading.
Social floating sidebar – always in view and accessible
Floating social sidebars are one of the most popular and effective methods of social sharing, and Monarch makes it easier than ever to place one on any of your website’s pages.

The floating sidebar is ever-present, giving your visitors a quick way to share no matter where they are on the page.
The sidebar was also built with mobile in mind, and the responsive variation works beautifully on smartphones and tablets.
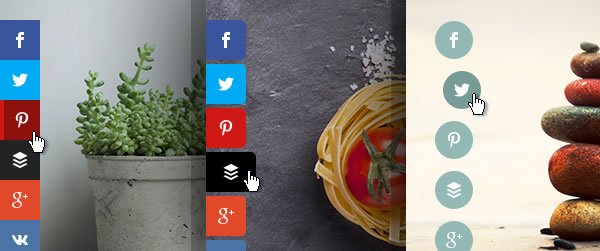
On Media sharing
Images are of the most shared content on the web so make sure that you make it easy for your readers to share your image-rich content with the world.
Monarch detects all images within post content and allows your visitors to share them with the click of a button. Monarch also offers a custom shortcode to enable image sharing for any image on your site.

Media sharing is particularly effective for photo-centric networks such as Pinterest and Tumblr, and for photo rich websites such as art, nature or photography publications.
If you have images on your website make it easy to share them with Media sharing.
Social sharing Popup
Pop-ups are one of the most effective ways to engage your users and they are super easy to create with Monarch. You can customise your pop-up title and message as well as control how and when it is displayed to your visitors.

Monarch lets you create sharing pop-ups that can be triggered by timed delays, when a user reaches the bottom of a post or page, or upon page leave. These customisable triggers let you capture visitors when they are most engaged, or when they are just about to leave.
Social sharing Flyin
Perhaps less intrusive than pop-ups, Flyins are another great way to engage visitors and get shares.
And as with Popups you can customise the Flyin title and message as well as control how and when it is displayed to your visitors.

You can display automatic fly-ins using custom trigger settings and you can display them in the bottom right and bottom left corners of your user’s screen.
Monarch also comes with a list of fun animations to choose from, making the fly-in appearance all the more effective.
Automatic Triggers for Fly-Ins and Pop-Ups
Monarch allows you to customise the user action that triggers Pop-Ups and Fly-Ins. These triggers can be used in combination to capture the attention of different types of visitors in different types of situations.
The three actions that can be used to trigger Pop-Ups and Fly-Ins are:
- Timed Delay – Choose a timed delay for your pop-ups and fly-ins so that they trigger after your readers have been on a page for a specific duration of time.
- Bottom of Content – Let Monarch auto detect when your readers reach the bottom of a post or page and give your readers a friendly reminder to share at the perfect time.
- Upon Page Exit – As a last minute nudge, you can tell Monarch to trigger your pop-up or fly-in as your user’s mouse off towards their browser’s back button. Capture those bouncing visitors and turn them into shares.
I use an “Upon Page Exit” Flyin subscribe form on this site and it works well.
You may have a preference for a using a particular trigger or you can experiment and find out what works best on your site.
Easy Customization
Design matters, and we know it. We’ve made it easy and fun to customize your share and follow buttons so that you can integrate them elegantly into your website.
Disable social sharing settings on an individual Post/Page basis
As I said earlier “Every website, and even the different pages and areas within a particular website, have their own unique sharing needs…” so you may not want to display the same social sharing areas on every page and post.
Monarch allows you to enable and disable social sharing areas on a per-page and per-post basis using the on-page settings. This video runs you through the full process:
Time to take your social sharing seriously with the Monarch plugin
Social Media has changed the way we share information on the web. It’s the lifeblood that keeps the internet alive and vibrant and Social Sharing lets you harness that power and use it as a positive force for your business.. let Monarch help you take full advantage of this new force.
If you think it’s time you took your social sharing seriously, then sign up with Elegant Themes, download your copy of the Monarch plugin and start adding those share buttons today.
We offer no-questions-asked refunds to all customers within 30 days of your purchase. If you are not satisfied with our product, then simply send us an email and we will refund your purchase right away. Our goal has always been to create a happy, thriving community. If you are not thrilled with the product or are not enjoying the experience, then we have no interest in forcing you to stay an unhappy member.
Nick Roach – Elegant Themes
I hope that you enjoyed the post and if you have any thoughts about Monarch please leave a comment and if you’d like to spread the word about this fabulous plugin, please use the social sharing icons below.
Credits:
My thanks and gratitude to Elegant Themes for the graphics, videos and details of the Monarch documentation used in this post.



