When Elegant Themes added the Visual Builder to the Divi theme, it changed forever the way we create websites.
No more coding in the WordPress back end and checking the results on the front end. The Visual Builder allows you to create your pages on the front end, on the actual pages, and see the results instantly.
The Visual Builder is an interface that “is a joy to use” and it really does allow non techies to unleash their design skills and concentrate on creating not coding.
And the great news is that the Visual Builder has just got even better with two brand new interaction modes and new interface customisation options.
These new modes and settings options allow you to customise the Visual Builder to match your needs and preferences and create your perfect working environment.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Introduction to the new customisable Divi Visual Builder
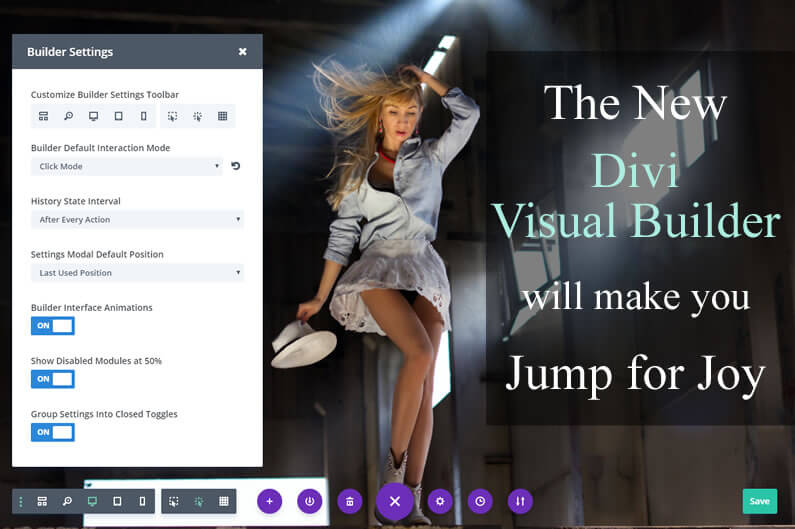
The introduction of two new interaction modes, improvements to the default Hover Mode and a customisable toolbar means that you can now setup the Visual Builder to suit your own requirements.
This short video by Nick Roach of Elegant Themes introduces the new interaction modes and runs through the customisable Visual Builder settings:
Just to refresh your memory, here are the main points covered in the video:
- New Click Interaction Mode – when you are in Click Mode controls are shown when you click on an element rather than when you hover over it.
- New Grid Interaction Mode – when grid mode is enabled, all of the module, row and section controls on the page are displayed at once. No need to click or hover.
- Improved Hover Interaction Mode – no more problems with button overlap or hover buttons being out of reach.
- Ability to Customize the Visual Builder Toolbar – you can now customize your Visual Builder Toolbar and control how your interface works.
Two New Interaction Modes for the Visual Builder – Click Mode and Grid Mode
The original, and still the default interaction mode for the Visual Builder, is the hover mode.
In Hover Mode, hovering over modules, rows and sections reveals their controls and these controls can then be clicked and edited.
I’ve had no problems using Hover Mode but not everyone enjoys this method of interaction and so Elegant Themes have added two new methods of interacting with the Visual Builder: Click Mode and Grid Mode.
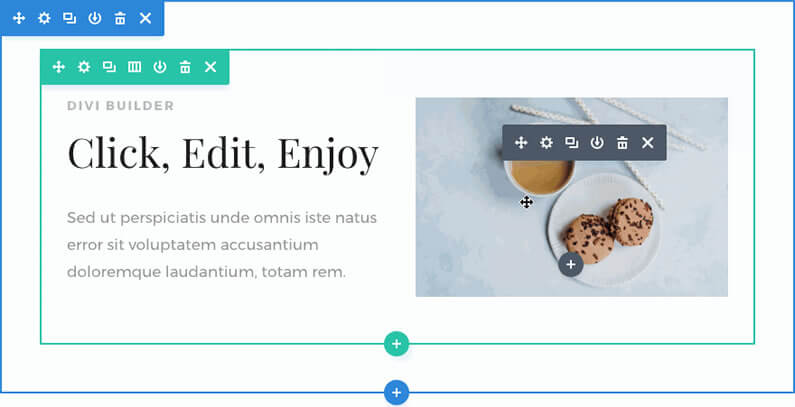
Click Mode – controls are shown when you click on an element
When you are in Click Mode controls are shown when you click on an element rather than when you hover over it.
Once an element has been clicked, its controls stay visible until you click on something else or exit out.

Click Mode also makes it easier to find elements on the page by giving you a clear outline of all elements when you hover over them. This makes it much easier to locate and click on the exact item you are looking for, especially when you are dealing with a series of small modules.
At the moment Click Mode is my preferred method of interacting with the Visual Builder and I’ve set it as my default mode.
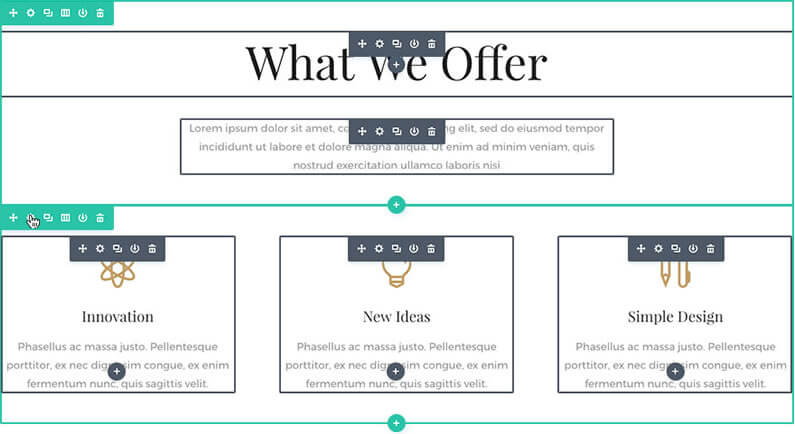
Grid Mode – all controls are displayed at once
The second new method of interacting with the Visual Builder is Grid Mode.
When grid mode is enabled, all of the module, row and section controls on the page are displayed at once. No need to click or hover.

In Grid Mode, once you open up an element’s settings, the grid disappears and you are given a clear picture of your page for you to make your design changes.
You may find Grid Mode too distracting for continued use, but toggling the mode on and off is a great way to get a clear picture of your page’s structure.
Improved Hover Mode – no more overlapping or out of reach hover buttons
And don’t worry if you’re a dedicated Hover Mode user because the default Hover Mode has also been improved.
The main improvements have been improving the position of hover buttons for small modules and removing unwanted button overlap that made it difficult to access controls.
As a result of these improvements you will no longer find yourself unable to access hover buttons because they are outside the module’s mousetrap and just out of reach.
Customise your Visual Builder Toolbar and control how your interface works

As well as adding two new interaction Modes and improving the existing Hover Mode, the Visual Builder Toolbar is now customisable.
This means that you can now control which view modes and interaction modes are easily accessible while you are building your page.
You can get quick access to Wireframe Mode, Click Mode, Grid Mode, Zoom and all of the Responsive Previews with a single click. Alternatively, these modes can be removed from your toolbar if they aren’t something you plan on using.
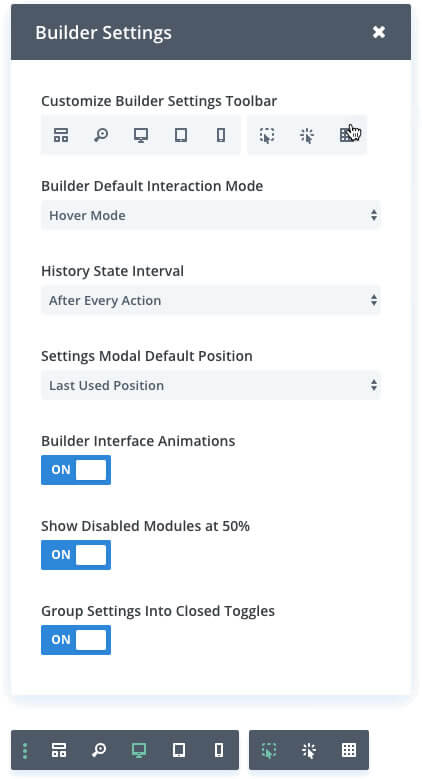
Here is a list of settings that can be customised:
- Open All Options Toggles By Default – When you open up a settings popup in the Visual Builder, options are organised into groups. These groups are closed by default and can be toggled open with a click of the mouse.
You now have the option to “Open All Options Toggles By Default” which will reveal all options at once and allow you to scroll through the entire list of settings. - Completely Hide Disabled Modules – The Divi Builder allows you to hide modules on some or all breakpoints. In the Visual Builder, disabled modules are displayed at 50% opacity. This signifies that the item is hidden but still allows you to see it in the builder so that you can access its controls and make design changes visually.
However, this doesn’t allow you to see exactly how your page will look on the front end.
You now have the option to hide disabled modules, which will completely remove disabled modules from the Visual Builder preview.
You can toggle this option on and off, allowing you to preview your hidden modules and make adjustments when needed. - Remove Divi Builder Interface Animations – The Visual Builder interface contains subtle animations throughout. On older computers and older browsers, these animations can hurt performance and cause the builder to become less responsive.
You can now disable all animations in the builder to help speed things up for those users. - Choose Your Default Modal Position – By default, the builder will remember you last used settings popup size and position and the next time you edit a module the popup will appear accordingly.
You can now define a default modal position that will override the default behaviour.
The next time you enable the builder and open a settings popup, it will appear in the default position that you defined. - Control History State Creation Frequency – By default, the Visual Builder will create a saved history state for every action you take in the builder. You can then revert to this saved state using the history settings popup.
After a long editing session, this list of restore points can become excessive and locating your desired restore point can be difficult.
You can now limit the history state creation frequency to make this list more manageable and to improve performance on older computers. - Choose Your Default Interaction Mode – The Visual Builder now has three ways that you can interact with your content: Hover Mode, Click Mode and Grid Mode.
By default the Visual Builder loads in Hover Mode, but if you prefer one of the other modes then you can define it as your default mode.
The next time you open the builder, your chosen interaction mode will be enabled automatically.
The new Customisable Divi Visual Builder makes it easier than ever to create your pages on the frontend of your website
The Divi Visual Builder has always been a great tool for creating pages on the frontend of your website and with the introduction of new interaction modes and customisable toolbar, it just got even better.
Now you can choose between three interaction modes and customise the Visual Builder toolbar to suit perfectly the way you work and the environment that you like to work in.
Why not use Divi on your next project?
If you’d like to use Divi’s Visual Builder to create the pages on your next website, then please feel free to use my Divi theme 10% discount link below.
437,821 Customers Are Already Building Amazing Websites with Divi. Join the Most Empowered WordPress Community on the Web.
We offer a 30-Day Money Back Guarantee, so joining is Risk-Free!
Elegant Themes
Join Elegant Themes and download the Divi theme today.
Complete with a 10% discount!
Credits:
My thanks and gratitude to Elegant Themes for the graphics and video of the Customisable Divi Visual Builder, used in this post.