A huge update to the Divi Contact Form Module has just been released. which transforms a simple form builder into a full-blown form creation tool and in the process… blows the competition out of the water.
The contact Form Module now has all the field types that you’ll ever need, conditional logic, field validation rules and a great looking “easy-to-use” interface.
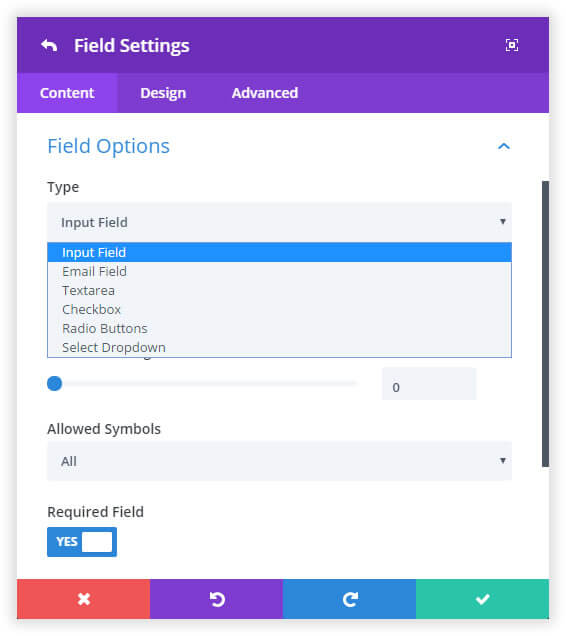
(The new Contact Form Module now has 6 field types: Input, Email, Textarea, Checkbox, Radio buttons and Select dropdown)
This update takes the Module to the next level and I know that whatever type of forms you use, you’re going to love it.
In this post I’ll introduce the new Contact Form Module and take a look at its fabulous new features.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Introduction to the new Divi Contact Form Module
If you remember the Divi contact Form Module as a simple form builder with fields for name, email, message and submit… then prepare to be amazed!
This short video by Nick Roach of Elegant Themes, introduces the update and runs through the new features.
Just to refresh your memory, the main three new features added to the Divi Contact Form Module are:
- New Input Types / Form Fields – now comes with all the input types you’ll ever need, including checkboxes, select dropdowns and radio buttons.
- Conditional Logic – now has a comprehensive conditional logic system that allows you to display and hide fields based on the information visitors enter into your form.
- Field Validation Rules – all input types now come with field validation rules that allow you to make sure that the information visitors provide is formatted correctly.
New Input Types / Form Fields

The contact form module now contains all of the input types that you will ever need, including: select dropdowns, checkboxes and radio buttons.
(The new Contact Form Module now has 6 field types: Input, Email, Textarea, Checkbox, Radio buttons and Select dropdown)
When you create a new field within the Contact Form Module, you will see all the Form Field types as options within the input type selection menu.
Checkboxes
Checkboxes are an easy and quick way to obtain information from your visitors.
You can also choose to make a checkbox “required”, which is useful for confirming that people agree to your Terms of Service or Privacy Policy before submitting their information.
Select Dropdowns
If the information you are asking for has a fixed set of possible answers, or if you want to limit the answer to a fixed set of values, then dropdown menus are the perfect solution.
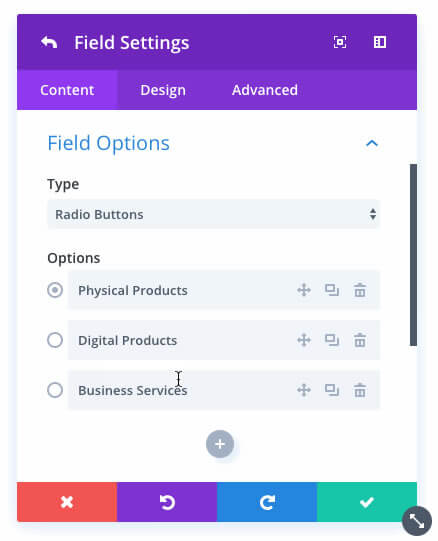
Radio Buttons
Radio buttons function pretty much in the same way as select dropdowns, they allow the user to choose one option from a list.
Radio buttons are useful for a small list of options, since all options are visible without having to click into a secondary menu.
Easy Sub Item Management

You might think that with the addition of all these Form Field input types, creating a form would be complex.
Don’t worry, the Contact Form Module now has a great looking new interface, which makes it easy to manage Form Fields, sub items and all the other form settings.
New Input Types – The contact form module now comes with all the input types you need, including checkboxes, select dropdowns and radio buttons.
Elegant Themes
Conditional Logic

Conditional Logic allows you to create Dynamic Forms, which adapt to your visitor’s input data, allowing you to capture relevant data from different types of users..
An example would be a web design quote form that displays additional fields when users select certain web design packages.
If the visitor chooses the eCommerce package, you could then display Radio buttons for Physical products, Digital products or Business services, which your visitor can then choose from.
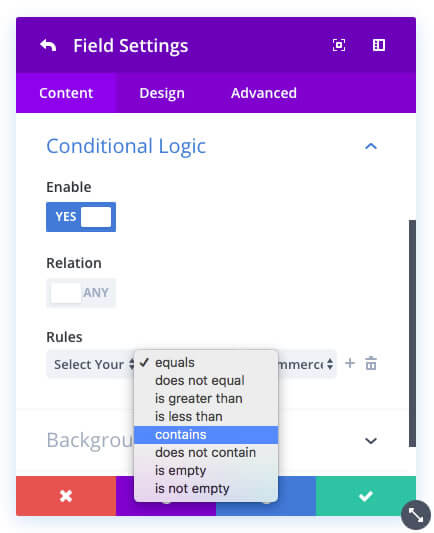
Conditional Logic UI
Conditional Logic might sound difficult but the new conditional logic UI makes it easy to use.
After enabling conditional logic for a given field, all you have to do is add the rules that determine when that field is displayed.
You can add, subtract and combine rule sets from right inside the Divi Builder settings window.
The Rules
The conditional logic system supports various rule types, which allows you to determine a match based on different criteria.
Each rule has a number of different applications that can be used to personalize your form.
- Equals – this rule matches when the information a visitor types into a field, is an exact match to the value you specify.
For example: if you ask a customer what type of website they need, and they select “eCommerce,” you could display additional fields that request more information about the types of products they sell. - Does Not Equal – this is the opposite of the “Equals” rule. This will display a field when the value added to a specific field does not match the value you specify.
- Contains – this rule will match when the data entered contains the value you specify. This is different than “Equals” because it does not require an exact match. For example: you might ask for your visitor’s business address, and if the value they enter contains “California” or “CA”, you could display additional fields that request more information regarding local policy and business regulation for California.
- Does Not Contain – this is the opposite of the “Contains” rule and will display a field when the value entered does not contain the value you specify.
For example: let’s say there are some local government regulations throughout the United States that affects your ability to service certain customers. These regulations exist in every state except for Oregon and Washington. You could set up a rule that only displays additional fields when the address the customer provides does not contain “Oregon”, “OR,” “Washington,” or “WA.” - Is Greater Than – this option works with all numerical values.
For example: you might ask how many websites the person needs to be created. If they need more than 10 websites, you may need to display more fields to request additional information in order to provide an accurate quote. - Is Less Than – this is the opposite of the “Is Greater Than” option and will display a field when the value entered is less than the value you specify.
For example: you might ask for your visitor’s budget, and if the value they enter is less than $1,000, you could adjust the available packages they have to choose from. - Is Empty – this rule will display a field if another field is empty. Once data is entered into the field, the conditional field will be removed.
- Is Not Empty – This will display a field if another field has any value.
For example: let’s say you have an optional field in your form called “Business Name.” If this field has been filled out by your visitor, you can assume they have a business. This rule could be used to trigger additional fields that inquire about their business activities, business address, tax info and so on.
You can mix and match the Logic rules
The conditional logic system allows you to use multiple rules in combination.
The conditional field can then be triggered based on any single match, or you can require that all rules be matched before displaying the conditional field.
Conditional Logic – Today we are introducing a comprehensive conditional logic system that allows you to display and hide fields based on the information visitors place into your form.
Elegant Themes
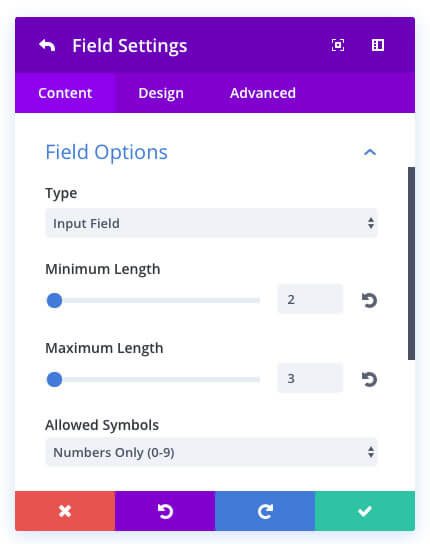
Field Validation

All input types now come with field validation rules, which ensure that the information your visitors are submitting is in the correct format.
Field Validation allows you to restrict input characters to letters and numbers and you can also define minimum and maximum lengths for standard input fields.
Validating characters and character limits can reduce user error and identify auto-complete mistakes.
For example: if you are asking for someone’s age, you could require that the data visitors input only contain numbers. You could also impose a character limit of 3 since no one is going to be 1,000 years old.
Field Validation – All of the contact form module input types now come with field validation rules that allow you to make sure that the information visitors provide you is formatted correctly.
Elegant Themes
Create stunning forms with Divi and the new Divi Contact Form Module

The Divi Contact Form Module started life as a simple form builder and this update has transformed it into a full-blown form creation tool.
The addition of New Form Fields, Conditional Logic and Form Validation Rules means that never again will you have to buy a third-party form creator plugin, you can now do it all with the new Divi Contact Form Module.
If you really want to see the Contact Form Module fly, then create your forms using the Visual Editor interface and watch your form appear on the page, as quickly as you can type!
Why not use Divi on your next project?
If you’d like to use Divi’s new Contact Form Module to create the forms on your next project, then please feel free to use my Divi theme 10% discount link below.
401,632 Customers Are Already Building Amazing Websites With Divi. Join The Most Empowered WordPress Community On The Web
We offer a 30 Day Money Back Guarantee, so joining is Risk-Free!
Elegant Themes
Join Elegant Themes and download the Divi theme today.
Complete with a 10% discount!
Credits:
My thanks and gratitude to Elegant Themes for the graphics and video of the New Contact Form Module used in this post.


