I spotted on Facebook that Elementor have introduced a new feature into their Page Builder plugin.
It’s called “Shape Divider” and it allows you to add cool shapes to the top, bottom or both of your Section backgrounds.
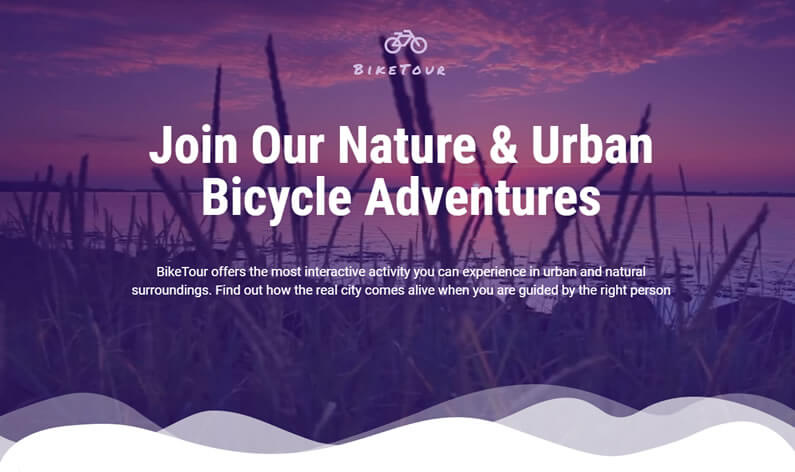
The first thing I did was to download the update, load one of their layouts, that has the feature enabled, and play around with it.
It’s quick and easy to use, it comes with eighteen different shapes, you can control the Shapes’ features and it looks absolutely fabulous.
The Shape Divider feature is available on both the free and pro versions of Elementor and in this post, I’ll take a closer look at what it is and how to use it.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
An introduction to the Elementor Shape Divider
In a nutshell, the Shape Divider allows you to get away from the boring old horizontal separation between Sections of a website page, by allowing you to add different “Shapes” to the top and/or bottom of the Sections.
Rather than try and explain exactly what the Shape Divider is, take a look at this super short video, which shows you what it does and how easy it is to apply.
Today we are excited to introduce Shape Divider – a new refreshing design feature that will transform your pages and help you create beautiful professional looking designs.
Elementor
Elementor Shape Divider: access and features

You can use the Elementor Shape Divider to separate any Section Background including: solid colour, images, videos and gradient backgrounds.
How to access the Divider settings
To access the Shape Divider: select the Section you wish to add a Shape to, select the Style tab from the Settings Panel on the LHS and scroll down to the Shape Divider section.
Choose Top or Bottom (wherever you want to add the Shape) and select a Type from the dropdown list.
Once you’ve selected a Type you can adjust the Height, Flip, Invert or Bring to Front.
Just play around with the settings until you get the effect you’re after.
Some of the Divider’s features
Here are a few of the features of the Shape Divider:
- Add Shapes to the top and / or bottom – you can add a Shape to the top and / or bottom of a Section. The Shapes for the top and bottom can also be different.
- Control the size of the Shapes – you have fingertip control over the size of the Shapes. You can also invert them or flip them over.
- Mobile editing to look great on any device – use a different Shape and customize it to fit desktop, tablet and mobile, using Elementor’s Mobile Editing feature.
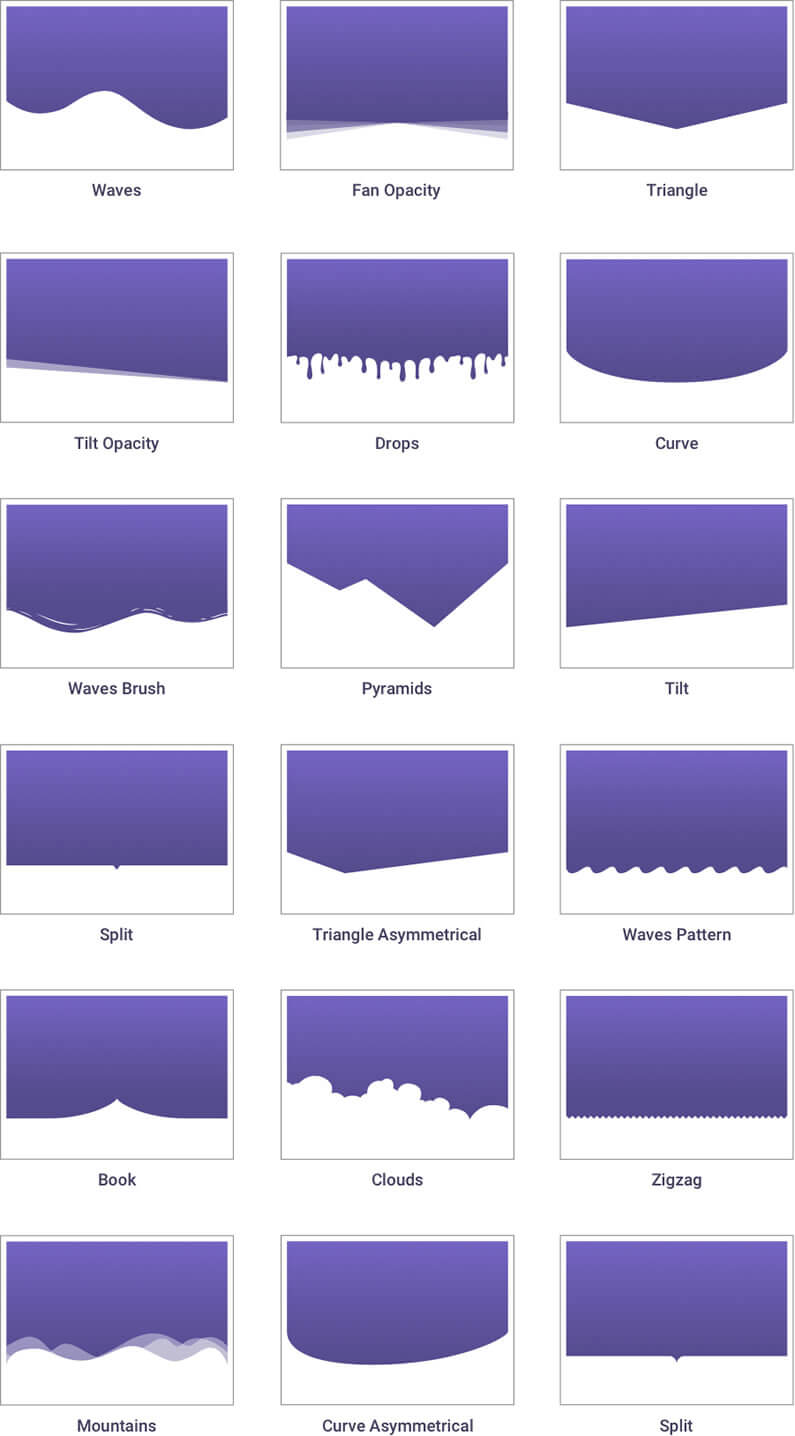
- Eighteen Shapes to choose from – the Shape Divider comes with eighteen Shapes for you to choose from… something for every situation.
Like I said, the Shape Divider comes with eighteen shapes to choose from, and just to prove my point, here they all are:

Besides making the shapes lightweight SVG files, we have also made their loading asynchronous, meaning they only load when you need them to, and after the page has finished loading, so it doesn’t affect page speed.
Elementor
6 Templates to get you started with the Shape Divider

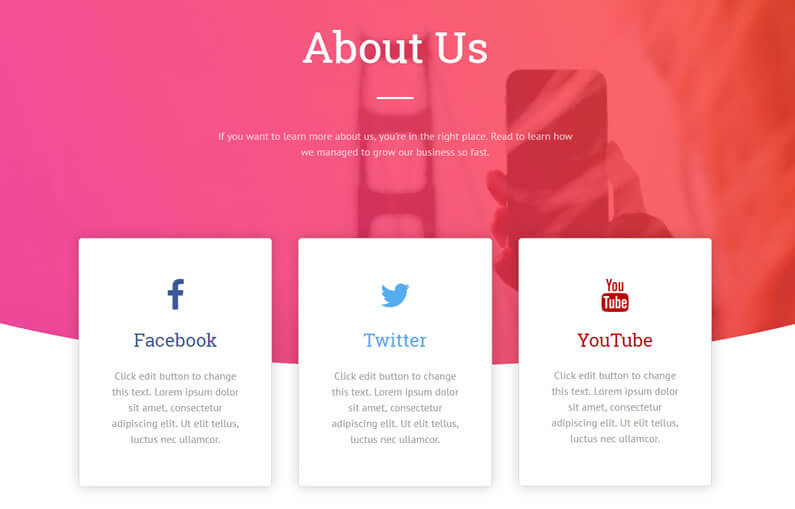
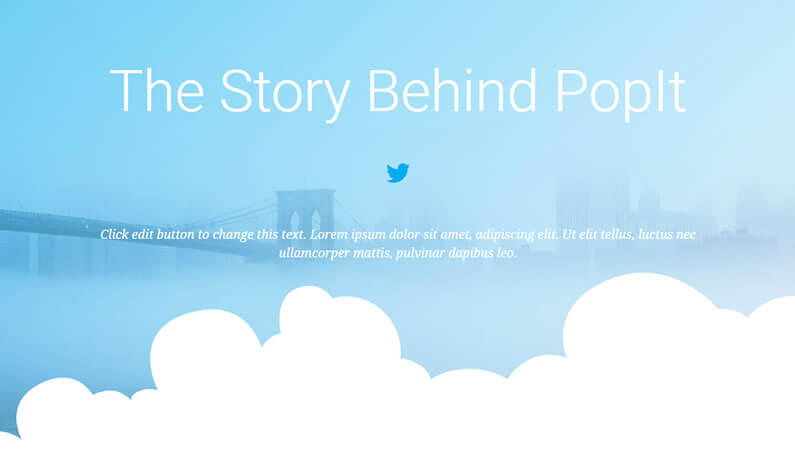
To help you get started with the Shape Divider feature, the guys over at Elementor have created 4 new templates (6 for Elementor pro users), with the feature already added.
I created all the screenshots in this post using Elementor templates from the Elementor Library and I think that they look pretty cool.
We want you to get the fastest introduction into the shapes feature. This is why we’ve created 4 stunning FREE templates, that showcase a few creative ideas for using shapes. If you’re a Pro user, you get 2 more shape templates that are no less stunning.
You are invited to use these templates for your own website, and tinker with the shapes to get to know just how easy it is to use.
Elementor
Add style and interest to your pages with Elementor’s Shape Divider feature

I’ve seen examples in the past of sites using non-horizontal dividers between Sections and wondered how they did it.
I’ve even looked at a few tutorials that show how to do it, but the coding is pretty tricky and time consuming.
With Elementor’s Shape Divider feature you can forget about adding all that nasty code, you can achieve the same effect with just a few mouse clicks, and best of all… you have 18 shapes to choose from!
If you’re looking to add style and interest to your pages, then the Shape Divider is the perfect tool for you.
With Elementor, we tried to set a product that would become the new standard, as the most popular and widespread page builder plugin.
Elementor
The Shape Divider feature is included in both the free and the pro versions of Elementor and to make life a little easier, I’ve provided links to both versions below.

Pick up your free copy of Elementor or go Pro and enjoy all the enhanced Pro features!
Get your free copy of Elementor
Get your Pro copy of Elementor and enjoy all the fabulous Pro features
Credits:
My thanks and gratitude to Elementor for the video and graphics.


