It’s not enough to get visitors to your website… you have to keep them there.
You have to make your site so visually appealing that visitors want to stay and that’s where Divi’s latest design features come to your assistance.
Divi’s latest features include: Box Shadows, Text Shadows and Advanced Border Options, which when used alone, or in combination, allow you to produce truly amazing visual effects.
And don’t worry, you don’t need to know any CSS because these effects can all be produced via easy to use option panels that provide you with immediate visual feedback, when used with the Divi Visual Builder.
These are great tools that allow you to give full rein to your artistic skills and create… not code.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Introduction to Divi’s Box Shadow options
Divi’s Box Shadow options allows you to easily design gorgeous shadow effects and apply them to any module, row or section on your page.
You can select from pre-made shadow styles and apply them with a single click or you can build custom shadows using the box shadow controls.
This short video by Nick Roach of Elegant Themes introduces the Box Shadow option and suggests a few ways to use them to make your designs really stand out.
Just to refresh your memory, here are the main points covered in the video:
- Box shadow effects can be applied to any module, row or section – every module, row and section in the Divi Builder has a full set of Box Shadow options.
- Easy to use Box Shadow interface – you can apply box shadows using a simple, easy to use visual interface.
- Create custom Box Shadow styles or use one of the seven presets – you can apply one of the preset Box Shadow styles with just a click or you can create your own custom styles. You can also start with one of the presets and then make your own adjustments.
- There are lots of ways that you can apply Box Shadows to make your designs stand out – bring your designs to life by adding a shadow to a button to make it stand out, adding shadows to images to give them extra depth or adding shadows to complete sections to give them additional separation.
Divi’s Box Shadow options for all Modules, Rows and Sections

Box shadows are super easy to create in the Divi Builder using a simple visual interface.
You can create your own custom shadows or apply one of the many pre-designed styles with just a single click.
Here are some of the main features of the Box Shadow option.
Full Custom Control for every module, row and section
Every module, row and section in the Divi Builder has a full set of box shadow options.
With these options you can control the box shadow colour, position, blur, strength and create both inset and outset shadows.
Easy to use Box Shadow style presets
In addition to building your own box shadow styles, you can select from several presets, which allow you to apply all of the most common box shadow effects with a single click.
Once applied, the shadow presets can be customised using the full set of controls.
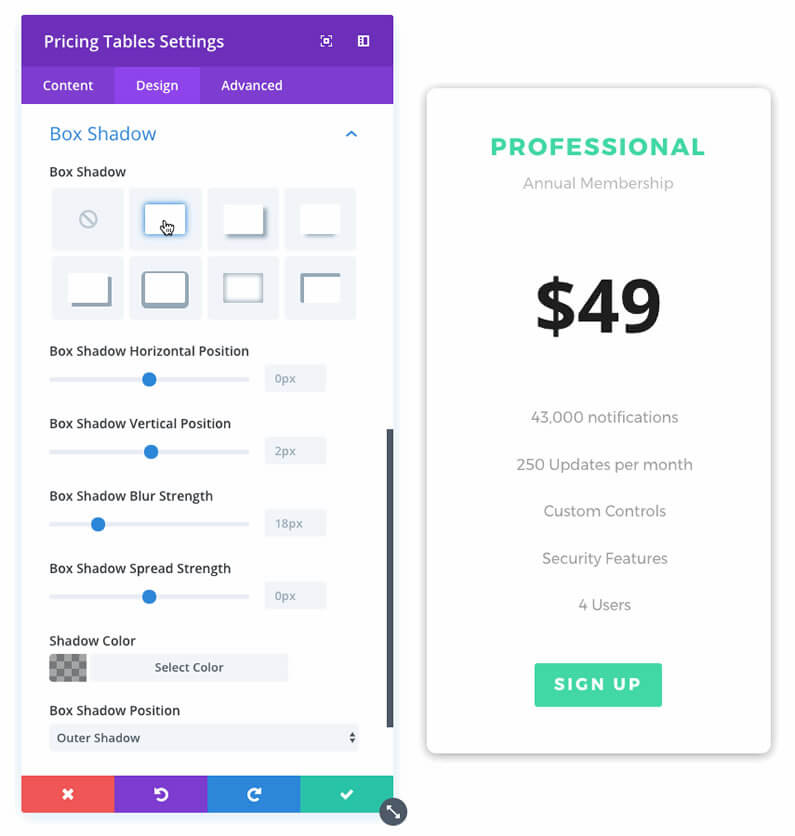
Add Shadows to any Element!
Everything in the Divi Builder can have box shadows added to it – the graphic above shows a preset box shadow effect being added to a table in the Pricing Tables module.
Introduction to Divi’s Text Shadow options
Divi’s Text Shadow options allows you to add text shadow to every Divi module, which contains text elements.
You can select from pre-made shadow styles and apply them with a single click or you can build custom shadows using the text shadow controls.
This short video by Nick Roach of Elegant Themes introduces the Text Shadow option and shares a few ideas on how you can use text shadows on your own pages:
Just to refresh your memory, here are the main points covered in the video:
- Text shadows can be applied to every Divi module – text shadows can be applied to every module, which contains text elements.
- Easy to use text shadow interface – you can apply text shadows using a simple, easy to use visual interface.
- Create custom text shadows or use one of the presets – you can apply one of the preset Text Shadow styles with just a click or you can create your own custom styles. You can also start with one of the presets and then make your own adjustments.
- There are lots of ways that you can apply Text Shadows to make your designs stand out – for ideas on how to use text shadows to make your designs stand out, take a look at the designs created by Elegant Themes, at the end of the video.
Divi’s Text shadow options for all Modules

Text Shadows are easy to create in the Divi Builder using a simple visual interface.
You can create your own custom shadows or apply one of the many pre-designed styles with just a single click.
Here are some of the main features of the Text Shadow option:
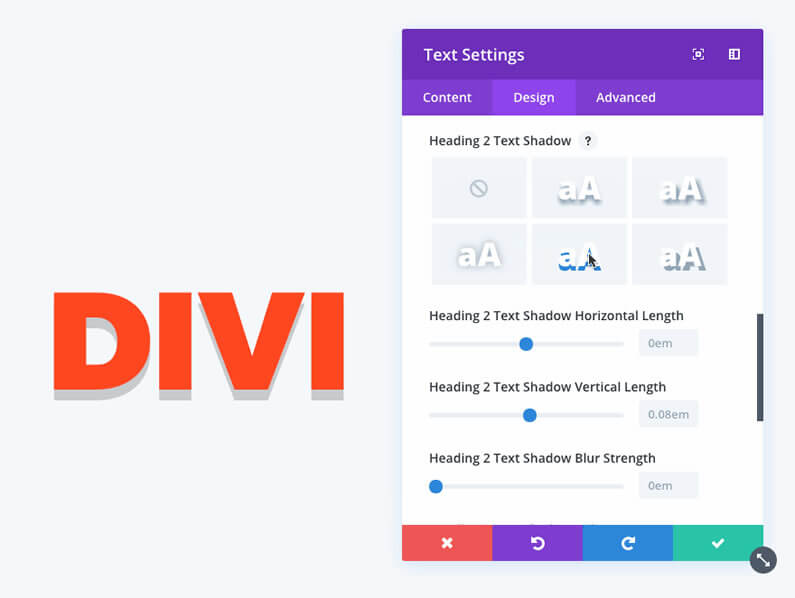
Easy-to-use interface for controlling text shadows
The Divi Builder has an interface for controlling text shadows in every module, which contain text options.
Easy-to-use Presets, which can be customised
The shadow presets make it super simple to add great text shadows to your page. The presets can be applied to any text element with just a single click.
The presets have five unique text shadow styles that work great with any text size.
These styles are perfect starting points, which you can customise using the full set of text shadow controls.
Completely customisable
Every aspect of the text shadows are customisable, including position, blur strength and colour, and building custom shadows in the Visual Builder allows you to watch your shadows move and transform right before your eyes.
Works with all Modules
The text shadow interface is available for all modules and text shadows can be applied and customised for each individual text element.
Introduction to Divi’s Advanced Border Options
Divi’s border options allow you to easily add custom borders to every Divi module, row and section and control those borders using an intuitive and easy to use interface.
Using the Advanced Border Options interface allows you to take border design to a whole new level.
This short video by Nick Roach of Elegant Themes introduces the Advanced Border Options and shares a few ideas on how you can use borders on your own pages:
Just to refresh your memory, here are the main points covered in the video:
- Custom borders can be applied to every Divi module, row and section – every module, row and section in the Divi Builder has a full set of border options.
- Easy to use Border Options interface – you can apply border options using a simple, easy to use visual interface.
- Control each edge individually and create rounded corners – you can apply border options to each edge separately and you can also create rounded corners.
- There are lots of ways that you can apply Border Options to make your designs stand out – for ideas on how to use border options to make your designs stand out, take a look at the designs created by Elegant Themes, at the end of the video.
Divi’s Advanced border options for all Modules, Rows and Sections

Border Options allow you to easily add custom borders to every Divi module, row and section and control those borders using a new and intuitive interface.
Using custom borders gives you more control over the appearance of your pages and allows you to craft uniquely styled content for you and your clients.
Here are some of the main features of the advanced border options:
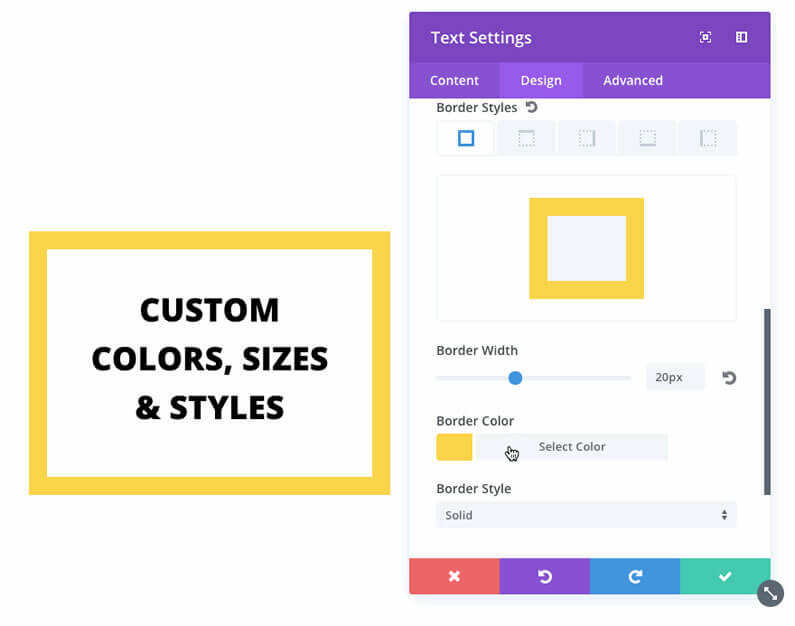
Stylish and easy-to-use Border Options Interface
Divi makes it easy to manage border options for all modules, rows and sections using the border options interface.
Using this simple and intuitive user interface, you can customise your border colour, size and style and adjust each edge individually.
Control Each Edge Individually
You can get creative by customising individual edge styles. You can add borders to one edge, two edges, three edges or four and you can adjust the style of each edge individually.
Highlight your module by giving it a bold border on all four sides, or just give it a small spark of colour at the top, bottom or sides.
And yes… you can create Rounded Corners
The new border options also allow you to create rounded corners and adjust the border radius of all four corners independently.
Create fabulous effects with Divi’s Box Shadows, Text Shadows and Advanced Border Options without touching a single line of code
Divi has always been the theme for creatives who want to bring their ideas to life without having to become immersed in code and these three new design features continue in that tradition.
You don’t need to know any CSS to create these effects because they can all be produced via easy to use option panels that provide you with immediate visual feedback, when used with the Divi Visual Builder.
Why not use Divi on your next project?
If you’d like to use these great Divi features on your own or your clients’ websites, then please feel free to use my Divi theme 10% discount link below.
437,821 Customers Are Already Building Amazing Websites with Divi. Join the Most Empowered WordPress Community on the Web.
We offer a 30-Day Money Back Guarantee, so joining is Risk-Free!
Elegant Themes
Join Elegant Themes and download the Divi theme today.
Complete with a 10% discount!
Credits:
My thanks and gratitude to Elegant Themes for the graphics and videos of the Box Shadows, Text Shadows and Advanced Border Options, used in this post.