I’m now using the new Divi 3.0 front-end Visual Builder on real page edits such as changing text, adding new Sections and content… and I’m absolutely loving it.
But what about you, are you using it yet?
Before we talk about the Visual Builder and why you should be using it, let me remind you of a couple of important points:
First: you don’t have to use the front-end Visual Builder, you can stay in the WordPress back-end and build your sites with Divi’s standard drag-and-drop interface, and that’s perfectly fine.
Second: everything that you’ve learnt about working with Sections, Rows and Modules and configuring elements using the settings panel, still holds good when you use the Visual Builder. That means that all the knowledge you have about the back-end Builder can be used when you use the front-end Builder.
Having made those two important points, I’ll now remind you exactly what the Visual Builder is and then I’ll give you my top ten reasons why you’ll love using it.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Using the Visual Builder to create and edit on the front-end of your site
Divi 3.0’s new Visual Builder allows you to create and edit your pages on the front-end of your website… on the actual page, not via the back-end.
When you work with the Visual Builder, you see your page exactly as you would if you were browsing your website. The only difference is that everything on the page becomes editable.

You can click into any element (Section, Row and Module) and adjust its content, size, spacing, colour, positioning and more.
You can add, duplicate and delete content, drag content from one area to another and load items from your library almost instantly, with just a few mouse clicks.
Divi Theme Review by SitePoint.com
“You can do just about anything imaginable, simply by toggling options on and off. You have full control over colors and fonts, and the layout options provide infinite possibilities. If you don’t know how to code your own WordPress theme, but you want a beautiful custom website, Divi may be just the theme you’re looking for.”
All of the Divi Modules and settings that you are familiar with are available via the Visual Builder but they are now enhanced and simplified through the new visual interface.
Things that can be tedious and frustrating in block-based back-end builders, such as locating content in a grid of Sections and Rows, previewing changes and understanding how certain settings work, are straightforward and intuitive when using the Visual Builder.
Building with the visual interface is infinitely more intuitive, and after you use it for the first time you are seriously going to wonder how you ever lived without it!
Even for current Divi users, this update is a complete game changer.
In Nick Roach’s own words “The best way to explain the power of the new Visual Builder… is just to show you”, so here is a super short video which will show you exactly what the Visual Builder is all about:
10 reasons why you’ll love using Divi 3.0’s Visual Builder
Maybe Nick’s video has already convinced you that you should be using the Visual Builder, but just in case you’re still undecided, here are my top ten reasons:
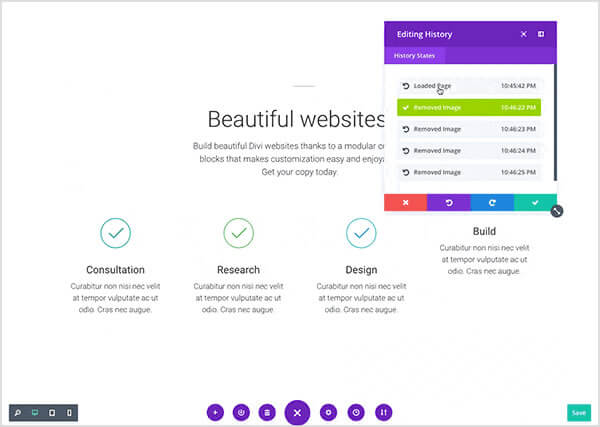
#1 – Watch your content changes in real time
Real Time Design means that when you make changes to your page, you see those changes almost instantly.
That makes the whole process more about design and less about abstract content creation.
The whole experience becomes more creative and infinitely more satisfying.

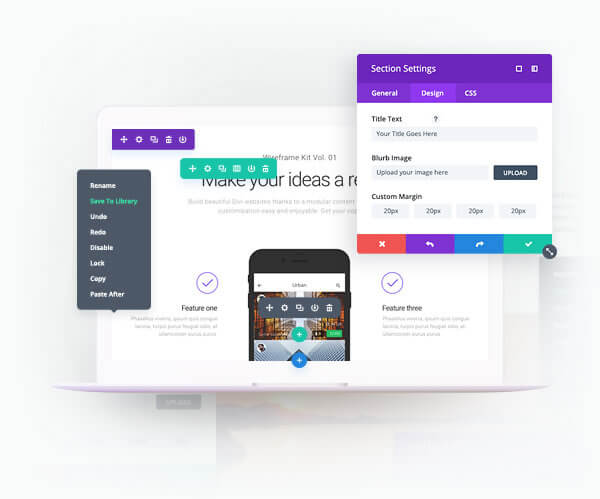
#2 – Customize everything and see the changes on the actual page
Each element (Section, Row and Module) is fully customizable.
You can adjust fonts, colours, sizing and spacing and for those extra special tweaks, you can even apply your own custom CSS.
See the results of your edits on the actual page and hit “save” when you’re satisfied.

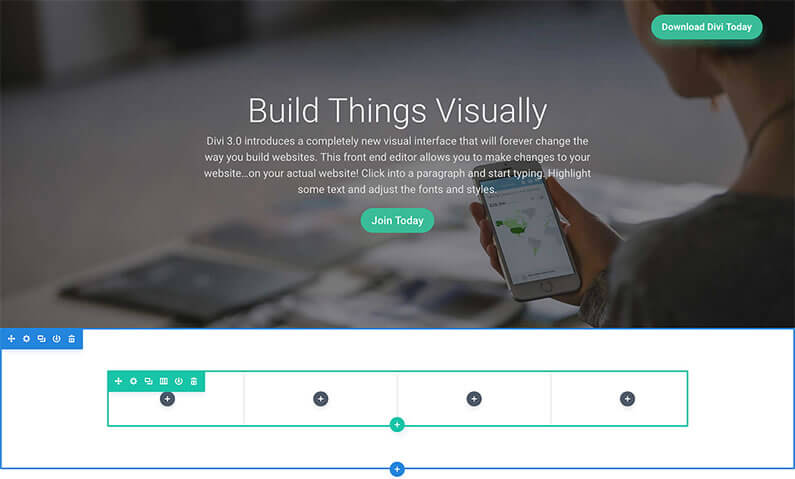
#3 – Organize your layouts with Sections, Rows and Modules
Layouts are created just as you do with the Divi back-end Builder using Sections, Rows and Modules.
Add a new Section, insert Rows and choose between various column types and add whatever Modules your design needs.
Everything moves into position and fits together perfectly.

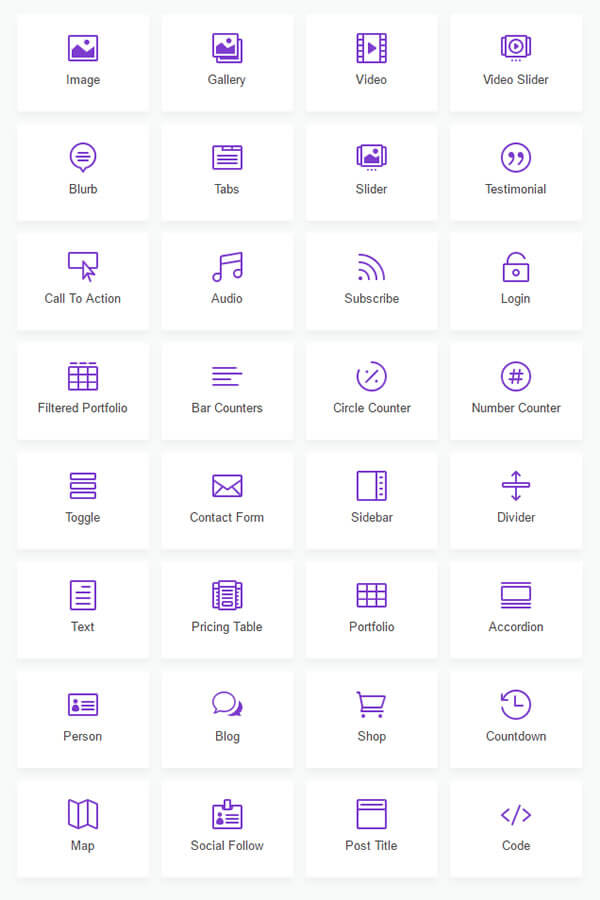
#4 – Content Elements for just about every occasion
Divi has a content module for every occasion and each can be completely customized to obtain your desired result.
Simply add, mix and match content and watch your new page come to life.
No coding; no plethora of disjointed plugins; just click and build.

#5 – The Divi Visual Builder is insanely fast with little to no loading time
The Divi Visual Builder is insanely fast. It requires no page refreshes and almost zero loading of any kind.
That means that results are shown almost instantly and you get the real-time feedback that front-end editing is all about.
This is WYSIWYG at its best – you really won’t believe how fast it is… until you’ve tried it out.

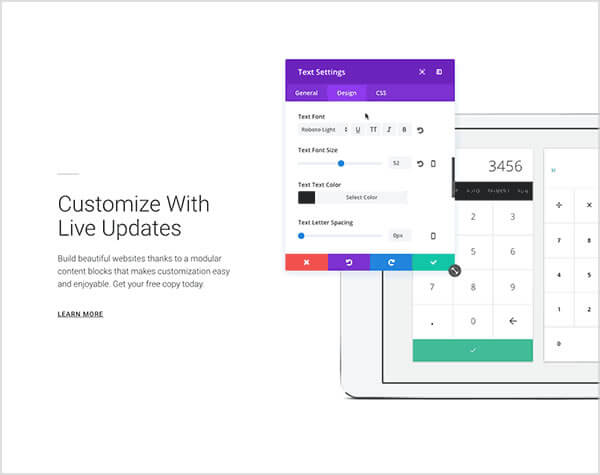
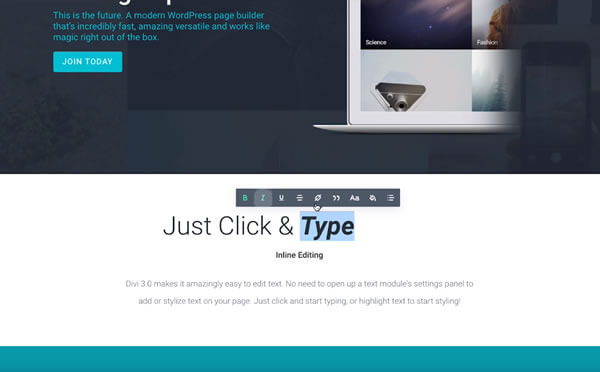
#6 – Just click and type, anywhere on the page, to add text
Once you’ve activated the Visual Builder there’s no need to open up a settings panel to add text content.
Just click onto your page at the location where you want to add content and start typing.
It takes a little getting used to, but it really is that simple.

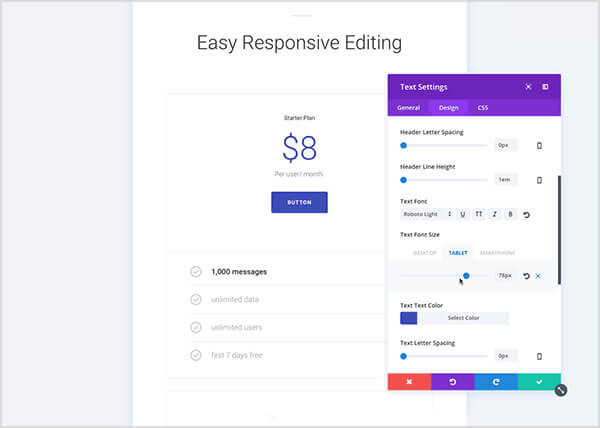
#7 – Responsive editing for Smartphone, Tablet and Desktop
The Visual Builder comes with responsive design toggles that you can use to view your page on Smartphone, Tablet and Desktop breakpoints.
You can toggle these different views while you edit your page and the Visual Builder allows you to specify different setting values for each breakpoint.
The Divi Builder will also automatically switch between each breakpoint while you edit them.

#8 – Sync Global Elements across all pages
Global elements are elements that appear on several pages or all pages and they have a consistent appearance.
Divi allows you to sync global items across all the pages they appear on so that if you update a single instance of an item, it is updated everywhere.
It’s a fabulous feature particularly for areas such as footers, that appear on every page.

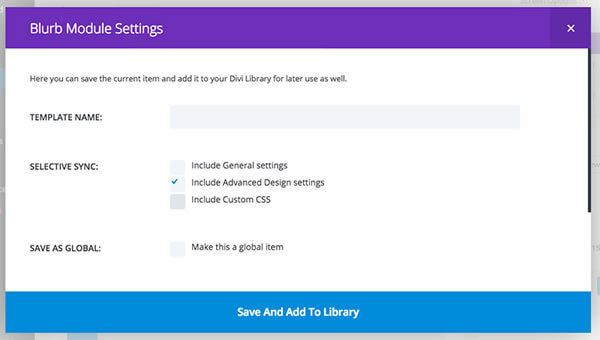
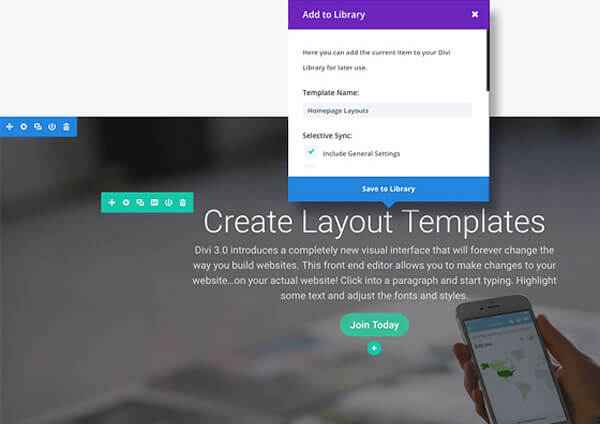
#9 – Save, Import and Export your Layouts for future use
You can save layouts to your Divi library for later use on new pages or for export to other sites.
You can also import, export, share and download layouts from the ever expanding Divi community.
Elegant Themes also regularly issue free layout packs that you can download and use on your projects.

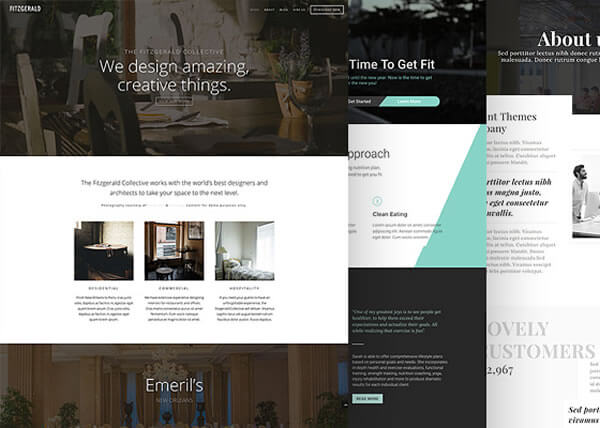
#10 – Kick start your designs with Divi’s 20+ Premade Layouts
The Divi theme comes with 20+ pre-made layouts that you can use to Jump-start your design process.
You can save a lot of time and effort by using one of these layouts and adding your own text and graphics.
You can also import layouts from Elegant Themes or other members of the Divi community… another great time saver.

Time to enable the Visual Builder… you’ll absolutely love it!
Those are my top ten reasons for using the Visual Builder and they’re all great reasons, but if I had to sum up why you should be using it in a single sentence, I’d say:
The Divi Visual builder makes the whole design process quicker, easier and much more intuitive and most importantly… it puts the fun and excitement back into web design.
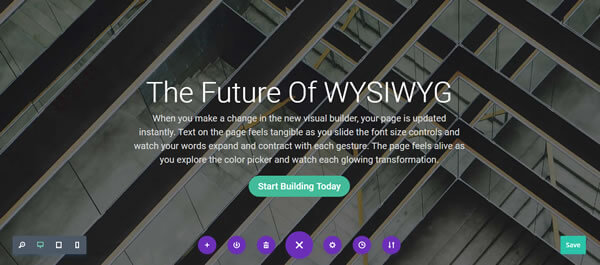
The Future of WYSIWYG: When you make a change in the new visual builder, your page is updated instantly. Text on the page feels tangible as you slide the font size controls and watch your words expand and contract with each gesture.
The page feels alive as you explore the color picker and watch each glowing transformation.
If you’d like to swap “content creation” in the back-end of WordPress for “creative designing” on the actual pages of your website, then sign up with Elegant Themes and start using the Divi 3.0 Visual Builder today.
Take the Visual Builder for a free test drive
If you’re still not sure about the Visual Builder, then take it for free test drive by hitting the big green button below!

Create your WordPress masterpiece with Divi 3.0’s Visual Page Builder
I hope that you enjoyed the post and that you are as excited about Divi 3.0’s front-end editing as I am.
If you have any thoughts about the Divi theme in general or the Divi 3.0 Visual Page Builder in particular, then please leave a comment and if you’d like to spread the word about this fabulous On-Page theme, please use my social sharing icons below.
Credits:
My thanks and gratitude to Elegant Themes for the videos, graphics and details of Divi 3.0 used in this post.


