So which are you, are you a backend editor or a frontend editor?
If you’re a backend editor you use the classic block based Divi Builder and you work in the backend of your website.
Backend editing is what most Divi users grew up with, it makes it easy to locate the content you want to work on, but you have to save and preview to see what your changes look like.
If you’re a frontend editor you use the on-page Visual Builder, which was introduced in divi 3.0, and you work on the actual pages of your website.
Any changes that you make appear almost instantly, which makes the process very creative, but it can be difficult to find the controls for the content you want to edit.
Both editing / view modes have their strengths and now Elegant Themes have added the best of the classic block based view to the Visual Builder in the form of the Wireframe View.
In this post I’ll take a look at the new Wireframe view, explain what it is and how to activate and use it.
Introducing Wireframe View
Wireframe View transforms the Visual Builder into a block-based application similar to the standard Divi Builder, allowing you to make quick updates to your page and switch back and forth between different view modes instantly!
Nick Roach – Elegant Themes
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
An introduction to Divi’s Wireframe View mode by Nick Roach
Before we look at activating and using Wireframe view, let’s see exactly what it is.
This short video, by Nick Roach of Elegant Themes, runs you through the features of Wireframe View and explains why you might want to use it.
That’s Wireframe View mode, simple but very effective and here are a few key points to take away:
- Wireframe View is located via the Divi 3.0 Visual Builder.
- Enabling Wireframe View transforms the Visual Builder into a block-based application similar to the classic backend Divi Builder.
- The new mode allows you to switch back and forth between Visual View and Wireframe View instantly.
- No need to move back and forth between two entirely different Builders, the Visual Builder gives you the best of both worlds.
How to activate and use the Divi Wireframe View mode

Enabling and using the Wireframe view is pretty straightforward but just in case you’re not familiar with Divi, here are a few easy to follow instructions:
-
#1 From within your WordPress dashboard create a new page or open an existing page for editing – the page has to be created using the Divi Builder not the native WordPress editor.
#2 Click the blue “Use Visual Builder” button at the top of the page content editing area – this will take you out of the backend editor to the actual page.
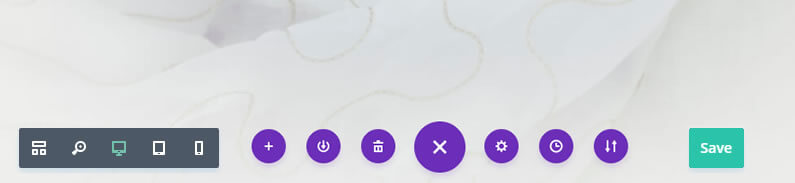
#3 Click the purple circular button at the bottom of the page – this will display the expanded menu as shown below.
#4 To turn on the Wireframe view, click the icon on the left in the grey area, the one with a rectangle and two squares beneath it – this button allows you to toggle between Wireframe view and full Visual Builder view.

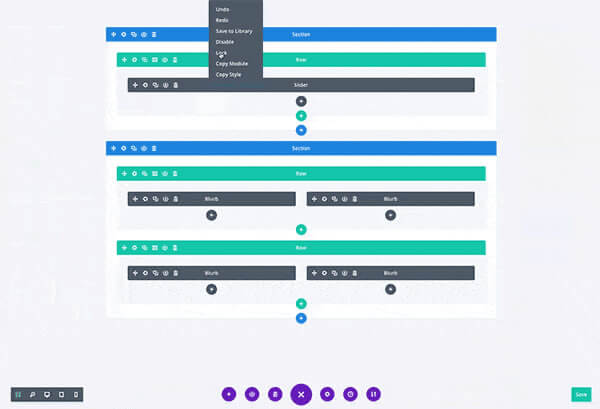
Wireframe view displays pretty much like the classic backend Divi Builder with the Sections, Rows and Modules displayed using the standard Divi Builder colours.
Using this view makes it easy to see what elements are in what Sections and you can drag and drop, add and edit items just as you would using the standard Builder.
The First Of Many New Features Coming Your Way Every Week
We are on a mission to bring you killer new Divi features every single week for the next few months while we work up to Divi 3.1. Stay tuned!
Elegant Themes
Wireframe View within the Divi Visual Builder gives you the best of both worlds
Both the backend Builder and the frontend Visual Builder have their strengths and now that you can access the Wireframe view from the Visual Builder, you have the best of both worlds!
For long, complicated pages, switching to Wireframe View allows you to make super-quick edits to your pages by easily locating, moving and modifying blocks of content.
You can then switch straight back to full visual view to check out what your edits look like and if you like what you see, just hit the big green Save button.
Moving between Wireframe view and full Visual view makes the whole process easier, quicker and a whole lot more creative.
If you’d like to use Divi’s Visual Builder and Wireframe view on your next project, then please feel free to use my Divi theme 10% discount link below.
401,632 Customers Are Already Building Amazing Websites With Divi. Join The Most Empowered WordPress Community On The Web
We offer a 30 Day Money Back Guarantee, so joining is Risk-Free!
Elegant Themes
Join Elegant Themes and download the Divi theme today.
Complete with a 10% discount!
Credits:
My thanks and gratitude to Elegant Themes for the video of the Divi Builder Wireframe view and for their generous discount deal.


