Divi was released in 2013 and for me, it was love at first sight.
Here was a truly drag and drop page builder theme that allowed you to create just about any page layout that you could think of and add fabulous functionality, without ever touching a single line of code.
Divi soon became Elegant Themes #1 theme, outselling all their other themes combined and at the moment Divi is… the most popular WordPress theme in the world!
But the Divi theme that you see today is not the Divi theme that was released in 2013, it’s evolved from its humble beginnings and it is now faster, more powerful and much easier and more satisfying to use.
In this post I’ll set out my five key landmarks that took Divi from being an innovative backend page builder to the most popular WordPress theme in the world.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
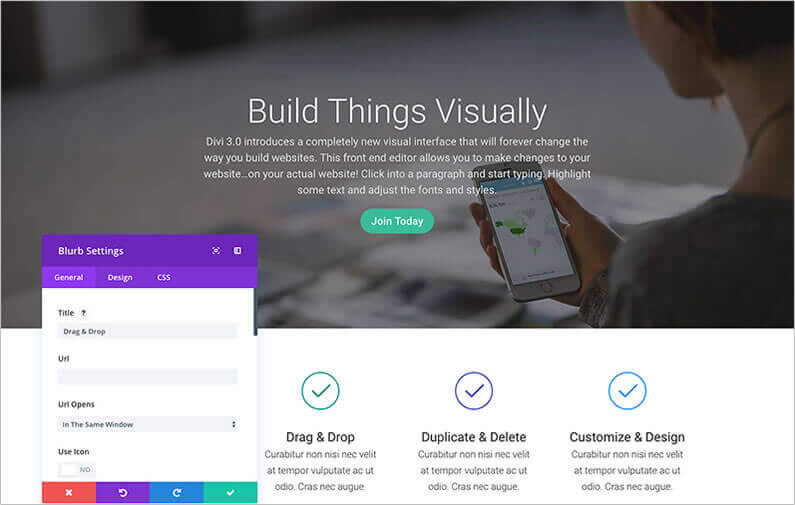
#1 – Divi 3.0 Visual Builder – build your pages on the front-end of your website!

Divi’s original drag and drop “Back-end Builder” sits inside the WordPress back-end and replaces the standard WordPress page / post editor.
Although the interface looks fantastic and is easy and intuitive to use, it’s still a block-based representation of your website and you have to save your edits and go to your site’s front-end to see what those edits actually look like.
The Divi Builder comes in two forms: The standard “Back-end Builder” and the front-end “Visual Builder.”
Both interfaces allow you to build exactly the same types of websites with the same content elements and design settings.
The only difference is the interface.
The Divi Visual Builder allows you to build your pages on the front-end of your website… on the actual pages and posts.
When you add content or adjust design settings inside the Visual Builder, your changes appear almost instantly.
You can click onto the page and just start typing. You can highlight text and adjust its font and style. You can add new content, build your page and watch everything happen in real time right before your eyes.
The Visual Builder takes you out of the WordPress back-end and allows you to make your additions and edits where you want to make them, on your actual pages and posts.
Join Elegant Themes and download the Divi theme today.
Complete with a 10% discount!
#2 – Divi design initiative – free Divi Layout Packs complete with free original photos

Even using Divi’s page builder features, it still takes time, effort and a whole lot of creativity to produce a great looking multi page website.
Wouldn’t it be great if a collection of Divi experts with fabulous graphic design skills would create complete websites for you to use?
Well that’s exactly what Elegant Themes did when they started the Divi design initiative and created a new design department made up of designers and photographers whose goal is:
To create unique world-class Divi Layouts with original photos and graphics and to release those resources for free to the Divi community every single week.
The creation of these free layouts is guided by Divi’s design director Kenny Sing and they are released as complete website packs, which include: home pages, landing pages, about us pages, contact pages, and more.
They are designed in a cohesive style and come complete with free original photos and imagery.
These free layouts are a complete design solution that make it easier than ever for you to build websites for you and your clients in a fraction of the time it would usually take.
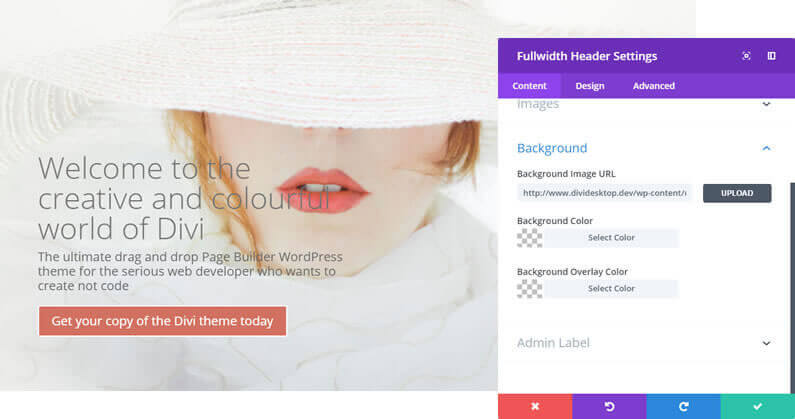
#3 – Divi content and style separation – theme settings with separate Content and Style tabs

The golden rule for web designers is that you separate content from style.
You create content using HTML and then you style that content using CSS.
Because of this long-standing tradition, most designers think in terms of content and style when creating pages, and that’s why most designers jumped for joy when three new tabs were introduced to the Divi Settings panel.
The tabs are Content, Design (Style) and Advanced.
The content tab is where you add all your text, images, videos and module elements, the Design (Style) tab is where you style all your content and the Advanced tab covers options that will be useful for more advanced users.
This “logical” separation of content and style makes for a much simpler settings interface, which makes it easier and quicker to find the setting that you’re looking for.
#4 – Updated Divi Contact Form Module – with all the power of a dedicated premium contact form plugin

Divi has always had a Contact Form Module but it was pretty basic and many Divi users used a premium third-party contact form plugin to get the functionality that they needed.
Then came the Divi Contact Form Module update, which transformed a simple form builder into a full-blown form creation tool and in the process… blew the competition out of the water.
The contact Form Module now has all the field types that you’ll ever need, conditional logic, field validation rules and a great looking “easy-to-use” interface.
(The new Contact Form Module now has 6 field types: Input, Email, Textarea, Checkbox, Radio buttons and Select dropdown)
A super slick Contact Form Module may not seem like a big deal but bearing in mind that almost all sites need a contact form and that you no longer need a third-party plugin, this feature definitely makes it onto my list of key landmarks in the evolution of Divi.
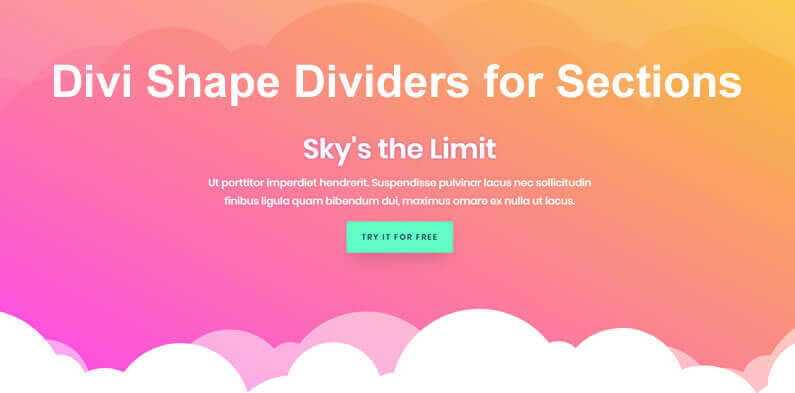
#5 – Divi Section Shape Dividers – the quick and easy way to create gorgeous transitions

I’ve always loved Section Shape Dividers. They allow you to break away from the dull rectangular sections of a website, divided by the inevitable horizontal line.
With Divi’s Shape Dividers for Sections you can say goodbye to boring horizontal junctions between sections and create stunning transitions between blocks of content, with just a few mouse clicks.
The Shape Dividers can be placed above and / or below each section on a page, there are 26 different shapes to choose from and each shape can be flipped, resized, repeated, combined and customised to create a vast array of designs.
Section Shape Dividers allow you to add a touch of the “wow” factor to your pages, which grabs and holds your visitors’ attention and that’s why this feature has made it onto my key landmarks list.
Time you started using Divi… the most popular WordPress theme in the world!
If you asked ten Divi users for their five key Divi landmarks, they’d all come up with different answers, but those are my top five and for good reason:
-
#1 – The Divi 3.0 Visual Builder makes creating and editing pages an absolute pleasure.
#2 – The Divi design initiative with its free Divi Layout Packs allows you to create complete websites in a fraction of the time it would usually take.
#3 – The Divi content and style separation is fabulously logical and makes finding the settings that you’re looking for so much easier.
#4 – The updated Divi Contact Form Module means that you can say goodbye to premium contact form plugins.
#5 – The Divi Section Shape Dividers allow your creativity to run riot and they grab and hold your visitors’ attention.
Why not use Divi on your next project?
If you’d like to use any or all of these five Divi landmark features, on your next project, then please feel free to use my Divi theme 10% discount link below.
492,154 Customers Are Already Building Amazing Websites with Divi. Join the Most Empowered WordPress Community on the Web.
We offer a 30-Day Money Back Guarantee, so joining is Risk-Free!
Elegant Themes
Join Elegant Themes and download the Divi theme today.
Complete with a 10% discount!
Credits:
My thanks and gratitude to Elegant Themes for the graphics used in this post.


