At the heart of the success of the Divi theme lies the Divi Builder: the drag and drop interface that allows you to build pages and posts by simply creating a layout and adding content to that layout… without touching a single line of code.
It is true that you don’t have to have any coding skills to use Divi, but even with an interface as well thought out and intuitive as the Divi Builder, you still have to learn how to use it.
In this post I’ll show you how to quickly get over that “I’ve bought the Divi theme…. so now what do I do” moment and learn to use Divi like a pro.
Unfortunately, short of carrying out the Vulcan Mind Probe on you, I can’t learn Divi for you. You have to do the leg work. You have to watch the videos, play around creating a page, go back to the videos and try again until you reach the point where you can sit back, stare at your page and shout out loud… Eh I created that!
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
#1 – Learn the Divi basics: an overview of the Divi Builder
For step #1 you don’t even need to own a copy of Divi.
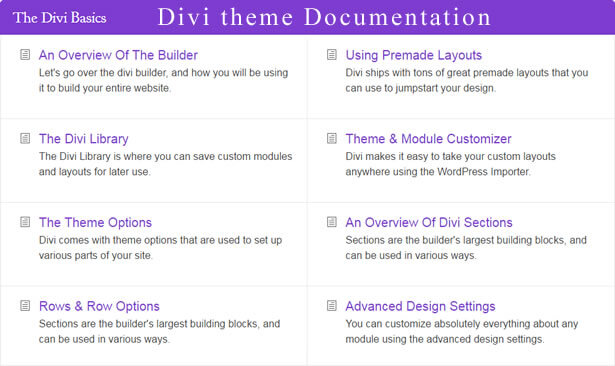
All you have to do is watch this video, which is part of the Divi theme documentation and covers all the basics of creating pages with the Divi Builder.
The video is almost 26mins long but it covers Sections, Rows, Columns and Modules and shows you how easy it is to use Divi using the Divi Builder drag and drop interface.
Contained within this video is just about everything you need to to know to build those super creative pages and posts without touching any of that nasty code. And after all, isn’t that what using Divi is all about?

#2 – Set up your Divi learning environment: a local WordPress install
You won’t learn very quickly if you’re constantly scared of messing up your live website so I’d advise you not to work on a live install but instead create a local install on your PC.
This will let you make as many mistakes as you like without broadcasting it to the whole of the internet or even breaking your live site.
I’ve used two solutions for creating local WordPress installs: XAMPP and DesktopServer. Both are great solutions but XAMPP is free and DesktopServer is a premium solution.
Note: If you don’t like the idea of setting up a local install then you can always create a live site to work on and discourage Google from indexing it by going to Settings > Reading and clicking the “Discourage search engines from indexing this site” tickbox.
XAMPP local install
XAMPP is free, it’s cross platform (PC and Mac), it’s a great product and it’s what I used for many years to create my local installs.
There’s a bit of setting up to do but this XAMPP local install post, by the guys over at WPMUDEV, walks you through the full process from downloading XAMPP, setting up your MySQL database and installing WordPress.

DesktopServer local install
DesktopServer is a premium product, it’s cross platform (PC and Mac) and It’s what I’m using at the moment. I had a few problems updating XAMPP so I bit the premium bullet and went with DesktopServer.
DesktopServer comes with some great features including the ability to create local websites in seconds, deploy local websites to a live server and import live sites to local server.
For more information check out my post DesktopServer: create local WordPress installs in minutes.

#3 – Create your first Divi pages: the Divi Builder
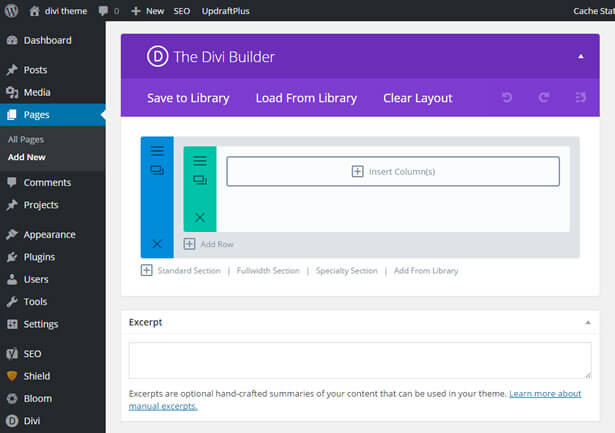
Creating a Divi page starts off just like creating any other WordPress page.
From your WordPress dashboard go to Pages > Add New and you’ll be taken to the familiar page editing area. The only difference you’ll notice is, if you’ve activated the Divi theme, you’ll see a large “Use The Divi Builder” purple button in the top left hand corner.

Click the big purple button and the Divi Page Builder interface will appear and display a single Section containing a single Row. You can now build your page using the full power of the Builder and that… is when the fun begins.

Add new Sections, add new Rows, insert Modules, duplicate elements, drag sections around the screen and don’t forget, you’re working on a local install so you can’t break anything and nobody is watching.
Once you’ve found your feet, add text and graphics to the Modules so that you’ve created a real page and then create a few more so that you have something to work with when we start looking at Navigation etc.
You can learn more as and when you need to, by visiting the Elegant Themes Divi documentation and checking out the “show me how” videos and text documentation.
Child theme, child theme… did you mention child theme?
Some of the Divi devs will be jumping up and down by now because I’ve not insisted that you install a child theme.
That’s because I don’t use a child theme on this site and here are my reasons why:
When I use the Genesis framework I use child themes because that’s what the Genesis framework is designed to do. The Genesis base theme is a lightweight theme built with minimum styling, which is provided by your child theme.
When I use the Divi theme I don’t use a child theme because Divi is a full blown theme with all the bells and whistles that you’d expect from a full theme.
To customise Divi I use the Divi Customiser, add my own custom CSS and use a Divi related plugin to make a PHP changes and complex CSS changes. Using plugins means that all my precious customisation changes are safe from updates.
To find out more about the pros and cons of child themes or frameworks take a look at Why I don’t like WordPress child themes and frameworks. Don’t be angry. And be sure to read the comments including this one from Justin Tadlock, which I’ve added below:
“I mostly agree on the issues of using parent/child themes though. If you’re wanting to do much more than some CSS changes and add a handful of custom functions, then you’re probably going about it all the wrong way. At some point, you’re just building a custom theme.” Justin Tadlock
#4 – Add your logo, sort out your navigation: the Divi Theme Options
Unfortunately web pages do not a website make, you now have to add your logo, sort out the navigation and a whole lot more and that’s where the Divi Theme Options comes to your aid.
The Divi Theme Options (formerly called ePanel) is accessed from the WordPress dashboard vis Divi > Theme Options, which opens the Divi Theme Options interface.
This video is unfortunately out of date and refers to ePanel. Epanel is now called Theme Options, but the video still gives you a good idea of the options available and what can be set and configured under each tab.
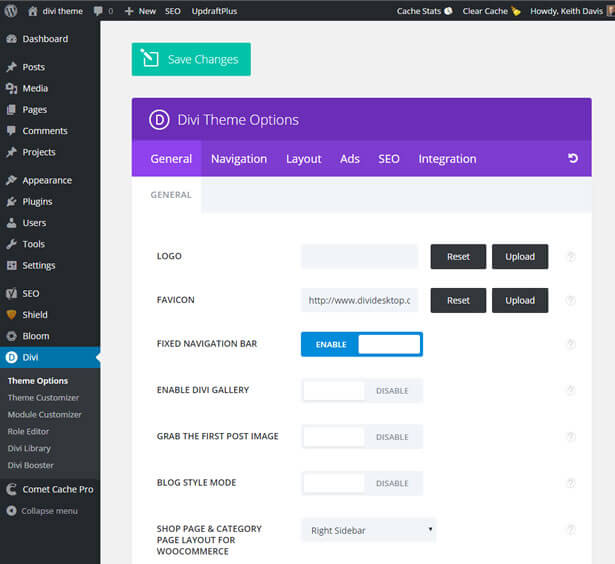
In the Divi 2.6 update, Elegant Themes changed the name of ePanel to Theme Options and completely revamped it in the style of the Divi Builder interface.
The screenshot below shows what it looks like now with its six tabs: General, Navigation, Layout, Ads, SEO and Integration.

#5 – Customise your site’s appearance: the Theme and Module Customisers
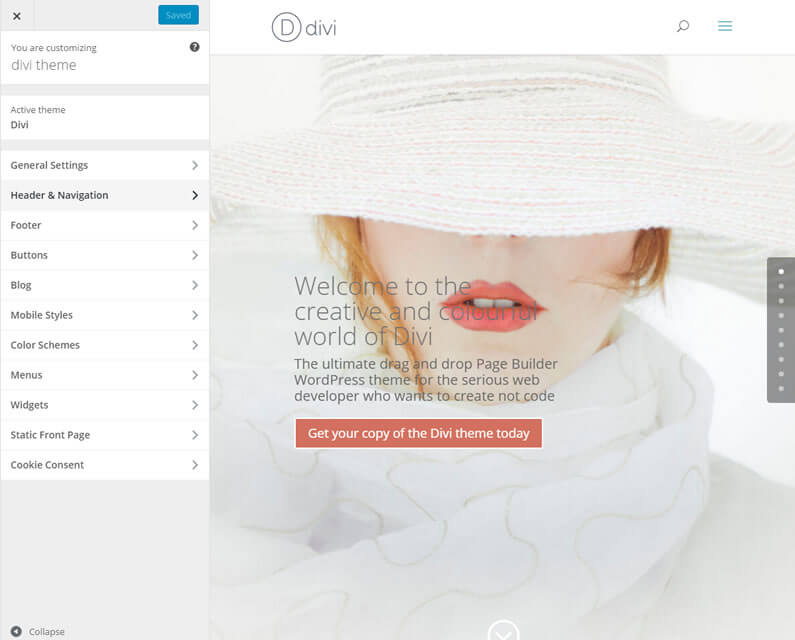
The Theme and Module Customisers give you control over just about every element on your website at the click of a button and are accessed from your WordPress dashboard via Divi > Theme Customizer / Module Customizer.
The theme customizer gives you control over site-wide theme elements, such as your menu and logo size and your body and header text styles whilst the Module Customizer gives you size and font controls over individual modules.
This short video shows you all that you need to know about the Divi Customisers and gives you a few ideas on how to use them:
The screenshot below shows the Theme Customiser interface for this site, or rather my local install of this site.
As you can see there are lots of headings for elements that you can customise and the only way you can become familiar and confident with the settings is to roll up your sleeves, take a deep breath… and jump straight in.

#6 – Modify for tablet and smartphone: Divi’s Responsive editing controls
I’m sure that by now your site looks pretty good on Desktop viewing, but now it’s time to start making adjustments so that your site also looks good on tablet and smartphone.
The Divi Builder’s new responsive editing controls make this nice and easy by giving you control over the sizing, spacing and visibility of Modules on each responsive breakpoint.
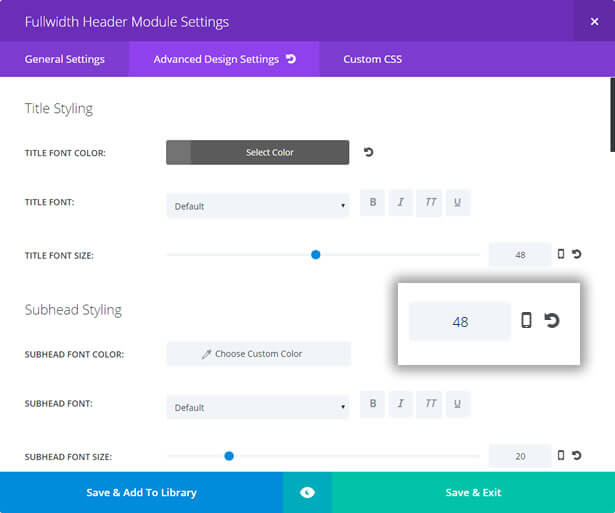
Whenever you modify a Module, Row or Section’s sizing or spacing under the Advanced Design Settings tab, a new smartphone icon appears to the right of the settings value as shown below:

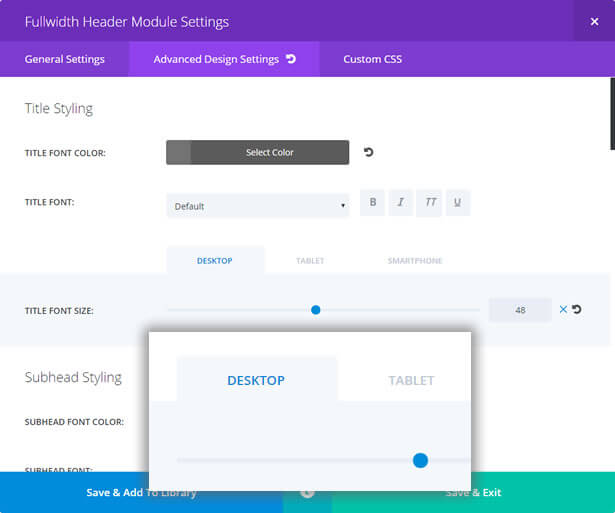
Click the smartphone icon and the Divi Builder’s responsive editing controls appear above the slider control bar.
The editing controls consist of three tabs: DESKTOP, TABLET and SMARTPHONE.
These controls allow you to assign unique values for each device / breakpoint so that your site looks good on all devices.
For more information on Divi’s Responsive editing controls check out my post Divi 2.6: Responsive editing controls.

#7 – Take your Divi CSS skills further: Firebug and Chrome Dev tools
Divi’s Advanced Design Settings and Custom CSS tabs make adding your own CSS pretty easy but it’s always useful to be able to interrogate a website to find the particular piece of CSS that you’d like to change.
Fortunately there are some great free tools out there, which allow you to play around with your site’s CSS and make temporary changes to see what they look like.
If you’re a Chrome user you’ll want to try out the Chrome Developer Tools and if you’re a Firefox user you’ll want to take a look at the Firebug add-on.
My post Divi theme CSS: Firebug, Chrome Dev tools and CSS Hero looks at both tools and includes this video by Andrea Whitmer of Nuts and Bolts Media, which shows you how to use Chrome’s Inspector to play around with your CSS.
#8 – Quick help with Divi: the Divi Facebook groups
Elegant Themes have their own support forum for Divi, but if you’re looking for a super quick reply, and a chance to make a few online friends, then I’d advise you to post your questions in the various Divi Facebook groups.
The Divi Facebook groups are all closed groups but once you’ve applied to join you won’t have to wait long before you’re accepted and then you can start rubbing shoulders with the likes of Andy Tran and even Nick Roach himself!
The groups, in no particular order, are:
Divi Theme | Extra Theme | Help & Share
Divi Theme Examples (+ Extra too)
#9 – Keep on learning: Divi help and advice
Now that you’re running with the big boys your thirst for Divi knowledge will be unquenchable, but here are a few resources that will at least provide a little refreshment.
Elegant Themes’ Divi Documentation
Your first port of call for anything Divi related should always be the Elegant Themes Divi documentation.
The documentation is in both text and video format and is split into: the Divi Basics, the Divi Modules, the Divi Library, the Divi Theme & Module Customizer, Additional Features and Elegant Themes Basics.
The Divi documentation is your best friend so visit often and drink deep.

Dan Mossop: Divi tutorials and Divi Booster plugin
Dan Mossop is the author of a number of Divi related tutorials and he is also the Developer of the Divi Booster plugin.
Make sure that you visit his site to read his Divi tutorials and read my post Divi Booster plugin: the easy way to customise Divi to find out all about the Divi Booster plugin, which I use on this site to customise my footer credits.
Andrew Palmer: “Dive Deep into Divi” course via Elegant Marketplace
You won’t be in the Divi community for very long before you come across Andrew, he is involved with all things Divi from SEO to CSS and everything in between.
Via the Elegant Marketplace he has recently produced the “Dive Deep into Divi” course, which covers all the features and options in Divi 2.6 and later.
I’ve not taken the course myself, but if you think that this may be the resource for you, watch the pre release video then head over to the Elegant Marketplace and sign up to find out more.
Geno Quiroz: Divi tutorials and Child themes
Geno Quiroz established himself early in the life of the Divi theme as one of the top Divi Developers.
He is a hugely popular contributor to the Divi community, writes amazingly well set out and detailed tutorials and produces stunning Divi child themes.
Michelle Nunan: Divi Soup tutorials and Child themes
Whichever Divi Facebook group you join, you’ll find Michelle giving help and support on all things Divi related.
She is the owner of Pink Gecko Media, a Business Services consultancy in London and she cooks up great Divi tutorials and Divi child themes via her Divi Soup website.
Cory Jenkins and David Blackmon: Lots of Divi goodies and… the Divi Demo Zone
Cory and David are co-founders and lead developers at Aspen Grove Studios where they produces lots of Divi goodies. and the Divi Demo Zone.
The Divi Demo Zone shows you exactly how Elegant Themes built their stunning Divi demos. This is a fabulous free resource and the introductory video below explains how to sign up, how to choose a particular Elegant Themes demo and how to investigate exactly how Elegant Themes built the page… pretty cool eh!
SJ James: Divi related posts and tutorials and free and premium plugins
SJ is the creator of Divi Space, a community-built market for Divi child themes, plugins, courses and resources.
He produces fantastic Divi related blog posts and tutorials and many of his plugins are free.
SJ is known as “the man who never sleeps” and looking at the amount of quality material he shares… I can understand why.
Melissa Love – the darling of the Divi community
Maybe I should have put this in the “Divi Inspiration” section because the Divi child themes, that Melissa produces, are an inspiration to us all.
Her attention to detail, use of subtle colour combinations and her choice of fonts, that perfectly match the theme, make Melissa one of the most respected developers in the Divi community.
You can see all her themes at her main website The Design Space and just to whet your appetite, the screenshot below shows her Vue Divi child theme.

#10 – Divi inspiration: the Elegant Themes Dribble page
When you get to the stage where creating pages becomes quick and easy and adding content becomes second nature, you’ll start looking for inspiration to get those creative juices flowing
With Divi there is no shortage of great looking websites that will both excite and inspire, but a great place to start looking for ideas is the Elegant Themes Dribble page.
Find something that catches your eye and would suit the sort of page you are creating, investigate the page layout using Chrome Dev tools or Firebug and modify it for your own pages.

Divi theme: from beginner to pro… in ten easy steps
Most of us have been conditioned to believe that anything website related is difficult and best left to that secret society of people known as the WordPress devs.
Divi smashed that belief apart because it was produced so that folks who don’t have an ounce of coding skills can use the fabulous Divi Builder drag and drop interface to create layouts that they never thought possible.
Divi truly is the theme for those who want to create… not code.
So folks, if you follow the steps that I’ve set out above, get involved with the Divi community by joining one or two of the Divi Facebook groups, learn a little CSS, start following a couple of the Divi developers and keep your eyes open for inspiration I can guarantee that you will very soon… be designing like a pro.
If you’d like to harness the power of Divi to create your own site or sites for your clients, then sign up with Elegant Themes, download your copy of Divi and take that first step to learning Divi… like a pro.
Add the power of the Divi Builder to your site… whatever theme you use!
If you want to add the power of the Divi Builder to your WordPress website, but you want to keep your existing theme, then you need the Divi Builder plugin.
The Divi Builder is a plugin, which works with any WordPress theme and allows you to add all the Divi Builder’s functionality to your website.
This is an example of a page created with the Divi Builder plugin, on a Genesis theme website.
I hope that you enjoyed the post and that it’s fired up your enthusiasm for refining your Divi design skills in a structured and systematic way.
If you have any thoughts about Divi in general or the best sequence for learning Divi in particular, then please leave a comment and if you’d like to spread the word about this fabulous Drag and Drop theme, please use my social sharing icons below.
Credits:
My thanks and gratitude to:
Elegant Themes for their graphics and videos.
Andrea Whitmer of Nuts and Bolts Media for her Chrome’s Inspector CSS video.
Andrew Palmer for his Dive Deep into Divi video.
Cory Jenkins and David Blackmon for their Divi Demo Zone video.
Melissa Love of The Design Space for her Vue Divi child theme screenshot.



What a great article Keith….as always I enjoy learning from you and the other masters mentioned in the article!