It’s finally here folks, the feature that the Divi community has been asking for… Shape Dividers for Sections.
No more boring horizontal junctions between sections, Shape Dividers will allow you to add stunning transitions between blocks of content, with just a few mouse clicks.
The Shape Dividers can be placed above and / or below each section on a page, there are 26 different shapes to choose from and each shape can be flipped, resized, repeated, combined and customised to create a vast array of designs.
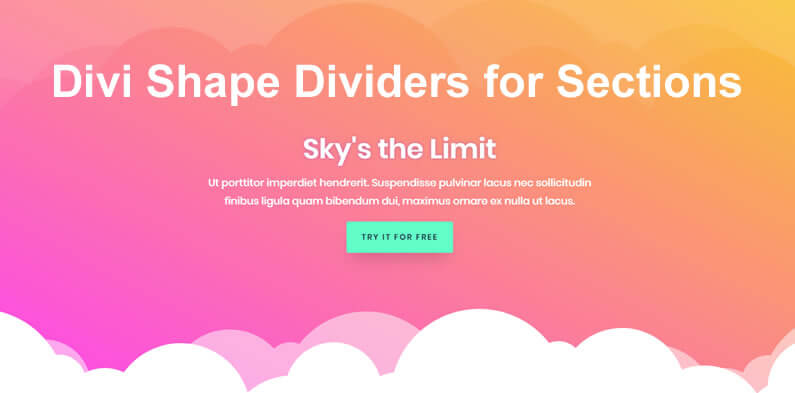
To give you a feel for what can be created with the Divi Shape Dividers feature, check out the Shape Dividers demonstration page.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Introduction to Divi’s new Section Dividers
Section Dividers will allow you to move away from the dated horizontal intersections between blocks of content and allow you to get creative whilst adding additional interest to your pages.
This short video by Nick Roach of Elegant Themes introduces the Divi Shape Dividers, shows how easy they are to configure and gives examples of them in use.
Introducing Shape Dividers – Easily add dynamic shapes and effects to your page using our new Shape Divider options for sections!
Join Elegant Themes and download the Divi theme today.
Complete with a 10% discount!
Divi Shape Dividers have an intuitive easy to use interface
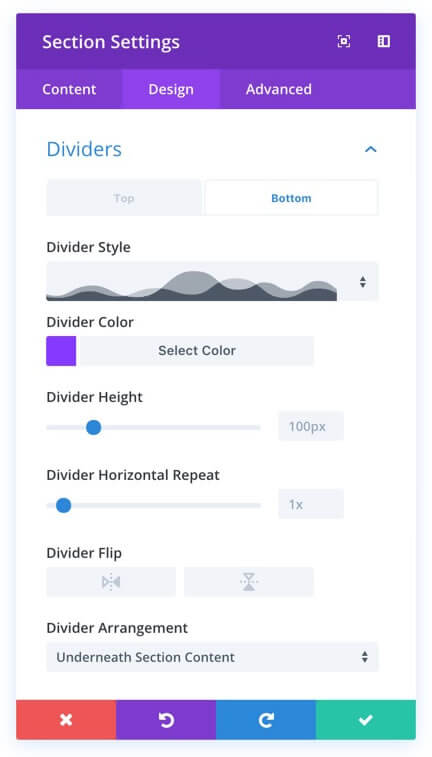
Adding custom shape dividers to your pages is easy thanks to Divi’s new intuitive easy to use interface – see graphic below:

And if you’re working in the Visual Builder, you can add new shapes and customise their size, rotation, arrangement and colour and watch them transform in real time as you make your changes.
Once you’re happy with the shape of the divider, just hit save and you’re all done.
Adding Shape Dividers Is Easy! – A huge range of shapes and effects can be created with ease using the intuitive new shape divider interface.
26 unique Divi Section Divider shapes that you can rotate, resize, repeat and customise

The Divi Section Divider has 26 unique shapes that you can choose from.
The shapes are built using SVG’s, which means that they will scale without losing quality, they will look perfect on retina devices and they are super lightweight so they won’t hurt your website’s loading speeds.
And don’t think that you’re limited to 26 fixed shapes, because each shape can be fully customised.
You can customise the divider height and horizontal repeat and the divider can be flipped both horizontally and vertically.
Shapes can also be repeated to create unique patterns.
Add Divi Shape Dividers above and / or below any section and underneath or on top of your content

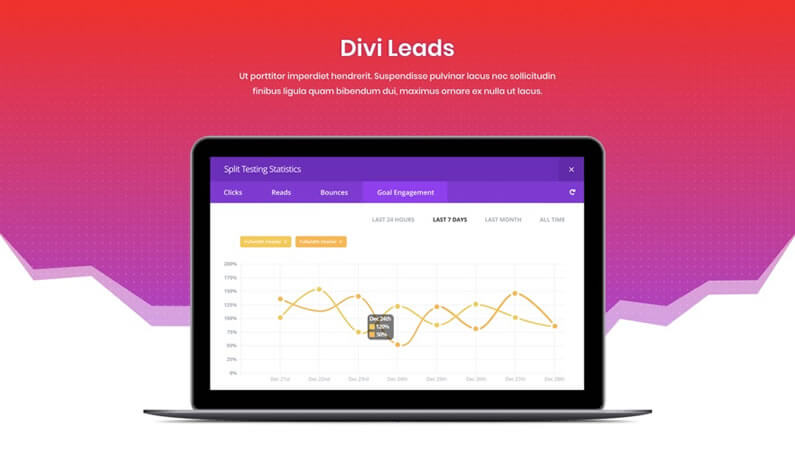
Shapes can be placed above and / or below each page section, which allows you to create some pretty amazing effects.
Shapes can also be placed on top or underneath your section content, which allows you to create unique effects by layering text and imagery in imaginative and creative ways.
Divi’s Shape Dividers come with “Automatic Colour Inheritance”

Divi’s Shape Dividers come with a fabulous time saving feature called “automatic colour inheritance”.
That means that when a new divider shape is added, it automatically takes on the colour of your current section and the adjacent section. This creates a seamless transition between the two sections without you having to customise the colours.
And as an added bonus, when you move the section or adjust your section’s background colours, the divider colour will update automatically.
Add colour, style and interest to your pages with Divi’s Shape Dividers for Sections

Section Dividers are a great new addition to Divi and I must admit that I for one have been playing with them since the feature was added!!
The Shape Divider interface is super easy to use and if you work in the Divi Visual Builder, you can see the results of your shape customisation instantly, as you make the changes.
Why not use Divi on your next project?
If you’d like to add stylish eye-catching Section Dividers to your pages, then please feel free to use my Divi theme 10% discount link below.
437,821 Customers Are Already Building Amazing Websites with Divi. Join the Most Empowered WordPress Community on the Web.
We offer a 30-Day Money Back Guarantee, so joining is Risk-Free!
Elegant Themes
Join Elegant Themes and download the Divi theme today.
Complete with a 10% discount!
Credits:
My thanks and gratitude to Elegant Themes for the graphics and video of the Divi Shape Dividers for Sections, used in this post.