Since its release in December 2013 the Divi theme has become the most popular theme in the Elegant Themes portfolio. In fact it now has more users than all of their other themes combined.
The reason for its success is simple… the Divi Builder.
The Divi Builder is the powerhouse at the centre of the Divi theme and it allows non-coders and web design professionals alike to create stunning feature rich pages and posts using the Builders’ intuitive and easy to use drag and drop interface.
That’s great if you’re a Divi theme user but what if you don’t use Divi, what if you use another WordPress theme?
No problem folks because Elegant Themes have taken all the drag and drop goodness that powers Divi and compressed it into a plugin that can be used on any WordPress theme… the Divi Builder plugin.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Click the big purple button to use the Divi Builder on pages and posts
To get started, add the Divi Builder plugin to your WordPress site and activate it, just as you would any other WordPress plugin.
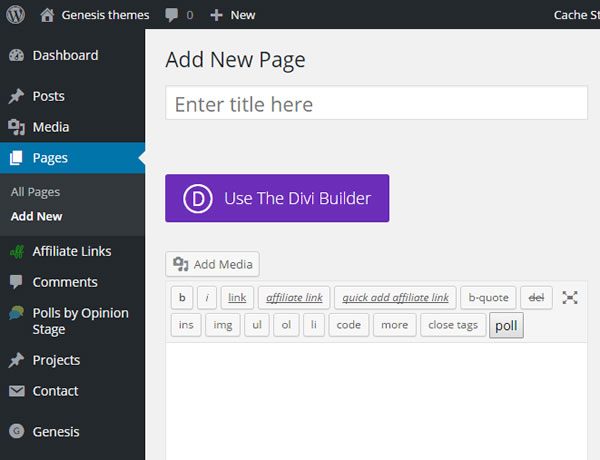
Once the plugin is activated, each time you start a new page or post, you’ll see the purple “Use The Divi Builder” button above the content area.
You can ignore the button and produce your pages and posts using the standard WordPress editor or you can click the big purple button… and that’s when the magic begins.

Create your pages and posts using the Divi drag and drop interface
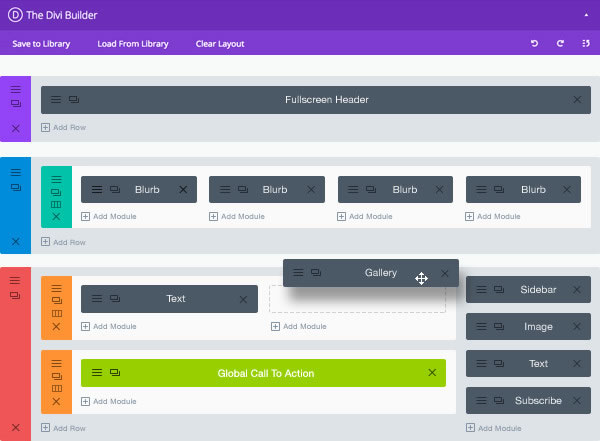
Once you click the “Use The Divi Builder” button, the Divi drag and drop interface will open and this is where you create your pages and posts.
The interface, is colourful, bright, well laid out and a super environment to work in.
This video by Nick Roach of Elegant Themes is a great introduction to using the Divi Builder. It’s over 25 mins long but by the end of it you’ll appreciate just why so many WordPress users are using the Divi theme and the Divi Builder plugin.
As you can see the building blocks of the Divi Builder are Sections, Rows and Modules and just to act as an aide-mémoire, here is a short description of each of them.
Sections
The most basic and the largest building blocks used in designing layouts with the Divi Builder are Sections, which are used to create the top-level areas in your website.
There are two types of sections: Regular and Full Width. Regular Sections are made up of column rows and Full Width Sections are made up of full width modules.
Rows
Rows sit inside of Sections, there are many different Row Types to choose from and you can place any number of Rows in a Section.
Once you define a Row Type, you can then place Modules into the selected column structure and there is no limit to the number of Modules you can place within a Column.
Modules
Modules are the visual elements that make up and add functionality to your website such as text, images, sliders, contact forms, testimonials, call to action and much more. Every Module can fit into any Column width and they are all fully responsive.

Works with any WordPress theme or theme framework
Regardless of which WordPress theme you are currently using or thinking of moving to, the Divi Builder plugin lets you build and/or migrate content quickly and easily. If your theme has a content area… the Divi Builder can build on it.
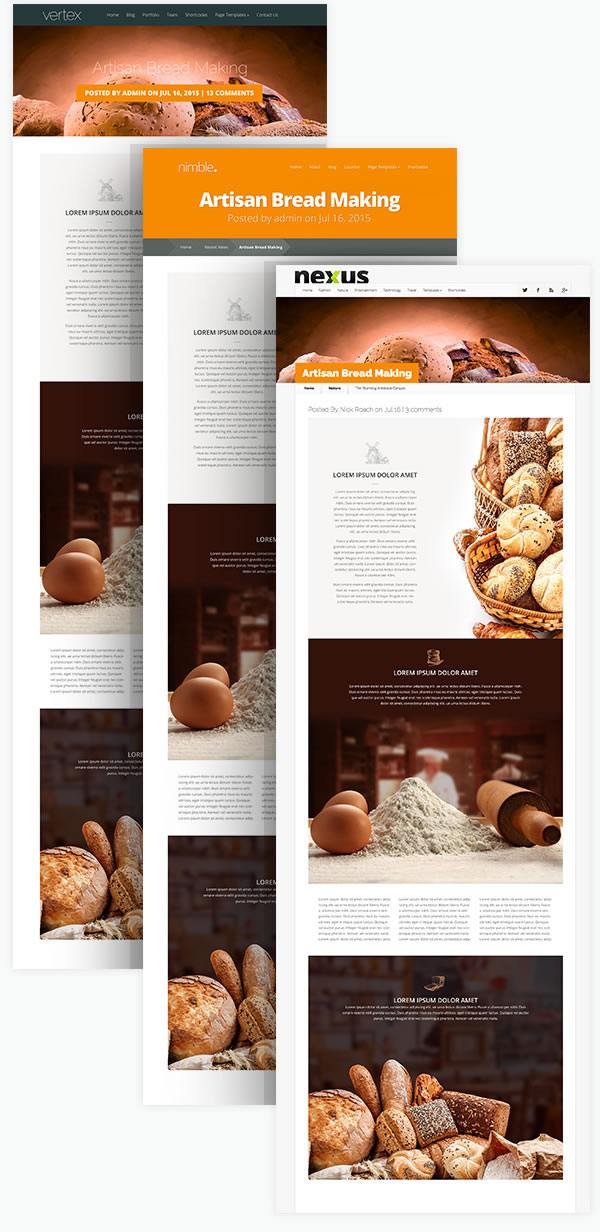
Because of its fluid and responsive design, the Builder lives happily inside any content area and it is built to allow your theme to control basic styles, such as font sizes and colours. This means that layouts take on the appearance of the theme you are using.
The screenshot below shows the Divi Builder working within the Vertex, Nimble and Nexus themes by Elegant Themes, but the Builder will work within any WordPress theme or theme framework

The only constraint on possible layouts, is your imagination
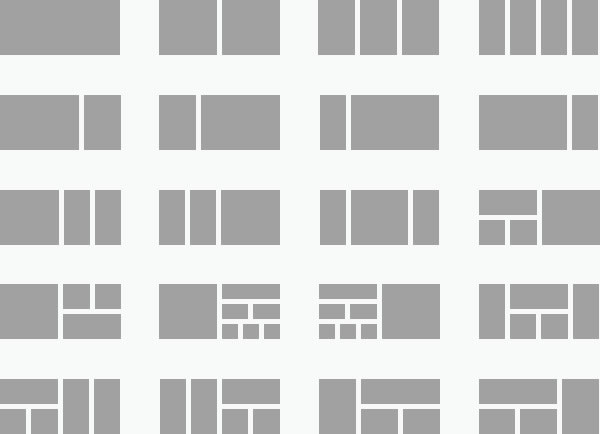
The Divi Builder comes with 20 column structures that can be combined in a multitude of different ways.
Add to that 40+ content Modules and 1000’s of design settings and you’ll soon find that the the only constraint on layout combinations, is your imagination.

If you can imagine it, you can build it with the Divi Builder
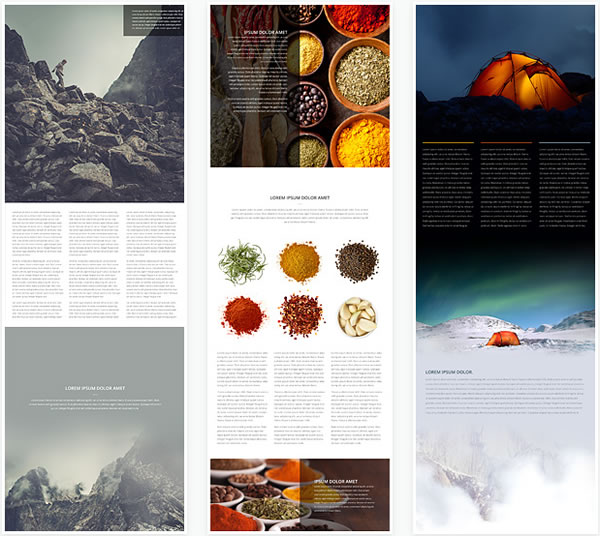
The layouts below were created by the guys over at Elegant Themes, and these are the sort of layouts that even non-coders can produce using the Divi Builder plugin.
The Builder is the perfect tool for creating well structured feature rich pages and posts that are guaranteed to grab and hold the attention of your visitors.

Add awesome functionality using over 40 content Modules
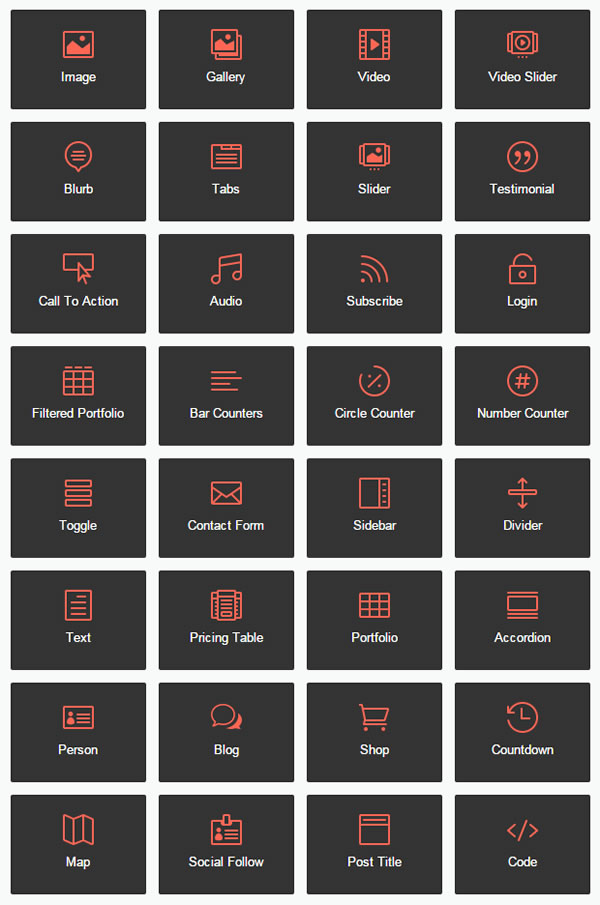
The most important part of any website is content and the Divi Builder includes over 40 different content Modules.
The Builder Modules allow you to add text, images, sliders, contact forms, testimonials, call to action and much more to your website with just a few mouse clicks and without using third party plugins.
For a more in-depth look at Modules check out my post Divi theme: the complete guide to Divi Modules

Ultra-easy Module, Row and Section configuration under three tabs
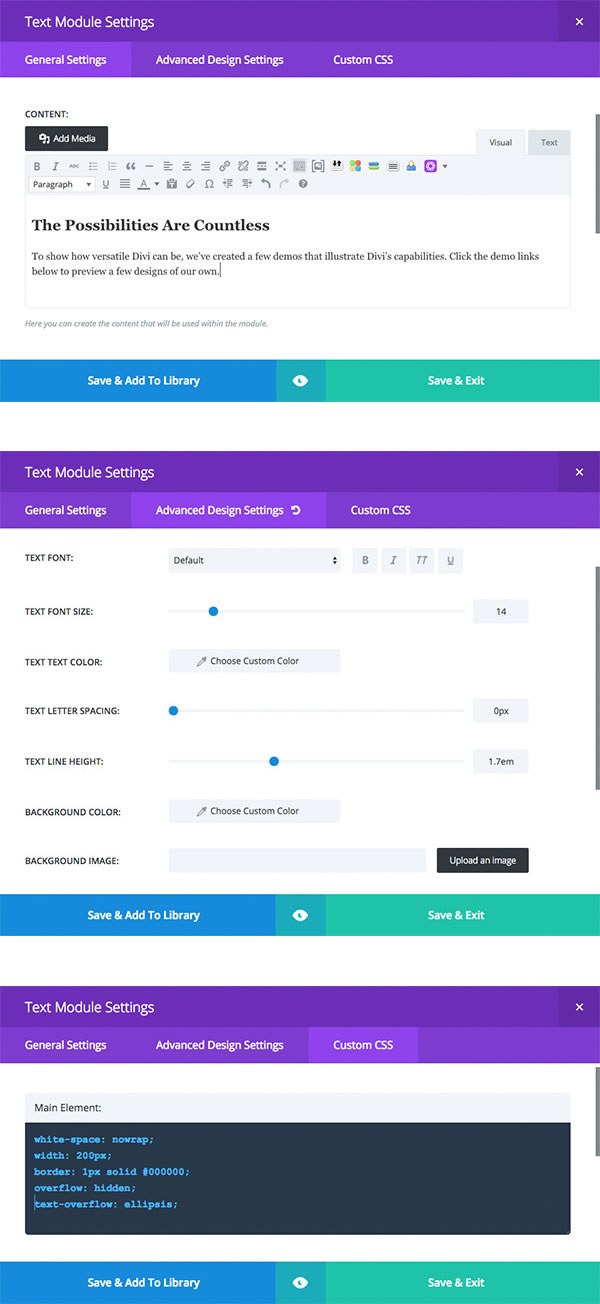
Editing of Modules, Rows and Section is done via three tabs in the settings popup: General Settings, Advanced Design Settings and Custom CSS.
General Settings
Everything you need to create awesome Divi Builder layouts and take full advantage of each Module can be found in the General Settings tab. This is where you add your content and make basic adjustments to appearance.
Advanced Design Settings
If you want more control over the appearance of the Module then you can venture in to the Advanced Design Settings where you’ll find options to adjust typography (such as text size, letter spacing, line height, etc), spacing adjustments (such as custom padding and margin values), colour options (such as text colour, overlay colour, column BG colours) as well as a number of unique settings for certain elements.
Custom CSS
If you are a developer and you want to use your own CSS instead of using the design controls in the Advanced Design Settings, then you can venture further into the Custom CSS tab.

30 pre-made layouts to get you up and running in double quick time
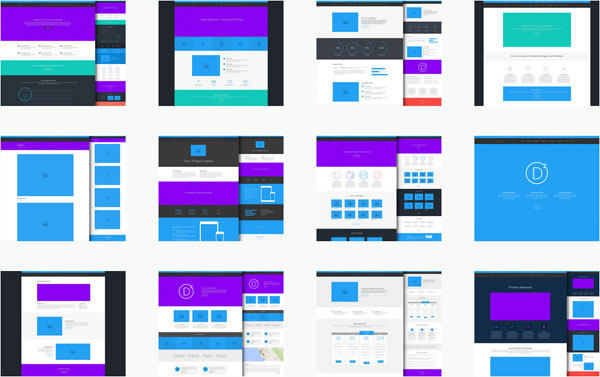
To make it easy for you to get started with the Divi Builder, Elegant Themes have provided 30 pre-made layouts.
These layouts will save you both time and effort, help streamline your workflow and give you an insight into possible layout configurations.
When you create a new page, simply choose one of the pre-made layouts to get a jumpstart on the design process.

Store your creations for future use and reuse… the Divi Builder library
The Divi library is where you can save Modules, collections of Modules or even complete layouts to use later.
You can quickly create sets of your own highly customised layouts that can be re-used when you start new projects, which allows you to save time and effort on future development work.
And as a bonus, you can export and import your library from one website to another… how cool is that?
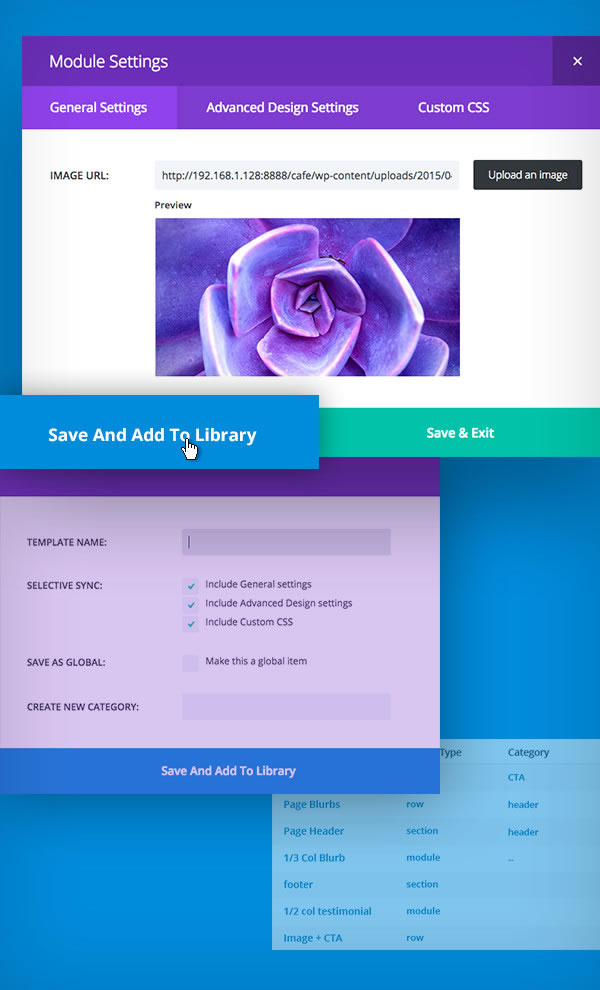
Save And Add To Library
Whenever you create or configure an element with the Divi Builder, it can be saved to your library. Once it has been saved to the library, it can be loaded on to new pages in the future with just a few mouse clicks.

Easy, intuitive and a delight to work with – the Divi Builder controls
Controlling the content, layout and design of each Divi Builder layout is simple using the Builder’s intuitive controls and the right click menu.
- Create advanced column structures in seconds
No more boring single column blog posts. Columns can be created and combined to create all kinds of creative layouts, and you can quickly adjust a row’s column structure with just a few mouse clicks. - Duplicate items with one click
The Divi Builder makes it easy to duplicate items, saving you a lot of time during the building process. No need to start from scratch when a similar Module has already been created on the page, just duplicate the Module and edit is as required. - Temporarily disable items
If you want to prevent part of your layout from appearing on the front-end of your site, simply right click and choose “Disable.” The item will then be removed from the front end, but it will remain active within the Builder interface for later use or modification. - Lock items to prevent clients and other users from editing them
If you want to lock down certain parts of your layout so that they are not accessible to your clients or other authors, simply right click and choose “Lock”. Once an item has been locked by an administrator, it cannot be edited by another until the administrator has unlocked it. - Keep your layouts organised
The Divi Builder has some great features to help you organise your layouts. Individual Sections and Rows can be collapsed to save space, and you can add custom labels to each item for easy identification. - Undo and redo
Don’t worry about making mistakes when you use the Builder. Every action you take during the building process can be undone or redone by using the undo controls, or by clicking Undo/Redo hotkeys (Ctrl+Z and Ctrl+Y). The Divi Builder also saves a complete log of your editing history for any given session so you can move backwards and forwards to any saved history state with a click of your mouse. - Live preview of elements on the fly
The Divi Builder makes it easy to see what you are building using its Live Preview system. The Live Preview gives you a quick glimpse at any changes you are making to a Module, Row or Section. No need to save your layout or open up a new tab using the standard WordPress preview feature. - Copy and paste
Copying and pasting within the Divi Builder is easy. Simply right click on any item and choose “Copy,” and then right click where you want to paste it and click “Paste.” You can even copy items from one page onto another.

Total control over size and spacing without all that nasty CSS
Content is a vital part of your website, but the layout of that content and the use of whitespace around it is what makes that content stand out.
The Divi Builder adds appropriate default spacing between elements but it also lets you control the spacing within and around all the items on your page.
Section and Row vertical spacing
You can tighten things up a bit by reducing the standard Section and Row heights within the builder options.
You can also open things up by increasing them, which gives your content more room to breathe and creates a real impact on large modern screens.
Horizontal Column spacing
You can choose between various gutter widths, as well as custom content widths, for each row in your layout.
You can even remove spacing around modules completely to create beautiful grid layouts as shown in the screenshot below.
Custom padding and margin for Modules
Not only do structural elements, such as Rows and Sections, have spacing options, so do Modules.
You can easy adjust the padding and spacing for each Module using simple input sliders.
Custom Row widths
The Divi Builder comes with default Row widths, which can be adjusted on a Row by Row basis.
Combining custom Row widths with the custom gutter widths described earlier, you can create fabulously modern layouts.

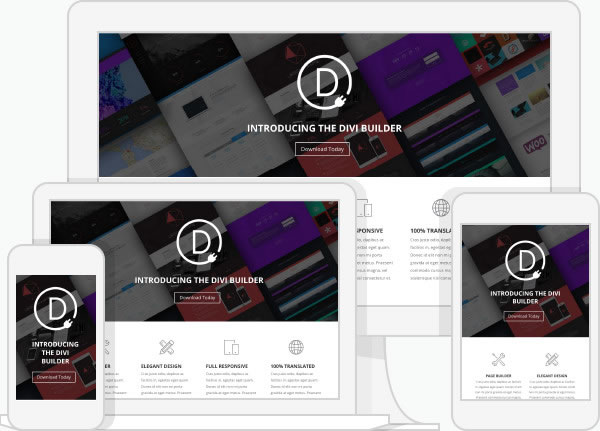
Layouts built with the Divi Builder are 100% Fluid and Responsive
Whatever content you build with the Divi Builder needs to work on any theme and on any device, so Elegant Themes have made everything completely fluid.
This means that your layouts not only adapt to different devices, but also to different content widths within whatever theme you are using.

Start creating layouts you never thought possible, with the Divi Builder plugin
The power, functionality and ease of use of the Divi Builder has taken the Divi theme to the top of the Elegant Themes most popular themes list in just two short years.
The release of the Divi Builder as a standalone plugin means that any WordPress user can now create feature rich pages and posts using the drag-and-drop power once exclusive to Divi theme users… regardless of what theme they use.
Works with any WordPress theme – no matter which WordPress theme you are using or switching to, the Divi Builder Plugin lets you build and/or migrate content with ease.
If your theme has a content area, Divi can build on it.
Nick Roach – Elegant Themes
If you’re a WordPress user who feels limited by your coding skills, a web design agency which would like to streamline their workflow or a WordPress freelancer looking for a state-of-the-art Page Builder, then this is the plugin for you.
To learn more about or download the Divi Builder plugin, take a look at the box below:

Add the Power of the Divi Builder to your Website
The drag and drop Page Builder power of Divi is now available in the form of a stand-alone WordPress plugin.
The plugin was created by Nick Roach and his team at Elegant Themes and comes from the work done on the Divi Theme.
The Divi Builder Plugin will provide you with new and creative ways to create beautiful pages and posts for your WordPress websites… whatever theme you use!
I hope that you enjoyed the post and that it’s given you a feel of the power of the Divi Builder plugin.
if you have any thoughts about the Page Builder plugins in general or the Divi Builder in particular, then please leave a comment and if you’d like to spread the word about this game changing plugin, please use my social sharing icons at the bottom of this post.
Credits:
My thanks and gratitude to Elegant Themes for the graphics, videos and details of the Divi Builder plugin used in this post.


