One of the great features that was introduced in the Divi 2.7 update is the Divi Builder Page Settings and it’s proving to be a real time saver.
The new settings allow you to adjust various design and default values for entire pages instead of having to make the adjustments on a Module by Module basis.
The new Page Settings give you control over: Split Testing, Custom CSS, Colour Palette, Gutter Width, Light or Dark Text Colour, Content Area Background Colour and Section Background Colour.
In this post I’ll show you where to find the Page Settings, run through what you’ll find there and take a look at a couple of the options in more detail.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Powerful new control options that affect the entire page
You can access the Page Settings via the Settings icon, which appears at the top right of the Divi Builder interface, it looks like a hamburger menu icon turned through 90 degrees.
Click the icon and the Page Settings options will appear.
![]()
Under Page Settings you’ll find the settings that affect the entire page, such as margin and colour defaults.
You’ll also find settings that enable/disable page-specific features, such as the new Divi Leads Split Testing system.
This is the full list of the options you’ll find under Page Settings:
- Enable Split Testing
- Custom CSS
- Colour Picker Colour Palette
- Gutter Width
- Light Text Colour / Dark Text Colour
- Content Area Background Colour
- Section Background Colour
Custom Colour Picker Palette for setting your page’s colour scheme
One of the most useful features in the Page Settings options is the Custom Colour Picker Palette, which you can use to choose and store a colour scheme for your page.
Every time you open up the Divi Builder colour picker, your colour palette will appear in the colour picker for easy access.

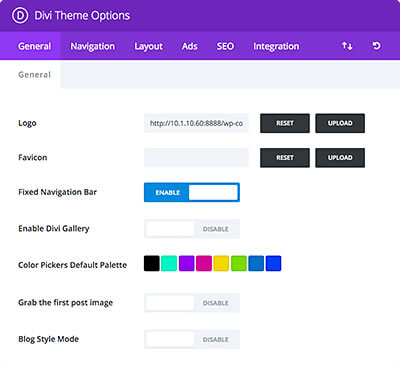
Site-wide colour palette in the Divi Theme Options
Don’t forget: You can also enable a site-wide colour palette in the Divi Theme Options (formerly ePanel).
Once you’ve set your website’s colour palette in the Divi Theme Options, from then on every time you use the colour picker your chosen colours will appear.

Divi Page Settings Custom CSS Box for all your page specific CSS
Another great little timesaver in the Divi Page Settings is a Custom CSS Box that can be used to add custom CSS for the specific page you are working on.
Because it’s page specific, it’s much more convenient than adding CSS to a Child Theme or within the Divi Theme Options because in both of those cases you have to target specific post IDs and load the custom CSS on your entire site where it is probably not needed.

The Divi Builder Page Settings are changing the world… one page at a time
The addition of the Divi Builder Page Settings, in the Divi 2.7 update, may seem like a small thing, but it can save you an awful lot of both time and effort when working with Divi.
You can say goodbye to making adjustments to design and default values on a Module by Module basis… you can now make those adjustments for entire pages using the Divi Builder Page Settings.
If you’d like to speed up and simplify your workflow on your future projects, by using the new Page Settings feature, then sign up with Elegant Themes, download your copy of Divi and join the ever expanding ranks of the Divi community.
Add the power of the Divi Builder to your site… whatever theme you use!
If you want to add the power of the Divi Builder to your WordPress website, but you want to keep your existing theme, then you need the Divi Builder plugin.
The Divi Builder is a plugin, which works with any WordPress theme and allows you to add all the Divi Builder’s functionality to your website.
This is an example of a page created with the Divi Builder plugin, on a Genesis theme website.
I hope that you enjoyed the post and that it’s given you an insight into Divi’s new Divi Builder Page Settings and made you think how you might use them to speed up your own workflow.
If you have any thoughts about Divi in general or the new Divi Builder Page Settings in particular, then please leave a comment and if you’d like to spread the word about this fabulous Drag and Drop theme, please use my social sharing icons below.
Credits:
My thanks and gratitude to Elegant Themes for the graphics and details of the Divi Builder Page Settings used in this post.