Divi 2.2 has just been released folks and if you’re an avid video user or just want an easy way to embed a few videos on your WordPress website… it’s time to start doing the happy dance.
The new Divi release comes with various fixes and improvements but more importantly, it now includes not one, but two new video related modules: the Single Video Module and the Video Slider Module.
Both Modules have great display features that allow you to add stunning video content anywhere on your Divi Pagebuilder pages and customise the appearance with your own image overlays.
And as you would expect, both Modules are compatible with all video provider embedding that WordPress natively supports, such as Vimeo and YouTube.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra so I hope that you will use my links.
The new Single Video Module and Video Slider Module come with some really great display features that allow you add stunning video content anywhere you wish. Videos can be a great addition to your site, whether you are informing users of new and existing products, providing readers with video tutorials, or even running a video podcast.
Divi 2.2 Video Module for adding single videos
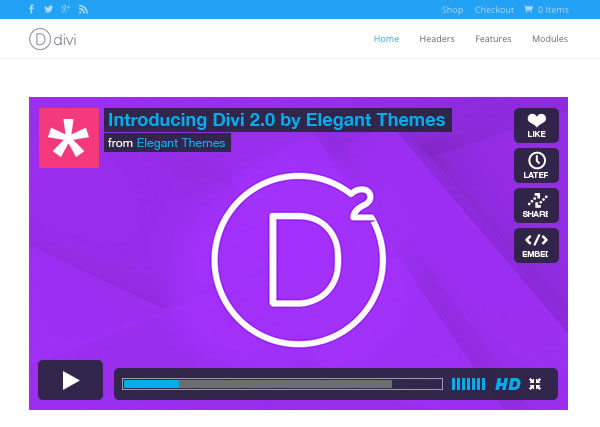
The Video Module is the perfect tool for adding single videos anywhere on your Divi Pagebuilder pages. All you have to do is upload a video or define a video URL and Divi will embed it into your page within any column and automatically adjust to the column width.

This video, which is part of the Divi documentation, shows you how to add a video to a Divi Pagebuilder page, specify a custom image overlay complete with a custom play button and configure the various settings.
The Video Player Module options
The video covers everything you need to know to setup the Video Player Module, but just to refresh your memory here’s a quick review of the Module Options and what each one does:
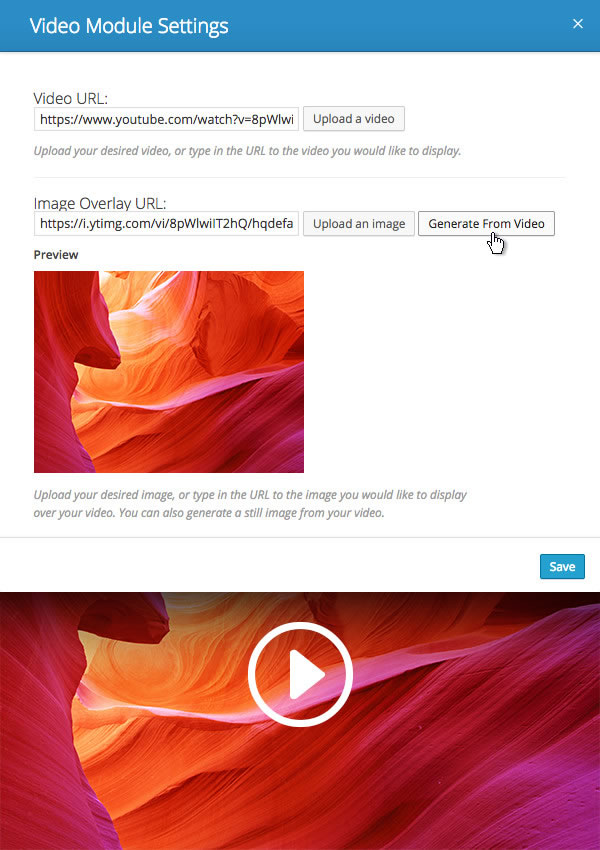
- Video URL – you can add video using two different methods. You can upload your own video file from your computer by clicking the “Upload Video” button and selecting the desired file, or you can input an Video URL from a third party video source such as Youtube or Vimeo. Copy and paste the URL from your browser and paste it into the Video URL field.
- Image Overlay URL – allows you to give your videos a clean customised look by defining a custom video thumbnail image, which will be placed over the standard video interface complete with a custom play button.
You can upload your own custom overlay image or let Divi automatically generate one from your video URL by clicking the “Generate From Video” button. - CSS Class – add a unique CSS class to your module, which allows you to apply custom styling to this particular module.
- CSS ID – add a unique CSS ID to your module, which allows you to target the ID with anchor links to link to certain areas of your page. You can also use the ID to apply custom styling to the module.
- Admin Label – the video module appears with the label ‘Video’ in the Divi Pagebuilder, but you can change it to whatever you like to help you identify the Module.
The Single Video Module
The Video Module is perfect for adding single videos anywhere on your site within any layout. Simply upload a video or define a video URL and Divi will embed it into your page within any column size. The module allows you to embed videos from just about any source, as well as customize the thumbnail image and play button to add a cleaner style to the embed.
Divi 2.2 Video Slider for adding a collection of videos
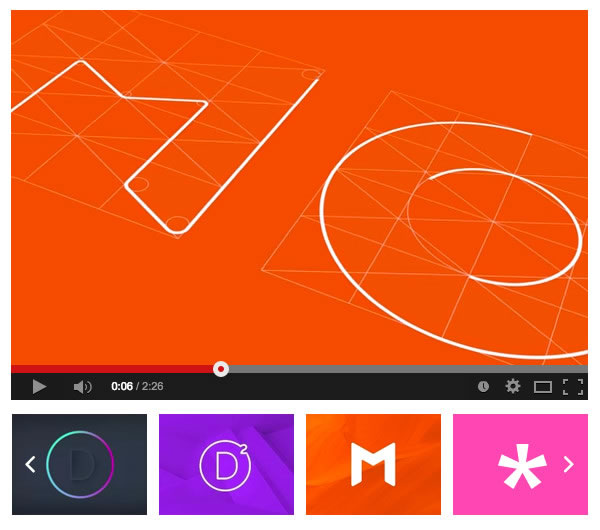
If you’d like to add a collection of videos to a page, and space is limited, then the Video Slider Module will allow you to make the most of the available space. This Module acts just like an image slider but it uses videos instead of images.

Setting up the Video Slider Module has a few more steps than setting up the single Video Slider, but this video walks you through the full process of uploading your videos, adding image overlays and configuring your video navigation.
This video is also part of the Divi theme documentation.
The Video Slider Module Options are broken down into two sections: the overall Video Slider settings and the settings for each video.
The Video Slider Module overall settings
- Add New Video – click this to add your videos to the slider. This will open a new screen, which will allow you to enter details for each individual video.
- Display Image Overlays on Main Video – this option will cover the player user interface on the main video. This image can be uploaded in each video setting or auto-generated by Divi.
- Arrows – turns on and off the navigation arrows that appear when you hover over the main video.
- Slider Controls – allows you to choose to use the thumbnail track controls below the slider or dot navigation at the bottom of the slider.
- Slider Controls Colour – makes your slider controls either light or dark in colour. Slider controls are either the arrows on the thumbnail track or the circles in dot navigation.
- CSS Class – add a unique CSS class to your module, which allows you to apply custom styling to this particular module.
- CSS ID – add a unique CSS ID to your module, which allows you to target the ID with anchor links to link to certain areas of your page. You can also use the ID to apply custom styling to the module.
- Admin Label – the Video Slider Module appears with the label ‘Video Slider’ in the Divi Pagebuilder, but you can change it to whatever you like to help you identify the Module.
Individual video settings – the settings for each of the videos in your slider
- Admin Label – the default label for the video tab is ‘New Video’, but you can change it to whatever you like to help you identify which video is which.
- Video URL – you can add video using two different methods. You can upload your own video file from your computer by clicking the “Upload Video” button and selecting the desired file, or you can input an Video URL from a third party video source such as Youtube or Vimeo. Copy and paste the URL from your browser and paste it into the Video URL field.
- Image Overlay URL – allows you to give your videos a clean customised look by defining a custom video thumbnail image, which will be placed over the standard video interface complete with a custom play button.
You can upload your own custom overlay image or let Divi automatically generate one from your video URL by clicking the “Generate From Video” button.
The Video Slider Module
The Video Slider Module lets you place an entire collection of videos in a single slider. This is great for displaying any sized group of videos on your page in a condensed fashion. This is a great way to organize collections of videos from just about any source. The video gallery also allows you to customize video thumbnail images and play button to add a clear, customer style to your embeds.
Navigate your videos using arrows, dots or the thumbnail track
There are various ways you can navigate the Video Slider based on the settings you have used.
The user can click through with arrows on the main video area, click and slide through the thumbnail track, or use the dot navigation track below your slider.

Add custom and auto-generated cover images to your videos
For both the single Video Module and the Video Slider Module, you can upload your own cover images or auto generate an image from your video.
This allows you to use your own creativity to fully customise the appearance of your videos giving them an eye catching, cleaner and more professional look.

Both video Modules are compatible with all the major video providers
Both the single Video Module and the Video Slider Module have been tested and are compatible with all video provider embedding that WordPress natively supports, such as Vimeo & YouTube.

Add videos to your website using Divi and the Divi Video Modules
If you use videos on your site, are thinking of using videos on your site or manage client sites that use videos then the Divi theme complete with its brand spanking new Video Modules is just what you need.
If you’d like to start using videos in imaginative and creative ways, then sign up with Elegant Themes, download your copy of Divi and start adding and customising your videos today.
We offer no-questions-asked refunds to all customers within 30 days of your purchase. If you are not satisfied with our product, then simply send us an email and we will refund your purchase right away. Our goal has always been to create a happy, thriving community. If you are not thrilled with the product or are not enjoying the experience, then we have no interest in forcing you to stay an unhappy member.
Nick Roach – Elegant Themes
I hope that you enjoyed the post and if you have any thoughts about Divi 2.2 in general or the Video Modules in particular please leave a comment and if you’d like to spread the word about this fabulous Theme and its Modules, please use the social sharing icons below.
Credits:
My thanks and gratitude to Elegant Themes for the graphics, videos and details of Divi 2.2 and the new Video Modules used in this post.


