I don’t know how you create your splash / landing pages but the usual procedure is to use a dedicated plugin, which allows you to add text, images, buy-now buttons, call to action features and testimonials and at the same time remove your header and footer in order to allow visitors to focus on the content.
The problem is that is takes time to learn how to use a dedicated plugin and the page usually has a style, which doesn’t match your theme.
With the Divi 2.0 theme you can forget about plugins, you can use the Divi blank page feature template to remove your header and footer and Divi Modules to add all the call to actions, pricing tables and testimonials you’ll ever need, and the page will match your theme… perfectly.
The blank page template disables your header and footer on a specific page, leaving only what is built with the builder visible. This is a great way to create unique landing pages that are separate from the rest of your website. For example, you might create a sales landing page, a coming soon page, a newsletter opt-in page, or a maintenance mode page.
Nick Roach – Elegant Themes
Using the the Divi 2.0 blank page feature to create your pages
The Divi Blank page is a page template, which you choose from the template drop down menu.
This short video shows you the full procedure, which takes about ten seconds and is done completely from your WordPress dashboard:
Using the Blank Page option couldn’t be easier but here’s a quick summary of the procedure:
From your WordPress dashboard create a new page then look for the box to the right of your text editor called “Page Attributes”. In this box look for the “Template” option and from the dropdown menu select the “Blank Page” option.
Once you update your page, your header and footer will be removed leaving you with the perfect canvas to add whatever Divi Modules you want to create your landing, sales and splash pages.
If you’re new to Divi check out my other Divi posts
An introduction to the Divi theme: An overview of the awesome Divi Builder
Save, import and export Divi layouts: Saving, importing and exporting Divi layouts
An introduction to Divi Sections: The creative power of Divi Sections
The Parallax effect in Divi Sections: Divi Sections and how to use the parallax effect like a pro
Divi Modules and how to use them: the complete guide to Divi Modules
Hope you find them useful when building your Divi website.
Drive those conversions with awesome landing, sales and splash pages
Pages without headers or footers are traditionally used for landing, sales and splash pages.
The idea is that removing the header and footer allows you to concentrate on driving sales and encourages your visitors to concentrate on the content.

Divi’s Blank Page feature provides you your with your blank canvas and Divi’s Modules allow you to add just about any type of content you can think of.
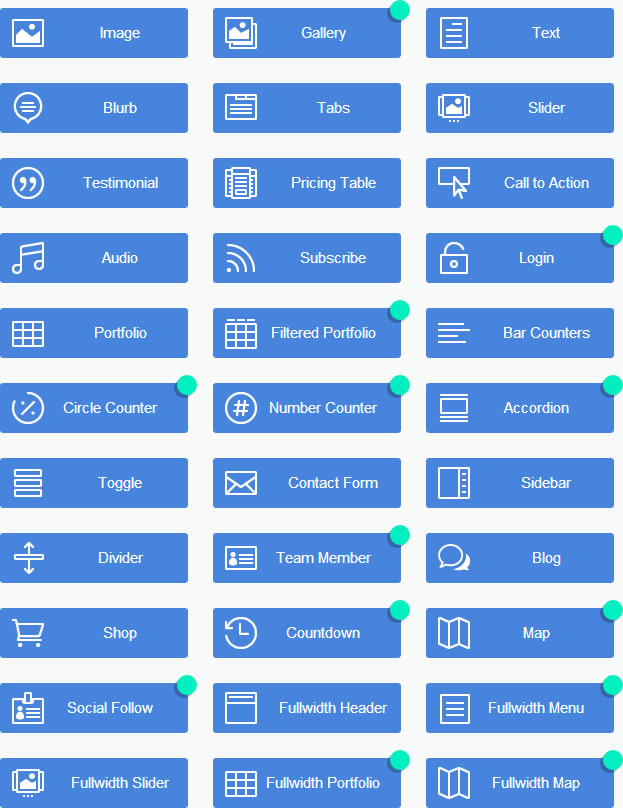
Divi currently has 33 Modules and here is a list of all of them.

You can add as many Divi Modules as you like to your pages and for details and videos check out my post Divi theme: the complete guide to Divi Modules.
Three Modules that you’ll definitely want to use on your sales pages are the Pricing Tables Module, the Blurbs Module and of course the Call to Action Module
These short videos show you how easy it use and configure Divi Modules:
Divi Pricing Tables Module
The Pricing Tables Module allows you to create professional looking pricing tables for your online products in minutes. Create as many tables as you like and control the pricing and features of each. You can even set a particular plan as the “feature” plan to increase sales and conversions.
Divi Blurbs Module
The Blurb Module is a simple, fun and elegant combination of text and imagery. Blurbs are a great way to draw attention to important information and are usually presented in rows to display various features and items of information.
Divi Call to Action Module
After you’ve created that great sales page you need to give your visitors a clear call to action. Whatever you’re trying to achieve, the Call-to-Action Module will get you the engagement and clicks you need.
Divi is now one of the best tools you can use for creating standalone Menu-less Landing Pages. In Divi 2.0, we have introduced the blank page option, which can remove the header and footer areas from any individual page. These standalone pages can be used for all sorts of great applications, such as a sales landing page, a maintenance mode page, a countdown/coming-soon page, and so much more.
Elegant Themes
And what about a Coming Soon page and a Maintenance Mode page
Don’t think that the Divi 2.0 blank page feature is only for creating landing, sales and splash pages.
You can use it for so many other applications: here are two ideas to get you started.
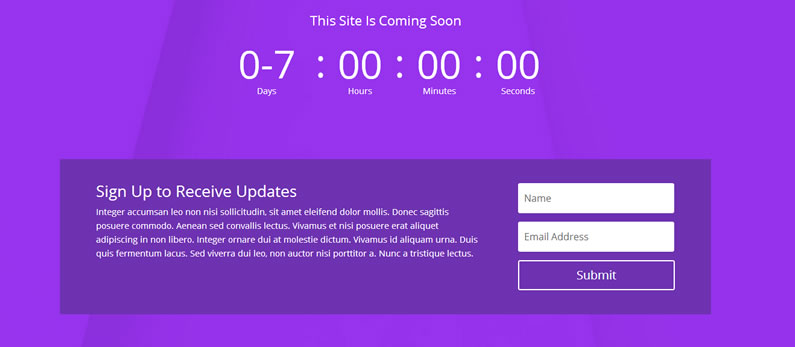
Let us know that you’re on your way with a Coming soon page
How about a stunning coming soon page complete with a countdown timer and an opt-in box using your own colours and styles – looks oh so professional.

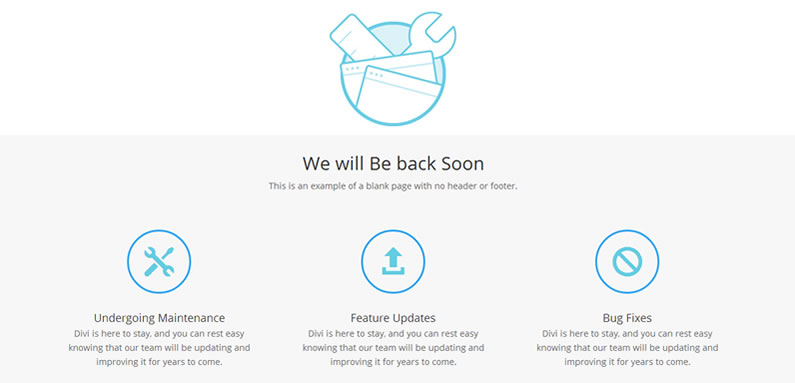
Updates, changes and downtime… time for a Maintenance Mode page
You can still create attention and impress visitors even when your site is out of action, with a gorgeous Maintenance Mode page.

Those are just two ideas for combining Divi 2.0’s blank page feature with Divi Modules to create pages that you once had to pay a WordPress developer to design – can you think of any other uses?
Create Beautiful Layouts with Ease and Control
Divi is a unique theme in our collection. Differing from every other Elegant Theme, Divi is built on a page builder platform that we designed and developed from the ground up.
Using Divi’s drag and drop builder you can create beautiful layouts with ease and control over every part of your site.
The builder uses three main building blocks: Sections, Rows, and Modules. Using these things in unison allows you to create a countless amount of page layouts. Elegant Themes
Start creating perfect Sales pages with the Divi 2.0 blank page feature
The Blank Page template is one of my favourite features which was added during the update to Divi 2.0 and as you can see it not only allows you to create landing, sales and splash pages, but you can also create Coming soon and Maintenance Mode pages and any other type of page which would benefit from having the menu and footer removed.
If you’re looking for a WordPress theme that allows you to create unlimited menu-less page layouts and add functionality that you thought was only available to WordPress developers and all via a drag and drop interface, then sign up with Elegant Themes, download your copy of Divi 2.0 and start creating your sales pages today.
We offer no-questions-asked refunds to all customers within 30 days of your purchase. If you are not satisfied with our product, then simply send us an email and we will refund your purchase right away. Our goal has always been to create a happy, thriving community. If you are not thrilled with the product or are not enjoying the experience, then we have no interest in forcing you to stay an unhappy member.
Nick Roach – Elegant Themes
Hope that you enjoyed the post and I hope that I’ve given you a few ideas for creating your own menu-less landing, sales and other pages.
If you have any thoughts about the Divi 2.0 blank page feature please leave a comment and if you’d like to spread the word about this fabulous theme please use the social icons below.
Credits:
My thanks and gratitude to Elegant Themes for the graphics, videos and details of the Divi 2.0 theme and Divi Modules used in this post.


