It’s confession time folks: although I love and adore Divi, I have to admit that I don’t use it exclusively, I also use Genesis child themes.
Using a Genesis child theme doesn’t allow me to add functionality without playing around with code, the way Divi does, but it does allow me to have a site up and running in just a few hours using the theme’s preconfigured layouts and preset colour options.
So what if I could only choose one theme, Genesis or Divi, which one would I choose?
Fortunately I don’t have to make that choice because with the release of the Divi Builder plugin you can now add the power of Divi to your Genesis websites and have the best of both worlds
To show how easy it is I’ve taken one of my blogs, which uses the Genesis Sixteen Nine Pro child theme, and added a Divi Builder page and in this post I’ll walk you through the process.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Download the Divi Builder plugin and activate it on your page or post
The Divi Builder is a WordPress plugin so you download, install and activate it as you would any WordPress plugin.
Once the plugin has been activated, each time you start a new page or post, you’ll see the big purple “Use The Divi Builder” button at the top left of the editing area. To activate the Divi Builder for that particular page or post just click the button.

Choose a template from your theme’s available templates
The Divi Builder doesn’t take over your theme, it lives inside the limitation/freedoms that your theme provides and that includes your theme’s templates.
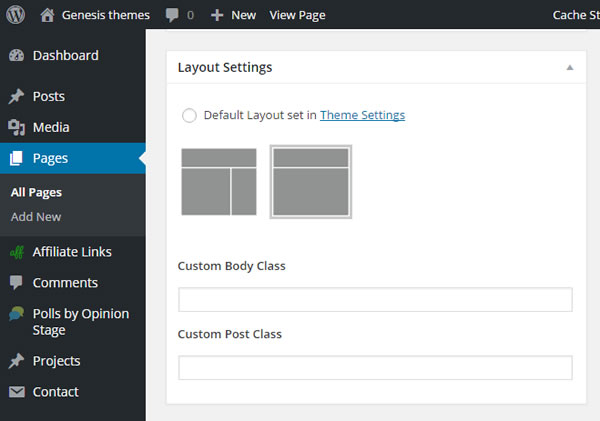
Once you’ve clicked the “Use The Divi Builder” button you’ll be presented with a display of your themes’ templates, which varies from theme to theme. Most Genesis child themes have a full list of available templates, but for my demonstration page I used the Genesis Sixteen Nine Pro child theme, which only has two.
The Sixteen Nine templates are Content/Sidebar and Fullwidth and I chose the Fullwidth template as shown in the image below:

Create your page or post using the Divi Builder’s drag and drop interface
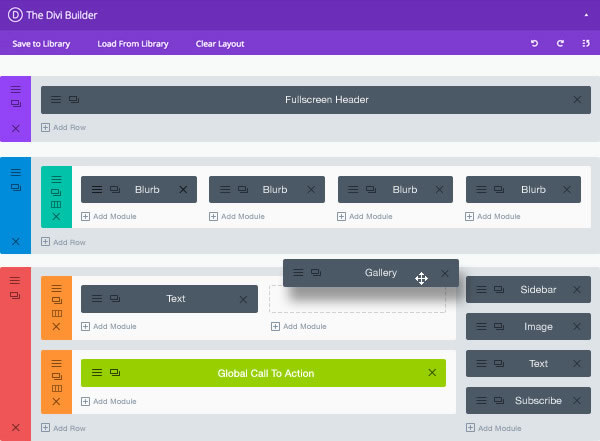
Once you’ve chosen your template, which you can change at any time, scroll down the page / post and you’ll see that the standard WordPress page / post editor has been replaced by the Divi Builder drag and drop interface.
The interface you see initially won’t be as well populated as the screenshot below, but it gives you a good idea what to expect.

Using the Divi Builder drag and drop interface you can now start creating your page / post, which will take on the appearance of the theme you are using because the Builder is configured to allow your theme to control basic styles, such as font sizes and colours.
Divi Builder pages and posts are made up of Sections, Rows and Modules, which you can combine to create just about any layout you can think of and add functionality that you once had to pay a developer to deliver.
Sections
Are the largest building blocks used in designing Divi layouts and are used to create the top-level areas in your website. There are two types of sections: Regular, and Full Width. Regular Sections are made up of column rows and Full Width Sections are made up of full width modules.
Rows
Rows sit inside Sections and you can place any number of Rows in a Section. There are many different Row Types to choose from. Once you define a Row Type, you can then place Modules into the selected Column structure. There is no limit to the number of modules you can place within a column.
Modules
Modules are the visual elements that make up your website and add functionality. There are over forty Modules including Contact Form, Subscribe Form, Maps, Testimonials, Toggles, Tabs, Sliders, Pricing Tables and just about anything else that you’ll ever need. All Divi Modules fit into any Column width and they are all fully fluid and responsive.
To show you how easy it is to create pages and posts using the Divi Page Builder, and to get you up and running in double quick time, take a look at this great “how to” video from the Divi theme documentation.
Create locally and export to your live Divi Library
When you create layouts, or partial layouts, using Divi you can save them in an area called the “Divi Library” for future use and reuse. And even better, you can also export your library content between sites, which is a real timesaver.
When I created my Genesis theme Builder page I created it locally on my PC, saved it to my local Divi Library, exported it to the Divi Library on my live Genesis site and loaded the layout on my live page.
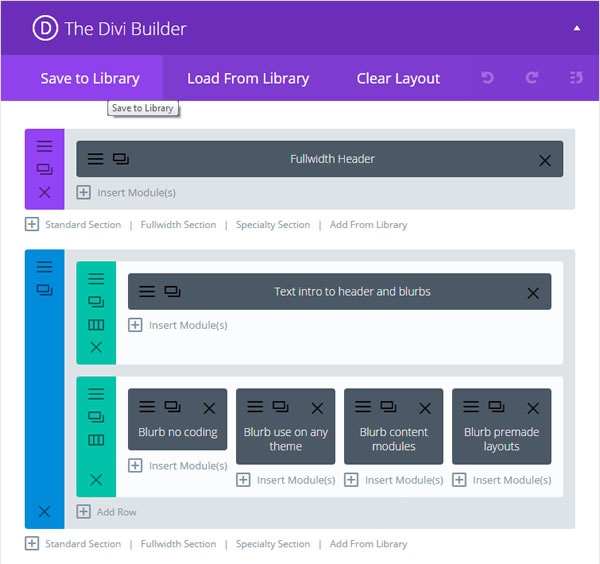
Saving to and loading from your Divi Library only takes a few mouse clicks and is carried out by clicking the “Save to Libray” and “Load From Library” buttons at the top of the Divi Builder interface as shown below:

Exporting and Importing your Divi Library between sites is also pretty easy and you don’t have to export your whole Library. You can choose to export only Sections, Rows, Modules or complete Layouts.
The whole process only takes a few minutes and this Elegant Themes’ video runs you through the full process in just over two and a half minutes.
And the final result… a Divi Builder page on a Genesis theme website
Enough talking folks, time to see how the Divi Builder page on a Genesis theme website turned out.
It looks great to me and the good thing is that the page has taken on the appearance of the Sixteen Nine Pro theme for basic styles, such as font sizes and colours, so it looks like a regular page… but with way more functionality.
Up to now the drag-and-drop power of the Divi Builder has been exclusive to Divi theme users but with the release of the Divi Builder as a standalone plugin any WordPress user can now create feature rich pages and posts… regardless of what theme they use.
Works with any WordPress theme – no matter which WordPress theme you are using or switching to, the Divi Builder Plugin lets you build and/or migrate content with ease.
If your theme has a content area, Divi can build on it.
Nick Roach – Elegant Themes
If you’re a Genesis theme user who would like to transform your creative ideas into reality, without the trouble and expense of employing a Genesis developer, then this is the plugin for you.
The Divi Builders’ drag and drop interface will allow you to create gorgeous feature rich pages and posts, for your Genesis theme website, without touching a single line of code!
And don’t forget that your layouts will take on the appearance of the theme you are using because the Builder is configured to allow your theme to control basic styles, such as font sizes and colours.
To learn more about or download the Divi Builder plugin, take a look at the box below:

Add the Power of the Divi Builder to your Genesis Website
The drag and drop Page Builder power of Divi is now available in the form of a stand-alone WordPress plugin.
The plugin was created by Nick Roach and his team at Elegant Themes and was born out of the work done on the Divi theme.
The Divi Builder Plugin will provide you with new and creative ways to create beautiful pages and posts for your Genesis theme website without touching a single line of code!
I hope that you enjoyed the post and that it’s given you a feel of the power of the Divi Builder plugin and shown you how well it integrates with and adds functionality to Genesis themes.
if you have any thoughts about the Divi Builder in general or using it to enhance Genesis themes in particular, then please leave a comment and if you’d like to spread the word about this game changing plugin, please use my social sharing icons at the bottom of this post.
Credits:
My thanks and gratitude to Elegant Themes for the graphics, videos and details of the Divi Builder plugin used in this post.