Divi 2.4 has been the biggest update to the Divi theme since it was first released and it is absolutely ram jam full of new, updated and refined features.
This is the first in a series of posts, which will help you become familiar with the new features and give you ideas on how and where to use them in practical web design situations.
We’ll start with a feature that will save you both time and effort… Divi 2.4’s Global Library Items.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
A short video to introduce Divi 2.4 Global Library Items
Before you start reading take a look at this short video by Nick Roach of Elegant Themes. The video is part of the Divi theme documentation and is a great introduction to the Divi Global Library items feature.
Now that you have a rough idea what Global Library Items are, lets take a closer look at the detail for creating, saving, using and managing them. We’ll also explore a few ideas of where and how you can use them.
Global Items and the Divi Library
To understand Global Library Items you have to understand the Divi Library, which is a powerful new addition to 2.4.
The Divi Library is where you can save individual Modules, Rows, Sections or even entire layouts that you have created using the Divi Builder. Items saved to the library can be accessed from within the Divi Builder and used to create new pages.
Being able to reuse your Library Items is a great time saver, but Elegant Themes have taken the idea a stage further and introduced “Global Library Items”.
When you update a Global Library Item, all instances of that item are updated automatically so if you are using that particular item on a thousand pages, you only have to update it once and it will be updated across all pages.
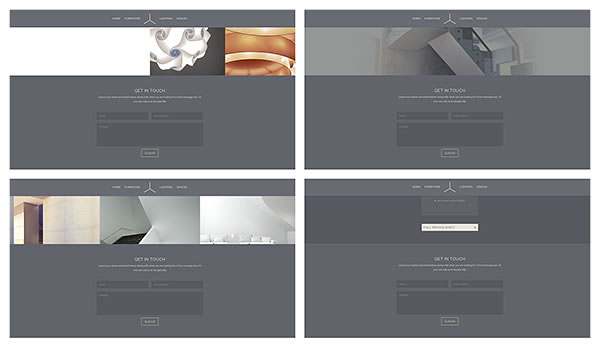
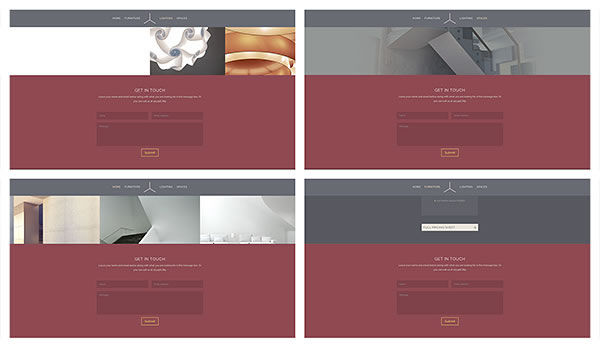
The example below shows a Contact Form Module at the bottom of several pages of a website – the form has a grey background.

If you decide to change the colour of the background, you only have to do it once and the colour changes for all instances of that particular Global Item…. how cool is that?

How to save a Global Item to the Divi Library
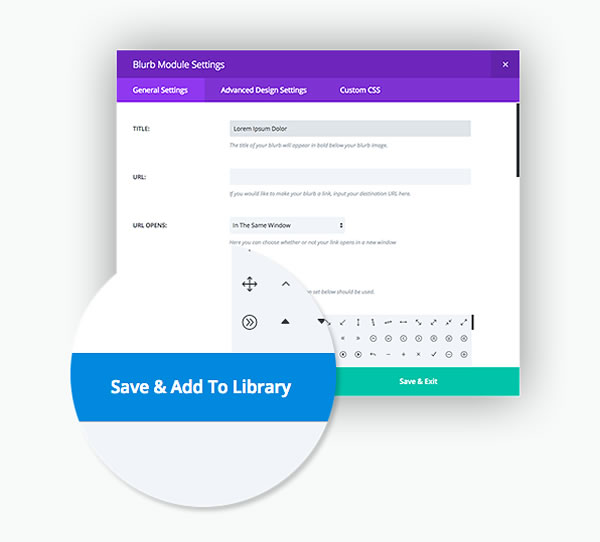
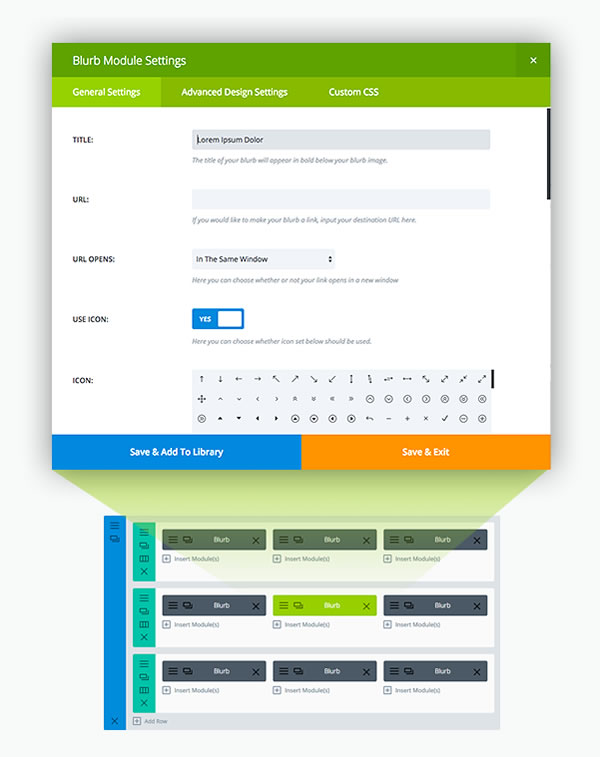
When you create or edit a new Module, Row or Section within the Divi Builder, you can “Save & Exit” or “Save & Add To Library”.
When you click the “Save & Exit” button, your Module settings are saved on the current page. When you click “Save & Add To Library,” the Module is saved on your page, but it is also added to your Divi Library.

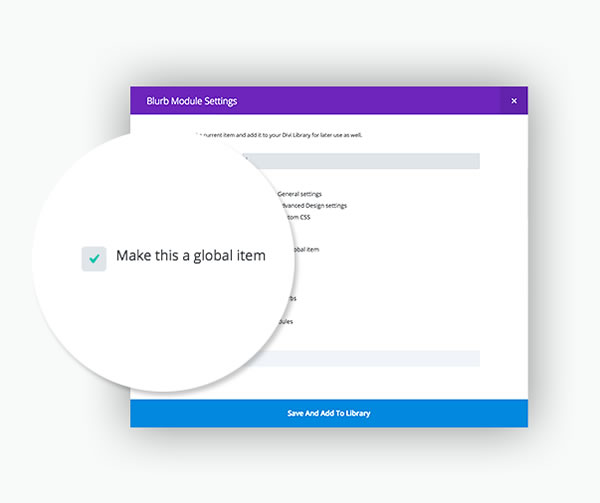
If you add the Module to the Divi Library you can turn it into a Global Library Item by selecting the “Make this a global item” option while saving.

Once an item has been saved as a Global Item, both the Module and the Module’s settings boxes show as green within the Builder. This allows you to see easily when you are modifying a Global Item.

Editing and managing your Global Library Items
All Global Items can be modified by editing the Module within the Divi Builder or by editing the Item from within the Divi Library.

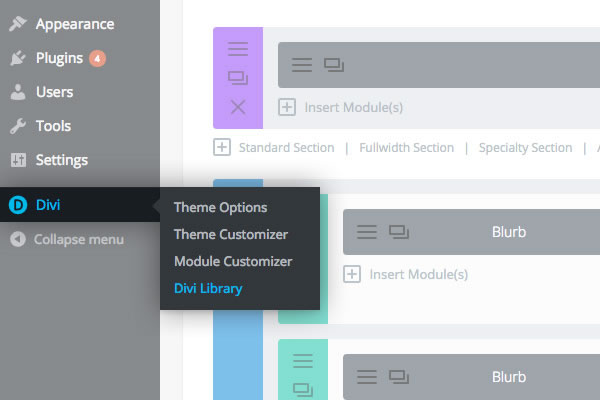
Your Library Items can be managed from within the Divi Library, which you can access from your WordPress dashboard via Divi > Divi Library.
You can filter by type i.e. Module, Row, Section or Layout, as well as by Global/Not Global. Select “Global” from the list of filters to get a list of all of your Global Items.
Click the “edit” button next to any global edit to begin editing and any changes made will be reflected across all instances of that Global Item.
You can also edit Global Items from within the Page Builder just as you would edit any standard Module.
Adding Global Items to your pages
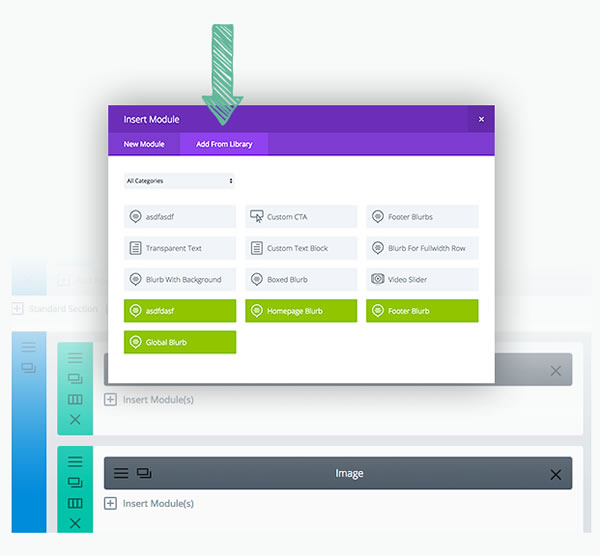
Once a Global Item has been saved to the Library, it can be added to any new page from within the Divi Builder by clicking the “Add From Library” button when adding a new Module, Row or Section to the page.

It’s not all about Modules: Sections can be Global Items as well
Don’t forget, it’s not only Modules that can become Global items, so can entire Sections.
Using Global Sections, combined with the Rows and Modules within them, allows you to build and manage entire areas of your website.
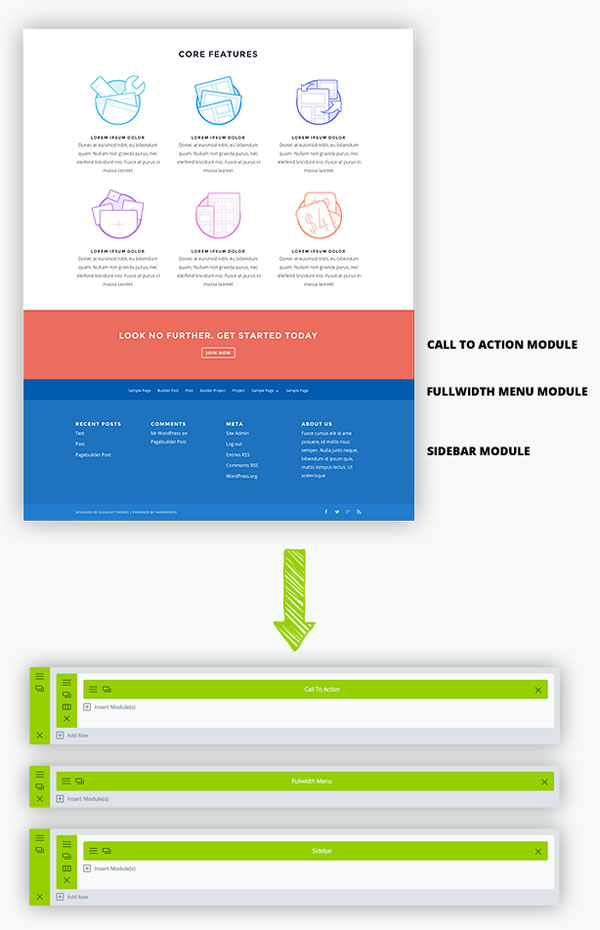
For example, you could use the Divi Builder to create your own customised footer to be used on the bottom of all pages on your site. If you want more control over your footer, this new global section could entirely replace the standard widgetised footer and footer menu.

In the screenshot above, the footer area at the bottom of the page was created using the Divi Builder. This is not the Theme’s footer.php layout.
This is an example of how the Divi Builder can be used to create your own custom footer, which can be added to all pages and modified quickly and easily by simply editing the Global Sections used to create the footer.
Decide which settings to include for each of your Global Modules
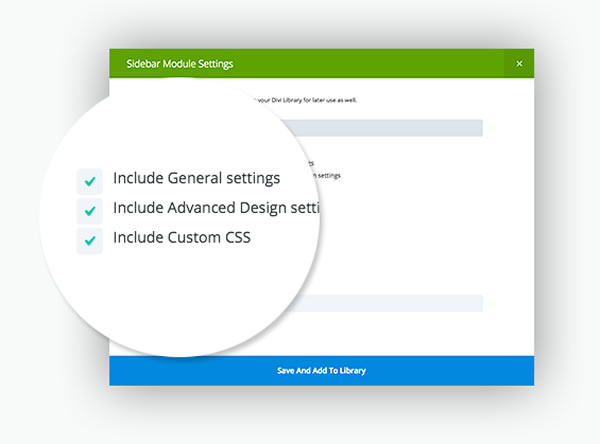
When saving a new Module to the Divi Library, you can select which types of options you would like to be included in the Global attributes. You can choose to save any or all of your General Settings, Advanced Design Settings or Custom CSS.

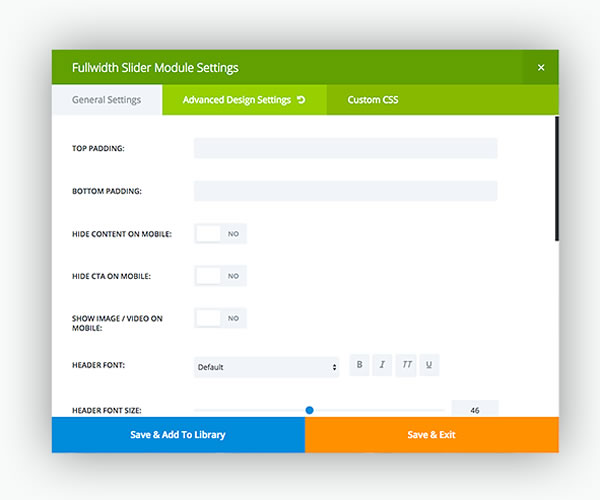
For example, if you create a new Fullwidth Slider Module and save it to the Library as a Global Module, you can choose to selectively sync only the Advanced Design Settings and Custom CSS.
In this case, the General Settings (which include your slider’s content, such as the title, text, and images) are not made global. When adding a new instance of this global slider to a new page only the settings within the Advanced Design Settings and Custom CSS tabs will be shared between each instance of the Global Module.
You can tell which settings are being shared by a Global Module by their tab’s colour in the settings window. In the example below, only the Advanced Design Settings and Custom CSS tabs are green. The Global Settings tab is not being synced and therefore remains grey.

You can now add this Fullwidth Slider to the top of several of your pages throughout your website and all of your custom styling within the Advanced Design Settings and Custom CSS will be shared. If you decide to adjust the size of your header text, or change the colour of your slider buttons, you only have to do it once and all instances of the Global Module will be updated.
At the same time, the General Settings for each of these Global Modules remain unique (since they were selectively un-synced while saving). Each slider at the top of each page has its own unique text and images, but the styles for each have been unified using a Global Module with selective sync.
Add the power of Global Library Items to your site with Divi 2.4
The Divi Library allows you to save, access and reuse individual Modules, Rows, Sections or even entire layouts that you have created using the Divi Builder. Items saved to the Library can be accessed from within the Divi Builder and used to create new pages.
Being able to access and reuse Library Items is a great time saver, but Elegant Themes have taken the idea a stage further and introduced “Global Library Items”.
When you update a Global library Item, all instances of that item are updated automatically so if you are using that particular item on a thousand pages, you only have to update it once and it will be updated across all pages.
If you’d like to join the Divi community and take advantage of the the Divi Library and Global Library Items features in Divi 2.4, then sign up with Elegant Themes, download your copy of Divi and start creating fabulous drag and drop websites using your personalised stock of Divi Library items.
You guys have totally blown me away. Current DIVI release is a huge leap forward. It has became so flexible that I’m actually feeling myself a bit blond while surfing though all it’s possibilities. It’s almost an independent diviOS )) Bravo!!!
Roman Zhuk – Elegant Themes blog comment
I hope that you enjoyed the post and that it gave you an insight into using the Divi Library and Global Library Items features of Divi 2.4.
if you have any thoughts about Divi 2.4’s new features in general or the Global Library Items feature in particular, then please leave a comment and if you’d like to spread the word about this fabulous Drag and Drop theme, please use my social sharing icons below.
Credits:
My thanks and gratitude to Elegant Themes for the graphics and details of Divi 2.4’s Global Library Items feature used in this post.