The Divi Booster plugin has just been released and of its 50+ configuration options the one that Divi users will be falling over themselves to try is… adding the Page Builder to posts.
There are other ways to do it, for instance Dan Mossop, the Divi Booster developer, has published a post, which gives code to add to your functions.php file and Laterna Studios have recently released a plugin to make the Page Builder available on post types of your choosing.
You can cut and paste Dan’s code or download Laterna Studios’ plugin or you can use the Divi Booster plugin and add Page Builder functionality to your posts… with just a single mouse click.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Enable “Page Builder for posts and custom post types” in the Divi Booster
The first thing you need to do is pick up your copy of the Divi Booster plugin and install and activate it as you would any WordPress plugin.
Next from your WordPress dashboard go to Appearance > Divi Booster and add your License Key code and activate your license by clicking on the Activate License button.
If all goes well you’ll see a green arrow as in the screenshot below, which tells you’re good to go.

Whilst you’re on the Divi Booster settings page go to Page Builder > Enable Page Builder for posts and custom post types and click the check box and then hit the blue Save Changes button… and that’s it, you’ve activated Page Builder on posts.
Divi Booster adds more than 50 configuration options to Divi
The Divi Booster plugin boosts your Divi theme website by allowing you to apply bug fixes, add custom CSS, customise Divi Modules, add Page Builder functionality to posts and much much more.
Divi Booster adds more than 50 configuration options to Divi , it won’t slow down your site and is incredibly easy to use. For a full review check out my post Divi Booster plugin: the easy way to customise Divi.
Add a new post and turn on the Page Builder
From your WordPress dashboard go to Posts > Add New and you’ll be taken to the familiar post editing area, but with one important addition, the blue Use Page Builder button that appears when creating pages.
You can ignore the blue button and create your post as normal using the WordPress editor or you can take a deep breath, click the button and enter the magical world of the Divi Page Builder.

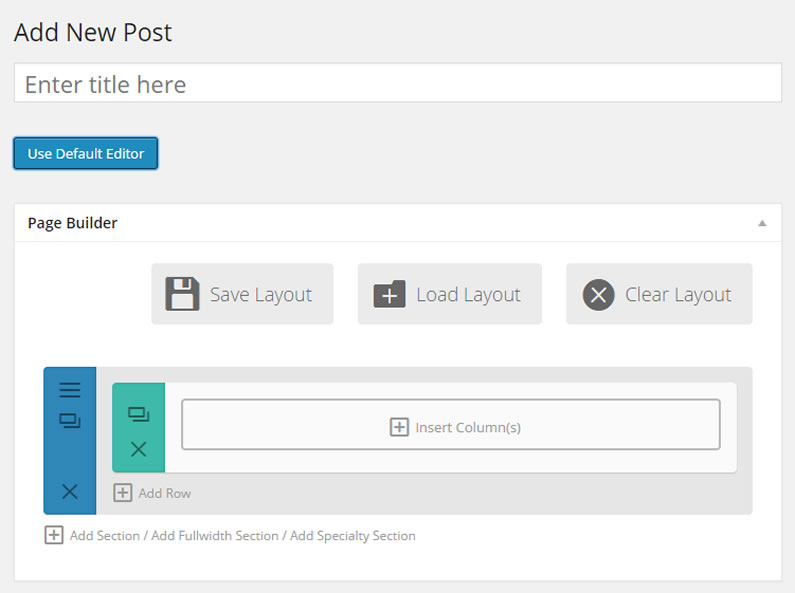
Once you click the Use Page Builder button the default Page Builder layout appears, which consists of a General Section and an empty Row.
It doesn’t look very promising but you now have full access to the Page Builder and you can add Sections, Rows, Columns and Modules to your heart’s content and you can still add a featured image using the WordPress featured Image function.

Divi Booster is an easy to install, easy to use WordPress plugin. It comes with free updates for life, a 60 day no-questions money back guarantee, and is licensed for use on unlimited sites (your own and your clients’).
Dan Mossop – Divi Booster developer
Add Page Builder elements to structure your post
For my trial Page Builder post I kept it simple, I added two columns: a 3/4 column on the LHS and a 1/4 column on the RHS. I added a Text Module to the 3/4 Column, into which I added my post text and I left the 1/4 Column empty as shown in the screenshot below.
Note: the 3/4 : 1/4 Column ratio is important because it’s the ratio used for default Divi posts – see box below for further details.

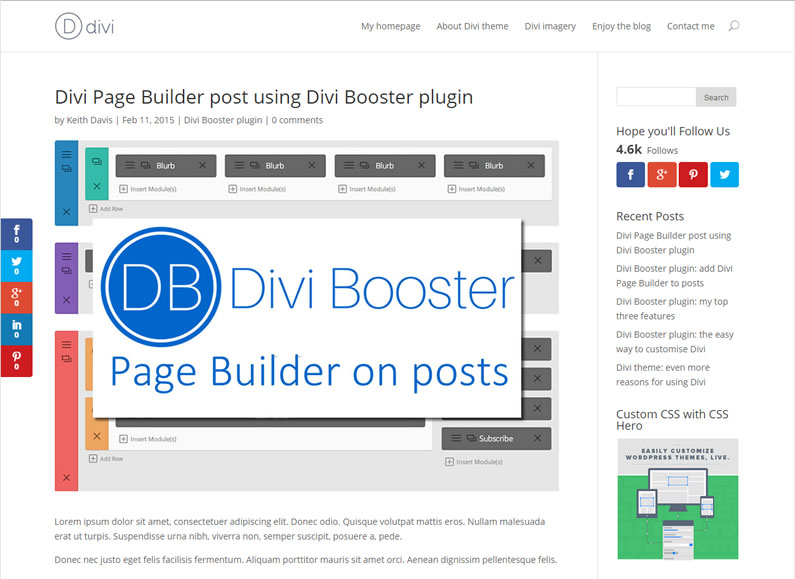
The resultant post, complete with a WordPress featured image, is shown below and is pretty impressive for a post created using Page Builder functionality.
In this example I’ve only used a simple column structure and a single text Module so it’s by no means an in-depth test of the Page Builder on posts feature. It does show however that if you want to use the Page Builder on posts you can now do it… with just a single mouse click!

Column ratios for posts / Blog page and the “more” tag
Here are a couple of things that I discovered playing with the Page Builder on posts feature:
Column ratios:
The ratio of the Columns in the posts has to be the same as the ratio of the Columns on your Blog page.
The default ratio of the Columns on Divi posts is 3/4 : 1/4 so your Blog page Columns have to be in the same ratio. If they aren’t, the post excerpt content will run into the sidebar on the Blog page.
More tag:
If you add a “more” tag to your post, the Page Builder adds an empty Section to the post, which really messes things up.
Dan Mossop, the developer of the Divi Booster plugin, is working on both of these issues, but in the meantime… keep the ratios the same and don’t add “more” tags to posts, which have been created using the Page Builder.
Other ways to add Page Builder to posts
If you don’t have the Divi Booster plugin, don’t worry, there are a couple of other ways you can add Page Builder functionality to posts:
- Add code to your functions.php file
Dan Mossop, the Divi Booster developer, has published a post, which gives code to add to your functions.php file in order to add Page Builder functionality to your posts.Head over and check out Dan’s amazing code via this link Using the Divi Page Builder on Posts
- Use a plugin
Laterna Studios have recently released a plugin to make the Page Builder available on post types of your choosing. The plugin offers manual selection of the post types on which you wish to use the Divi Page Builder.You can download the plugin via this link Laterna Studios pagebuilder on posts plugin
Add Page Builder power to your posts with the Divi Booster plugin
If you’re a Divi theme user and you’d like to add the power of the Page Builder to your posts, then head over to Dan’s site and download your copy of the Divi Booster plugin.
The plugin is $15 and if you subscribe to his mailing list you’ll get a 35% discount until the end of Feb 2015 (20% thereafter).
You can install it on all of your own sites and on all of your client’s sites and with free updates for life you’ll get all the new options as soon as they’re added!
Q – Can I use it on more than one site? What about my clients’ sites?
A – Yes! Divi Booster is licensed for personal and developer use on unlimited sites. This means you can install it on any or all of your own sites, and on any or all of your client’s sites. But please don’t share your copy of Divi Booster with others, or make it available online.
I hope that you enjoyed the post and if you have any thoughts about using the Page Builder on posts or any of the other the Divi Booster features, please leave a comment and if you’d like to spread the word about this fabulously clever plugin, please use my social sharing icons below.
Credits:
My thanks and gratitude to Dan Mossop for producing such a great plugin, for his help and assistance in completing this post and his ongoing development of the Divi Booster plugin.