One of the great things about the Divi theme is the community that has grown up around it and that community has produced some awesome resources to help you change, tweak and customise your own Divi site.
My good friend Dan Mossop has produced more than most with his Divi tutorials covering topics such as Stop the Divi Header from Shrinking on Scroll, Put Divi Slide Images on the Right, Add Semi-Transparent Background to Divi Slider Text and for the really adventurous Using the Divi Page Builder on Posts.
Dan’s tutorials are detailed, well set out and easy to follow but he realises that not everyone has the technical skills, time or inclination to study and implement them so he’s produced the Divi Booster plugin to do all the leg work for you and if my first impression of the plugin is anything to go by… this is a “must have” plugin for all Divi users.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra so I hope that you will use my links.
Customise your Divi theme easily with the Divi Booster plugin
The Divi Booster plugin boosts your Divi theme website by allowing you to apply bug fixes, add custom CSS, customise Divi Modules, add Pagebuilder functionality to posts as well as pages and much much more.
Key features of the Divi Booster are:
- Divi Booster adds more than 50 configuration options to Divi – do you want to change the height of your slider or stop the header from shrinking or maybe change the look of just one page? Now you can with a simple point and click interface built specifically for the non coder.
Dan Mossop, the developer of this plugin is constantly adding new options and with free updates for life you’ll get them as soon as they’re ready.
Dan will even take requests – just let him know what features you’d like to see added to the plugin, in the comments after this post. - Divi Booster won’t slow down your site – Divi booster pre-compiles and minifies the CSS and JavaScript code it generates when you save the configuration, not when your user visits your site. This means that it loads as fast, or faster, than the equivalent code placed in a child theme.
- Divi Booster is incredibly easy to use – most of of the options within the plugin can be turned on and off via a simple tick box. And because the Booster is a plugin, you don’t need to know about implementing child themes, because settings are saved by the plugin. But don’t worry if you are using a Divi child theme, because the Booster is fully compatible with child themes.
With a feature packed plugin like this it would be easy to get lost amongst the available configuration options.
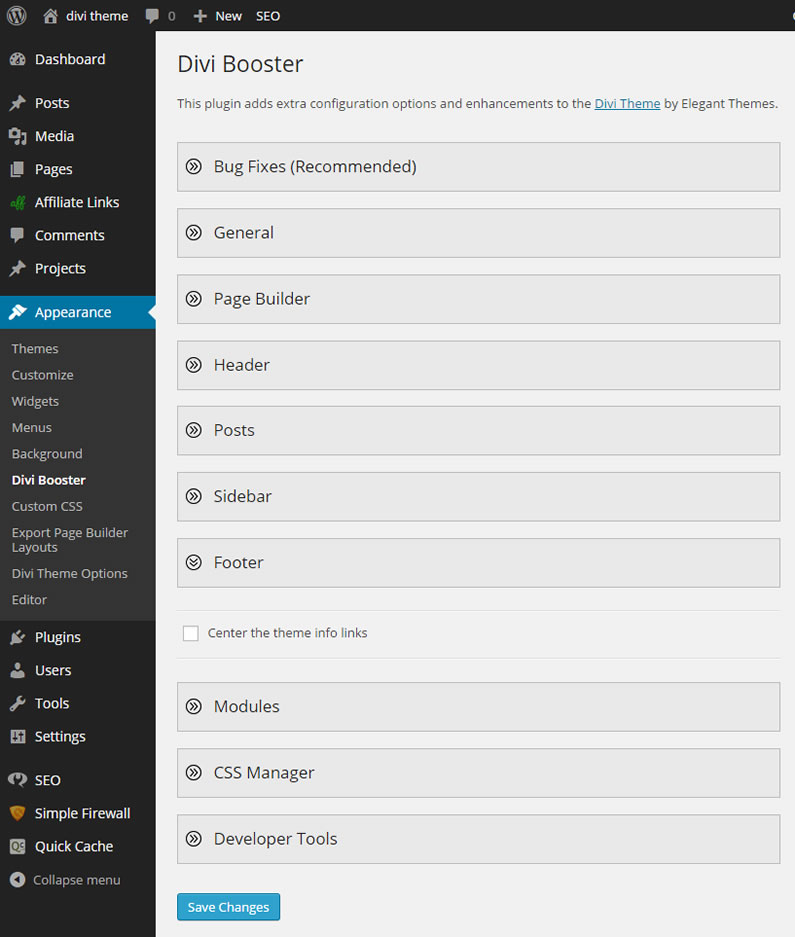
Fortunately the various options have been set out under ten categories and sub categories such as: Bug Fixes, Page Builder and Modules etc. and that makes it easy peasy to find exactly what you’re looking for.

In the sections below I’ve added screenshots, which show the ten Booster categories displayed in the WordPress dashboard and I’ve listed beneath the screenshots all the currently available configuration options and as you can see… the Divi Booster has you covered for just about everything.
Are you looking for an easy way to give your Divi Theme a boost? Maybe you’ve seen the many Divi customization tips I share online, but don’t have the coding skills needed to implement them, or just plain don’t have time to?
Divi Booster is my new WordPress plugin which makes customizing Divi a breeze.
Dan Mossop
Divi Booster: Bug Fixes, General and Pagebuilder functionality for posts
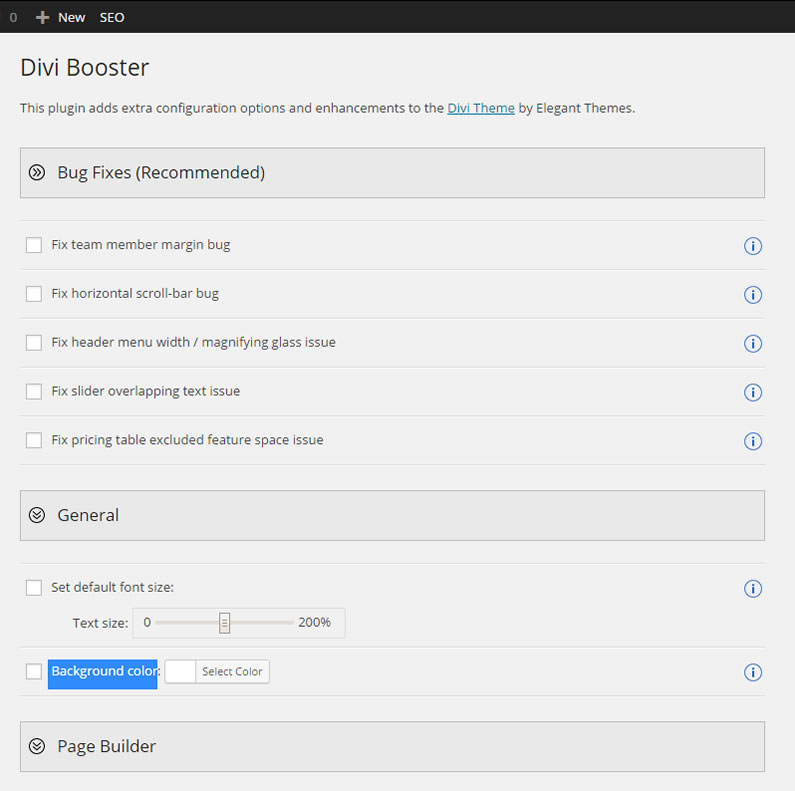
The first three sections of the Booster plugin are Bug Fixes, General and Page Builder.
The Bug Fixes section allows you to fix those annoying theme bugs, under General you can set the default font size and the Page Builder section allows you to add Pagebuilder functionality to your posts…. with a single mouse click.

#1 – Bug Fixes:
- Fixes the team member margin bug
- Fixes the horizontal scroll-bar bug
- Fixes the header menu width / magnifying glass issue
- Fixes the slider overlapping text issue
- Fixes the pricing table excluded feature space issue
#2 – General:
- Set default font size
- Background color
#3 – Page Builder:
- Enable Page Builder for posts and custom post types
Adding Pagebuilder functionality to posts… with one click!
I’ve had a lot of people ask me how to add the Divi Pagebuilder functionality to posts as well as pages but unfortunately it doesn’t come as standard with the Divi theme.
I like to keep my posts simple with just text, graphics and a few boxes and blockquotes so I don’t miss the PageBuilder on posts, but for those of you who do, here is the good news… you can now add Pagebuilder functionality to your posts with a single click… using the Divi Booster plugin!
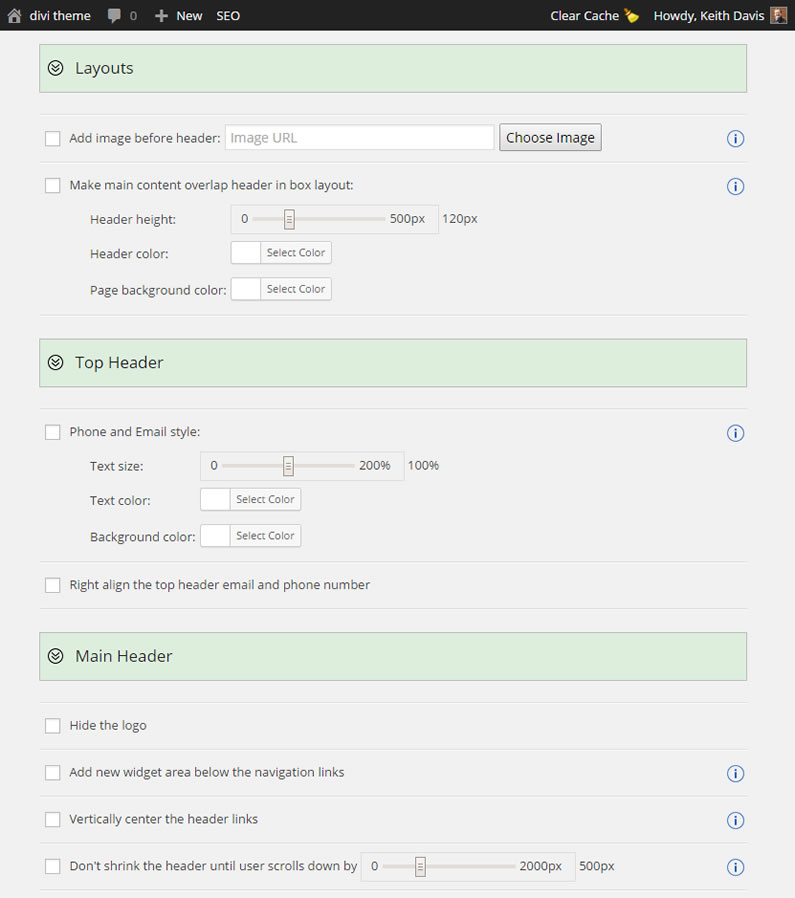
Divi Booster: Header Layouts, Top Header, Main Header and Mobile Header
This section is about all things header related and covers such things as: add an image before the header, change the phone and email style (size, color and background color), don’t shrink the header until user scrolls down by a set amount and lots more.

#4 – Header:
Layouts:
- Add an image before the header
- Make the main content overlap the header in box layout
Top Header:
- Change the phone and email style (size, color and background color)
- Right align the top header email and phone number
Main Header:
- Hide the logo
- Add new widget area below the navigation links
- Vertically center the header links
- Don’t shrink the header until user scrolls down by a set amount
- Hide the fixed header until the user scrolls down
- Use mobile header menu button on desktops too
- Set the logo height (normal and “shrunken”)
- Hide the header bottom border
- Prevent the header from shrinking on scroll
- Hide the header completely
- Hide header links and search
Mobile Header:
- Use an “app-style” header layout on mobiles
- Hide the search icon on mobiles
- Set the mobile menu icon (“hamburger”) color
- Add custom text before the menu button
Easily revert back to your default theme settings
With the Divi Booster you can easily revert back to your theme defaults by simply unchecking the appropriate check box – Just to make sure I asked Dan:
“Quick question about deactivating sections of the plugin: If for example I add my own footer links and then decide to revert to the default links, do you simply uncheck the footer links box and it reverts?”
Dan replied:
“Yeah, that’s right. The check box is like a master switch – it completely switches my fixes on or off. Also, the plugin won’t forget your custom links so you can reactivate them again just by re-checking the box.”
Fabulous – that means that you can have a little fun and play around knowing that you can easily restore your theme to its default settings.
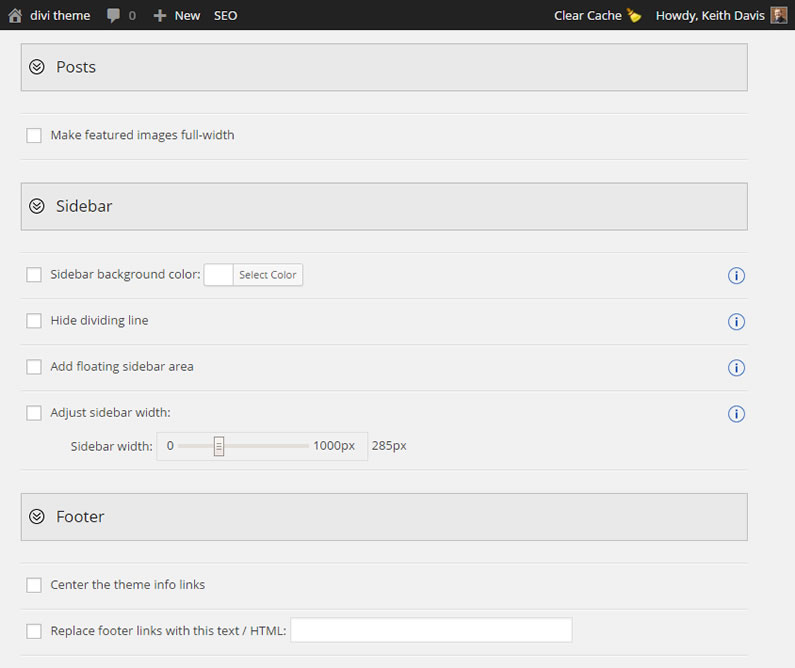
Divi Booster: Posts, Sidebar and Footer
Next up is Posts, Sidebar and Footer, which allow you to make featured images full-width in your posts, make various changes to your sidebar, center the theme info links in your footer and replace the default footer links with your own text / HTML.

#5 – Posts:
- Make featured images full-width
#6 – Sidebar:
- Set the sidebar background color
- Hide the sidebar dividing line
- Add a floating sidebar area
- Adjust the sidebar width
#7 – Footer:
- Center the theme info links
- Replace footer links with your own text / HTML
Changing those pesky Divi theme footer links
The footer links are the “Designed by Elegant Themes | Powered by WordPress” links at the bottom of this site. You may want to change these links, but there’s no obvious way to do it and even if you know where to look… it’s not easy.
With the Divi Booster plugin all you have to do is go to the Footer section of the plugin and where it says “Replace footer links with this text / HTML:” you just add your own text complete with HTML links… how easy is that?
We love you Dan Mossop.
Divi Booster: Modules, Modules and more Modules
This one is all about making changes to various Divi Modules.
Most of the changes have been requested by users in the various Divi forums and they are listed beneath the screenshot.

#8 – Modules:
Accordion:
- Make accordions start fully closed by default
Blurb:
- Add custom icons
Gallery:
- Change the grid layout default image sizes
- Set the grid layout border color
- Center the images in grid view thumbnails
Map:
- Change the map pin icon
- Display maps in greyscale
Pricing Table:
- Hide bullet points in pricing tables
- Use improved pricing table style (thanks to Geno)
- Use rounded pricing table corners (thanks to Geno)
- Use + and x feature bullet graphics (thanks to Geno)
- Strike-through unavailable features
Slider:
- Change the default slider height
- Add semi-transparent background to text in sliders
- Put slider images on the right
- Open slider links in a new tab
Subscribe:
- Use horizontal subscribe module style (thanks to Geno)
Text:
- Increase spacing around bullet lists
Divi Booster and CSS Hero – the perfect combination
In Dan’s FAQS he asks the question…
“How do CSS Hero and Divi Booster Compare?”
And his answer is….
“The short answer is that CSS Hero and Divi Booster do different things. They can be used together and doing so will give you the most control over how Divi looks and behaves.
Here’s the slightly longer answer. CSS Hero is a general-purpose tool for changing the look of a site via CSS. It makes it easy to do basic CSS tweaks to your site such as changing text color and alignment, font sizes, background colors. It excels at this and if that is all you need to do, it may be just the tool for you.
Divi Booster, on the other hand, has grown out of my work helping people solve their trickiest Divi customization problems. Many of these problems have come from smart people who know some CSS and are often already using CSS Hero. As such the problems I’ve been solving are typically ones which require a deeper knowledge of and control over Divi than CSS Hero (or anything else) can offer. Most of the fixes use a combination of CSS, JavaScript and PHP to achieve the desired effect. Divi Booster wraps these complex fixes into one easy-to-use plugin, so anyone can apply these fixes to their site regardless of their coding abilities (or lack of).
Divi Booster and CSS Hero work well together. Using both plugins will give you the most complete set of configuration options for Divi, letting you both take control of the basic look of your site and take it to the next level.”
So now you know.
Divi Booster: CSS Manager and Developer Tools
The final two sections are the CSS Manager and Developer Tools.
They allow you to manage your custom CSS, export and import your Divi Booster settings and view the JavaScript, HTML and .htaccess rules generated by the plugin.

#9 – CSS Manager:
- View your ePanel CSS
- Apply CSS by user type (logged in, non-logged in)
- Apply CSS to a specific page or post
- Apply CSS to specific layouts (boxed, vertical navigation, etc)
- Apply CSS to a specific browser (Chrome, Firefox, IE, Safari, Opera, Lynx)
- Apply CSS to a specific platform (Windows, Mac, Linux, iPhone)
- Apply CSS to a screen width range (based on Divi’s natural breakpoints)
#10 – Developer Tools:
Import / Export:
- Export your Divi Booster settings to a file
- Import Divi Booster settings from a file
Generated CSS:
- Use inline CSS (default is a separate file)
- Disable CSS minification
- View the CSS generated by the plugin
Generated JS:
- Use inline JavaScript (default is a separate file)
- Disable JavaScript minification
- View the JavaScript generated by the plugin
Generated Footer HTML:
- View the HTML generated by the plugin
Generated .htaccess Rules:
- View the .htaccess rules generated by the plugin
The Divi Booster plugin will be available… on the 10th Feb 15
At the moment Dan is adding even more functionality to the Booster, making a few tweaks and generally getting everything ready for release.
He hopes to release it on Tuesday Feb 10th… so you won’t have to wait long to start playing with it and having some serious Divi fun!!!!!
Download your copy of the Divi Booster plugin and start customising…
Sorry that this post is so long, but I felt that a plugin of this quality has to be covered in detail and as you can see… there is a lot of detail to cover.
If you’re a Divi theme user and you’d like to customise your site using the Divi Booster then head over to Dan’s site, subscribe to his mailing list and he’ll send you a notification when it’s released. The plugin is scheduled to be available from the 10th Feb 15 and will have an initial price of $15 with a 35% discount to anyone who signs up to Dan’s mailing list… so what are you waiting for!
And don’t forget you can install it on all of your own sites, and on all of your client’s sites and with free updates for life you’ll get all the new options as soon as they’re added!
Can I use it on more than one site? What about my clients’ sites?
Yes! Divi Booster is licensed for personal and developer use on unlimited sites. This means you can install it on any or all of your own sites, and on any or all of your client’s sites. But please don’t share your copy of Divi Booster with others, or make it available online.
I hope that you enjoyed the post and if you have any thoughts about the Divi Booster plugin or what features you’d like to see added, please leave a comment and if you’d like to spread the word about this fabulous plugin, please use my social sharing icons below.
Credits:
My thanks and gratitude to Dan Mossop for producing such a great plugin and letting me have a pre release copy, which allowed me to produce this post.




Thank you, Keith! I’m overwhelmed by the interest in the plugin, and it has been an absolute pleasure working with people like yourself to bring it this far.
I can confirm that the “pesky Divi theme footer links” will be no more! I’ve developed an option to change them which will be available in the plugin in time for launch day (Tues 10th Feb).
Thanks again mate!
Dan
Hi Dan – thanks for stopping by
It’s been an absolute delight playing with the Booster and now that you’ve added the footer links edit… it’s the perfect plugin.
The Divi community is buzzing with talk of your plugin and we are all looking forward to your launch date.
Many thanks for a great plugin.
Wow! Great article Keith and Dan is The Man!
Hi Steve
This is one plugin that you, me and every Divi user will have on their wishlist and as you say “Dan is the Man.”
Thanks for coming over and leaving a comment.