Let’s take a step back.
Forget about that homepage full width slider, all those Divi Modules and that awesome parallax effect and think for a minute about two areas that are vital to any website… your header and your navigation.
These are the areas that your visitors see first so why not impress them from the start.
Fortunately the Divi theme allows you to customise your header and navigation areas by adding functionality and creating unique layouts, which totally transform the appearance of your website.
Divi comes with some great options for customizing your header and navigation area. Using various combinations of these settings can yield some very unique results, allowing you to create many different kinds of websites.
Nick Roach – Elegant Themes
Introducing the Divi Customiser’s Header and Navigation options
Divi’s Header and Navigation options are found in the Theme Customiser, which is accessed via your WordPress Dashboard under Appearance > Customise.
The Theme Customiser allows you to customise your theme without touching a line of that nasty code and this video by Elegant Themes guides you through the options and settings.
This video is part of the fabulous text and video documentation that makes learning Divi a breeze.
Join 243,989 Happy Customers And Get Access To Our Entire Collection Of 87 Beautiful Themes For The Price Of One.
We offer a 30 Day Money Back Guarantee, so joining is risk-free!
Nick Roach – Divi Theme Documentation
Choose Horizontal or vertical navigation and add functionality with Divi Header options
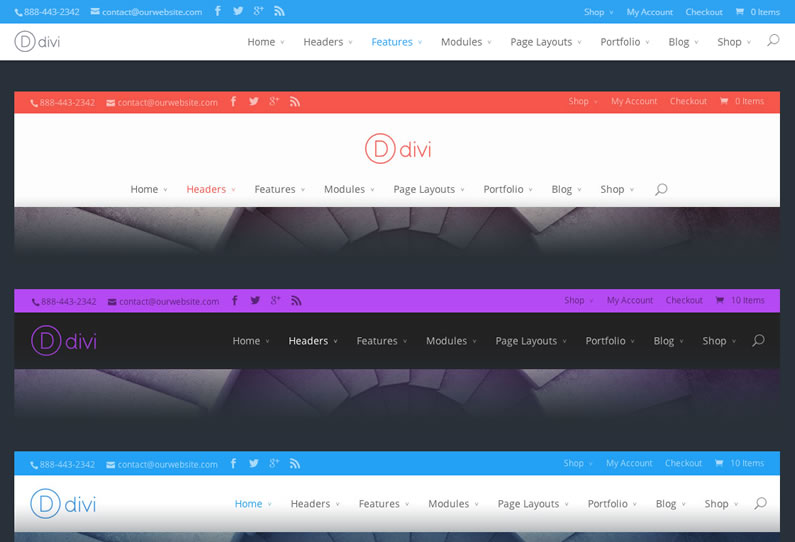
With the Divi Header options you can choose between horizontal or vertical Primary navigation and you can also add Social Media icons, a search icon, phone number and email to your Secondary navigation bar.
Let’s take a look at the settings:
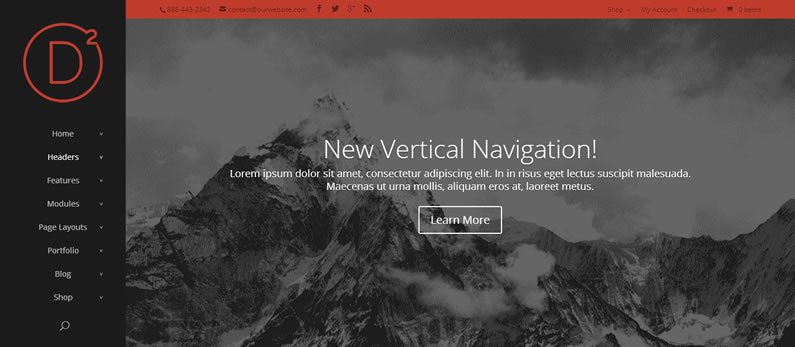
Vertical Navigation
The vertical navigation settings change the orientation of your header and Primary navigation bar. You can choose to place the header on the top or on the side of your page.
Enabling the Vertical Navigation setting will change your header to the vertical style, displaying your logo and menu to the left of the page as shown below:

Show Social Icons in Header
Toggle on and off to show your social icons in your secondary navigation area.
Show Social Icons in Footer
Toggle on and off to show your social icons below your footer widgets.
Show Search Icon
Toggle on and off to show the search icon to the right in your primary menu area.
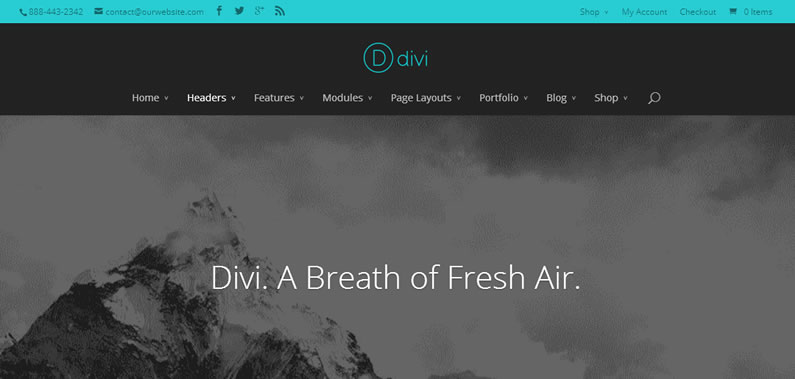
Header Style
You can choose between two header styles: Centred or Default. Default will align your logo to the left and your menu will be aligned to the right. Centred will centre both your logo and menu and your logo will be placed above your menu.

Phone Number / Email
You can add your phone number and email to your header by filling out the phone number and email fields.
The information will display inside the secondary navigation bar.
If you’re new to Divi check out my other Divi posts
An introduction to the Divi theme: An overview of the awesome Divi Builder
Save, import and export Divi layouts: Saving, importing and exporting Divi layouts
An introduction to Divi Sections: The creative power of Divi Sections
The Parallax effect in Divi Sections: Divi Sections and how to use the parallax effect like a pro
Divi Modules and how to use them: the complete guide to Divi Modules
Hope you find them useful when building your Divi website.
Navigation options: Primary, Secondary and Footer Menus
Having one main menu is fine for lots of sites but sometimes it’s nice to be able to split your content between a Primary and Secondary Menu or even have a Footer Menu beneath your Footer area.
With Divi you can add all three menus via the Navigation settings in the Customiser.
Before you can assign menus to to the various areas, you have to create WordPress custom menus via Appearance > Menu.
Once your menus have been created, you will have the option to select them from the Primary, Secondary and Footer Menu dropdown fields in the Customiser.

Primary Menu
Select your Primary Menu from the dropdown list.
The primary menu is displayed in the primary header area, to the right of your logo.
Secondary Menu
Select your Secondary Menu from the dropdown list.
The secondary menu is display in the secondary header area, above your logo and primary navigation bar.
Footer Menu
Select your Footer Menu from the dropdown list.
The footer menu is displayed at the bottom of your page below your footer widgets.
Create Beautiful Layouts with Ease and Control
Divi is a unique theme in our collection. Differing from every other Elegant Theme, Divi is built on a page builder platform that we designed and developed from the ground up.
Using Divi’s drag and drop builder you can create beautiful layouts with ease and control over every part of your site.
The builder uses three main building blocks: Sections, Rows, and Modules. Using these things in unison allows you to create a countless amount of page layouts. Elegant Themes
Transform your Header and Navigation areas with the Divi Customiser
As I said at the beginning…
“Forget about that homepage full width slider, all those Divi Modules and that awesome parallax effect and think for a minute about two areas that are vital to any website… your header and your navigation.
These are the areas that your visitors see first so why not impress them from the start.”
If you’re looking for a WordPress theme that allows you to transform your Header and Navigation areas with just a few mouse clicks, create unlimited page layouts and add advanced features via a simple drag and drop interface, then sign up with Elegant Themes, download your copy of the Divi 2.0 theme and start creating today.
We offer no-questions-asked refunds to all customers within 30 days of your purchase. If you are not satisfied with our product, then simply send us an email and we will refund your purchase right away. Our goal has always been to create a happy, thriving community. If you are not thrilled with the product or are not enjoying the experience, then we have no interest in forcing you to stay an unhappy member.
Nick Roach – Elegant Themes
I hope that you enjoyed the post and that I’ve made you think again about the importance of your Header and Navigation areas.
If you have any thoughts about the Divi Customiser please leave a comment and if you’d like to spread the word about this fabulous theme please use the social icons below.
Credits:
My thanks and gratitude to Elegant Themes for the graphics, videos and details of the Divi theme Customiser Options used in this post.