It’s easy to grab a visitor’s attention by using an eye catching top graphic, but how do you keep their attention and guide them to your most important content?
If you use the Divi theme the answer is simple: by using the Blurbs Module.
The Blurbs Module allows you to add a simple combination of text and imagery that puts the attention just where you want it.
And with the release of Divi 2.0 the Blurbs Module now harnesses the full power of the ElegantIcon pack. Choose from over 350 icons to use in your Blurbs either above or to the left of your content.
The Blurbs Module is a simple and elegant combination of text and imagery. Blurbs are a great way to showcase small bits of important information, and are often used in rows to display skills or features. Blurb Modules can be placed in any column that you create.
Nick Roach – Elegant Themes
Adding and customising Blurbs with just a few mouse clicks: the Blurbs Module
The Blurbs Module allows you to add and customise your Blurbs with just a few mouse clicks and this video by Nick Roach of Elegant Themes runs you through the types of Blurbs available, shows you how to add them and explains the various configuration settings available.
This video is part of Divi 2.0’s fabulous documentation and Video Tutorials that make learning Divi oh so easy.
The settings are easy to follow and you can play around with them until you get the effect you want, but to act as a memory jogger here is a brief review of what the settings control:
- Title – the title of your Blurb, which appears above the body text in a bold text style.
- URL – add a URL in this field to turn your Blurb Title into a link – leave it blank if you don’t want a link.
- URL Opens – choose whether or not your link opens in a new window.
- Use Icon – choose to use either an Icon or an Image with your text.
- Icon – if you’ve chosen to use an icon, this option presents you with a list of available icons that you can use with your Blurb text. Click on the icon that you want and it will appear in your Blurb.
- Icon Colour – if you’ve chosen to use an icon, this option allows you to choose the colour of your Icon. By default, the icons are set to your theme accent colour.
- Circle Icon – if you’ve chosen to use an icon, this option allows you to place your icon within a coloured circle. If you select “yes” for this setting, then you will be presented with additional options for customising your circle colour and border.
- Circle Colour – if you’ve chosen to use a Circle Icon, you can pick a colour to use for your circle. This colour can be different to your Icon colour selected earlier.
- Show Circle Border – if you’ve chosen to use a Circle Icon, this option allows you to add a border to your circle. If selected, an additional option will appear to select your border colour.
- Circle Border Colour – if you’ve chosen to show a Circle Border, you can adjust the colour of the border here.
- Image/Icon Placement – choose where you would like your image/icon to be placed. It can appear above the text or to the left of the text. Placing the image/icon to the left of your text will cause the image to be smaller than if it were placed above.
- Image/Icon Animation – controls the direction of the lazy-loading animation.
- Image – this setting will appear if you did not choose to use an Icon. Add a valid image url here or choose/upload an image via the WordPress Media Library.
Blurb Images will always appear centred within their columns and will span the full width of the column up to 550px. However, your image will never scale larger than its original upload size.
The height of the Blurb image is determined by the aspect ratio of your original image, so making all of your blurb images the same height is a good idea if you are placing them side by side. - Image Alt Text – add Image Alt Text, which allows the image to be read and recognized by search engines.
- Text Colour – if your Blurb is being placed onto a dark background the Text Colour should be set to ‘Dark’ and if your blurb is being placed on a light background, the Text Colour should be set to ‘Light’.
- Text Orientation – allows you to specify the orientation of your text, Left Justified, Centred, or Right Justified.
- Content – enter the text part of your Blurb here. Blurb Text will span the full width of the column up to 550px.
- Admin Label – allows you to change this label for easy identification. By default your Blurb Module will appear with a label that reads ‘Blurb’ in the Divi Page Builder.
Timesaving tip:
Did you notice how Nick used the Clone Tool to duplicate the Blurb Modules before dragging them into position and making changes to them? The Clone Tool allows you to duplicate any Section, Row or Module and is a great way to speed up your page production.
For more information on the Clone Tool take a look at my post Divi theme: awesome new Divi Page Builder features
If you’re new to Divi check out my other Divi posts
An introduction to the Divi theme: An overview of the awesome Divi Builder
Save, import and export Divi layouts: Saving, importing and exporting Divi layouts
An introduction to Divi Sections: The creative power of Divi Sections
The Parallax effect in Divi Sections: Divi Sections and how to use the parallax effect like a pro
Divi Modules and how to use them: the complete guide to Divi Modules
Hope you find them useful when building your Divi website.
Icon Blurbs, Image Blurbs and Blurb lists
You can create Blurbs using either icons or images and if you stack Blurbs on top of each other you can create great looking Blurb lists.
Icon Blurbs
With icon Blurbs you can choose to leave the icon as it is, turn it into a circle, add a background colour and add a circle border.
You can also display the image above or to the left of the text.
![]()
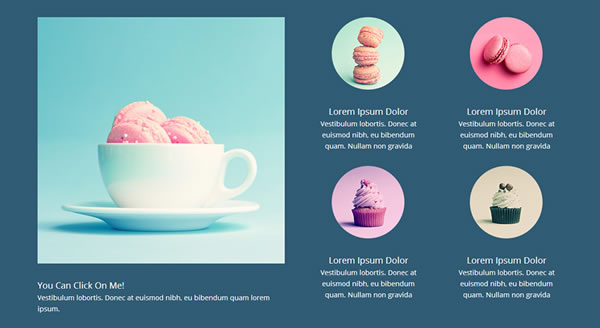
Image Blurbs
If you decide that icons aren’t appropriate for your Blurbs then you can choose to use your own images instead.
Blurb Images will always appear centred within their columns and will span the full width of the column up to 550px. However, your image will never scale larger than its original upload size.
The height of the blurb image is determined by the aspect ratio of your original image, so making all of your blurb images the same height is a good idea if you are placing them side by side.

Create lists using Blurbs
And… if you want to create Blurb lists all you have to do is place your icons to the left of your text and stack the Blurb Modules on top of each other.
An icon placed to the left of the text appears smaller than if it were above the text, which makes it ideal for creating Blurb lists.
![]()
The Blurbs Module gives you access to the ElegantIcons pack with over 350 icons
If you like the idea of using icon Blurbs but you’re wondering where you’re going to get your icons… don’t worry.
The Blurbs Module gives you access to the ElegantIcons pack, which has over 350 icons.
The icons range from simple shapes to Social Media and eCommerce and you can display all the icons in whatever colour you choose.
![]()
Pick up your copy of Divi 2.0 and start creating your own attention grabbing Blurbs
Blurbs are a great way to add a little fun to your pages and at the same time draw attention to your most important content. And don’t forget the Blurbs Module is only one of 33 Divi Modules that allow you to add great functionality to your website.
If you’re looking for a WordPress theme that allows you to create unlimited page layouts and add advanced features via a simple drag and drop interface, then sign up with Elegant Themes, download your copy of Divi 2.0 and start creating today.
We offer no-questions-asked refunds to all customers within 30 days of your purchase. If you are not satisfied with our product, then simply send us an email and we will refund your purchase right away. Our goal has always been to create a happy, thriving community. If you are not thrilled with the product or are not enjoying the experience, then we have no interest in forcing you to stay an unhappy member.
Nick Roach – Elegant Themes
Hope that you enjoyed the post and if you have any thoughts about the Divi Blurbs Module please leave a comment or spread the word about this fabulous theme using the social icons below.
Credits:
My thanks and gratitude to Elegant Themes for the graphics, video and details of the Divi Blurbs Module and ElegantIcon pack used in this post.

