Animations are a great way to grab and hold your visitors’ attention and Divi’s new advanced animations make it super easy to find the perfect animation for every location on your website.
The new advanced animations have seven animation styles (Fade, Slide, Bounce, Zoom, Flip, Fold and Roll), each animation style has its own advanced controls and animations can be combined to create stunning effects.
The advanced animation options have been extended to every Divi Module, Row and Section.
These new options have been consolidated into a slick new easy to use interface that allows you to customize every aspect of your animation.
In this post, I’ll introduce the new Divi theme advanced animations, take a look at the Seven Unique Animation Styles and their advanced controls and briefly look at combining Animations.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Introduction to Divi’s advanced animations
The new animation system for Divi makes it easier than ever to engage your audience.
With seven animation styles to choose from and fingertip control for each style, you can always create an animation, which is perfect for any location.
This short video by Nick Roach of Elegant Themes introduces the advanced animations and gives you a few examples of how they can be used.
Just to refresh your memory, here is a summary of the main points covered in the video:
- Animations for Modules, Rows and Sections – animation options have been added to every Divi Module, Row and Section.
- Animation options interface – all animation options have been consolidated into an easy to use interface.
- 7 animation styles – the animation system comes with 7 animation styles so you can pick the perfect animation for every location.
- Customise each style – each style can be customised using the advanced animation controls.
- Combine animated elements – animated elements can be combined using staggered delays and intensities, to create gorgeous animation series.
Seven Animation Styles to choose from
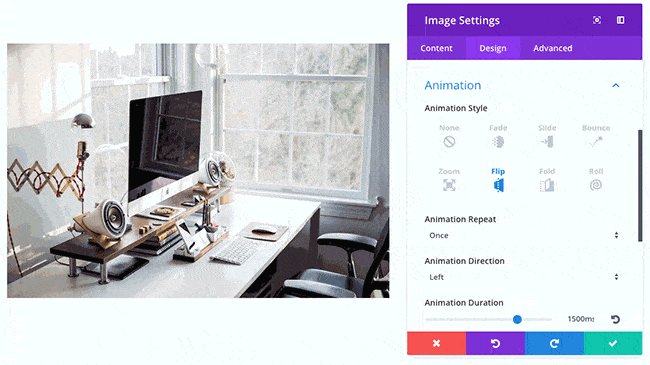
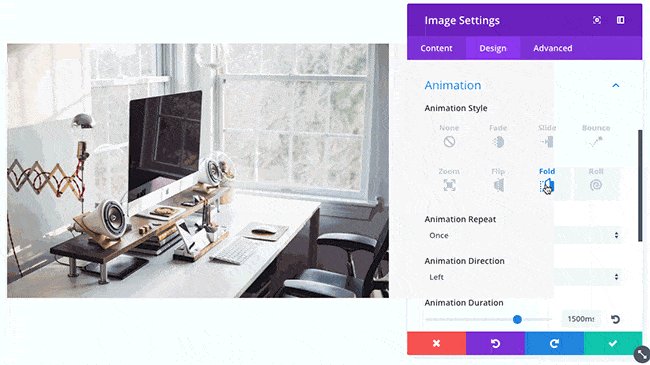
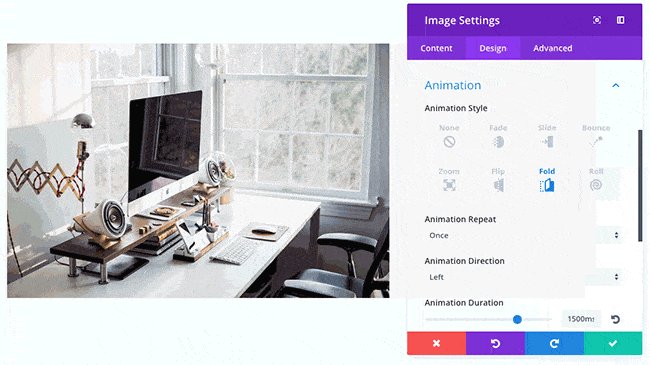
The new animation system comes with seven different animation styles: Fade, Slide, Bounce, Zoom, Flip, Fold and Roll.
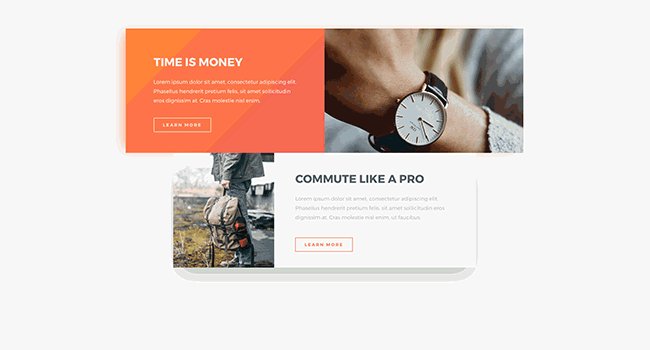
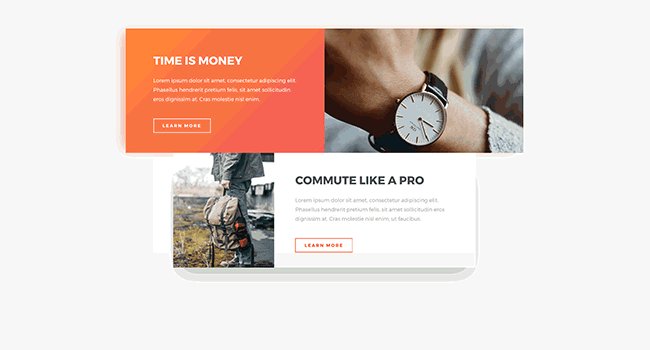
The animated gif below, shows the Fold option being selected.
Each style creates a unique effect that can be used for different types of content and each style is highly customizable using the advanced animation controls.
Using the controls, you can completely change the “feel” of your animations.
You can make them fast and snappy or slow and subtle, adjust the timing, add delay, change the direction and build the perfect set of animations for your page.

Advanced Controls for Each Animation Style
The new animations interface allows you to customise your Animations to create custom animation styles that perfectly fit your page.
Divi’s custom intensity slider
If you don’t like animations because you’ve seen websites with animations that are totally out of control, then you’ll love the intensity slider.
The intensity slider allows you to quickly transform your animation’s intensity from aggressive to subtle to precisely match the “feel” of your page.

Divi custom animation options
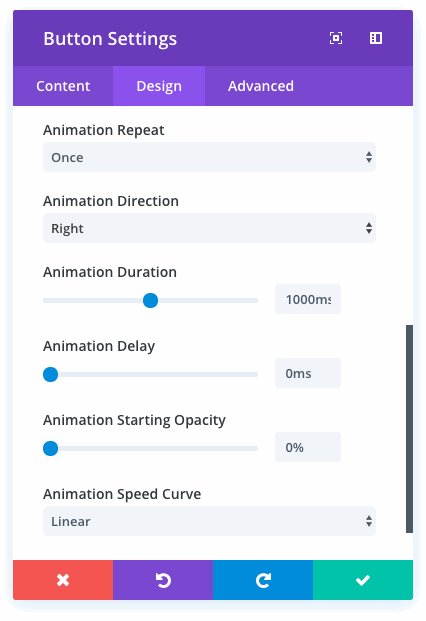
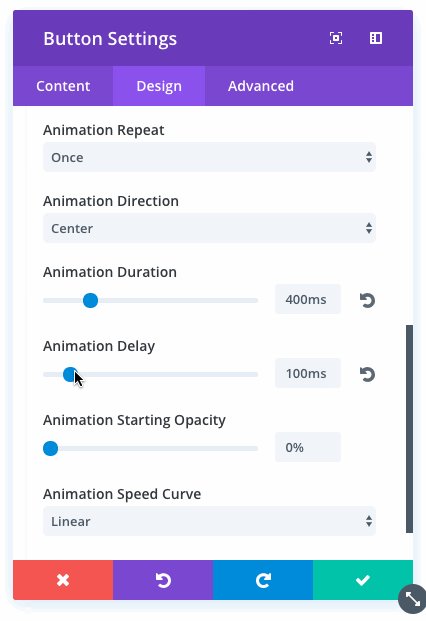
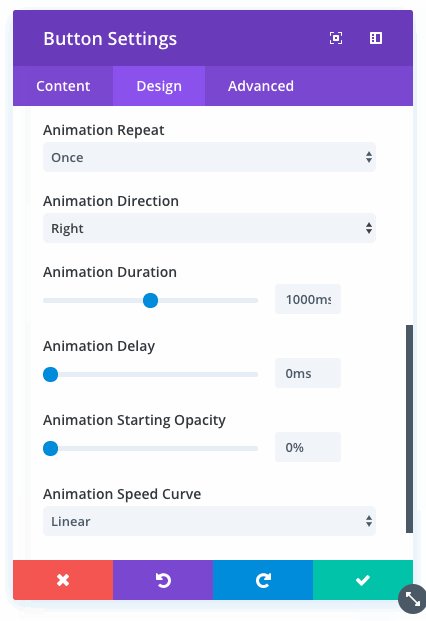
Here is the full list of options, seven in all, that you can use to adjust your animations.
- Animation Repeat – the default setting for animation repeats is to run once, but you can choose to have the animation repeat if you would like to continually draw attention to the item.
- Animation Direction – you can set your item to animate from the top, bottom left or right.
- Animation Duration – the default duration for animations is 1 second, but you can speed up or slow down the duration using this setting.
- Animation Delay – by default, animations play as soon as the animated element enters your browser’s viewport when scrolling down the page. Adding a delay will increase the time it takes before the animation occurs once the item is visible on the screen.
Combining different module animations using staggered delays, allows you to create great looking effects. - Animation Intensity – adjusting the intensity of an animation effects how “drastic” the animation movement is.
Increasing the slider setting makes the animation snappier, decreasing the slider setting makes the animation more subtle. - Animation Starting Opacity – by default, all animations fade in from a starting opacity of 0. This can be adjusted to minimize or remove the fading effect.
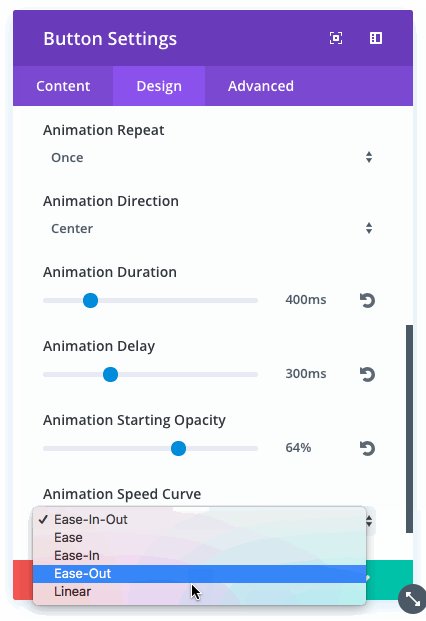
- Animation Speed Curve – allows you to adjust the speed curve that is used during the animation, each of which gives the animation a slightly different feel.
Combine Animations to Create Stunning Effects
Animated elements can be combined to create beautiful animation series using staggered delays and intensities.
Playing around with the various settings will allow you to create some truly stunning effects.

Bring your pages to life and engage your audience with Divi’s new advanced animation options
Divi’s advanced animations feature has taken animations to the next level.
With seven animation styles combined with seven animation settings, you can create animations that will fit the “feel” of any page.
And if you don’t like animations because you’ve seen websites with animations that are totally out of control, then the custom intensity slider will allow you to create animations that are subtle enough for any page.
Why not use Divi on your next project?
If you think that Divi’s advanced animations would help you engage your audience on your next project, then please feel free to use my Divi theme 10% discount link below.
437,821 Customers Are Already Building Amazing Websites with Divi. Join the Most Empowered WordPress Community on the Web.
We offer a 30-Day Money Back Guarantee, so joining is Risk-Free!
Elegant Themes
Join Elegant Themes and download the Divi theme today.
Complete with a 10% discount!
Credits:
My thanks and gratitude to:
Elegant Themes for the graphics and video of the new Divi advanced animations, used in this post.


