The latest release of Divi features a great performance enhancement that’s going to help your Divi websites load a lot faster.
Divi now supports static CSS file generation for the Divi Builder, the Divi Theme Customizer and the Divi Theme Options.
This means that custom design styles will no longer generate inline CSS but will serve static files, which consume less server resources and can be cached by your visitor’s browser.
In this post, I’ll take a look at the new Static CSS File Generation feature, explain why you get a double performance boost and show how easy it is to manage.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Introduction to Divi’s new static CSS file generation
Static CSS File Generation might sound a tad complicated, but you don’t have to do anything and it really does give you a great performance boost.
This short video by Nick Roach of Elegant Themes, runs through the new feature and tells you all you need to know.
Just to refresh your memory, the two main points discussed in the video are:
- Custom design styles now serve static CSS files – custom design styles in Divi will no longer generate inline CSS styles but will instead serve static CSS files.
- Static CSS files give you a double performance boost – these static CSS resources can be both served more efficiently and cached by your visitor’s browser, which gives you a double performance boost.
- The result is faster load times – less processing power is need on the server side to create the page and less bandwidth is needed on the browser side to download the page resulting in faster load times.
Divi’s Static CSS File Generation gives you a double Performance Boost
In previous versions of Divi, custom design styles created in Divi produced inline CSS that was generated whenever a visitor loaded a page.
That meant that for those using Divi straight out of the box with no caching plugin, this inline CSS and the request to create it occurred every time a page was loaded.

In the latest version of Divi, design styles are no longer printed on the page, but are compiled and minified into static CSS files that can be served more efficiently and cached within your visitor’s browser.
This gives your Divi sites a double performance boost with less processing power needed to create the page on the server side, and less bandwidth needed to load the page on the client side.
Custom CSS produced from the Theme Customizer, custom CSS added to the Divi Theme Options and custom design styles applied to Divi Builder pages are all combined into a single light-weight file.

The Performance Boost – Static CSS files speed up your site by reducing your page’s document size, allowing CSS files to be cached and enhancing the delivery of those CSS styles.
Elegant Themes
Check your Custom CSS for Parse Errors
Now that all CSS is combined into one file, parse errors will cause additional styles to break. So, if you do have any problems, be sure to check your custom CSS.
You can check your CSS using this free CSS validator tool.
Divi’s static CSS files are easy to manage

Divi’s static CSS files are enabled by default, but they are super easy to Enable / Disable and Clear.
Enable / Disable and Clear static CSS file generation on a sitewide basis
If you don’t want to use the static CSS file generation feature on a site wide basis or want to temporarily disable it across the whole site:
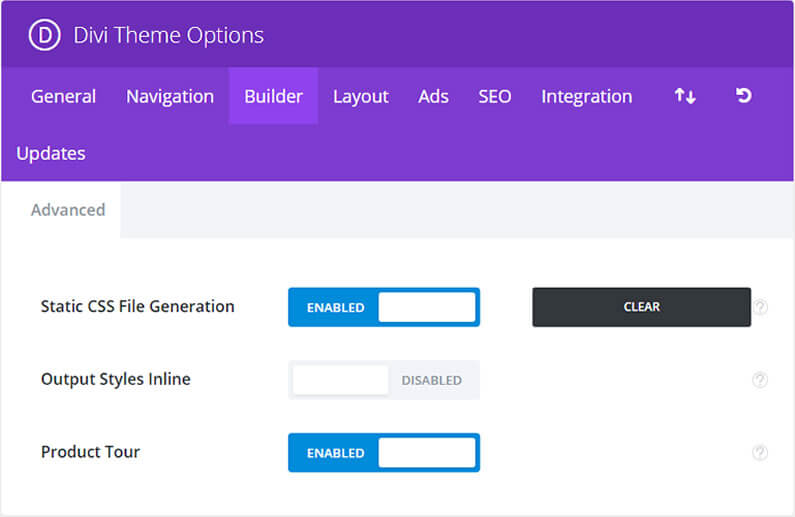
From your WordPress dashboard go to Divi Theme Options and under the Builder tab you can enable or disable CSS Static File Generation.
Under the same tab, you can also clear all of your static CSS files with a single click.
Enable / Disable static CSS file generation on a page by page basis
You can also disable static CSS on a page by page basis from both the backend and frontend Builder interface.
From the backend Builder interface:
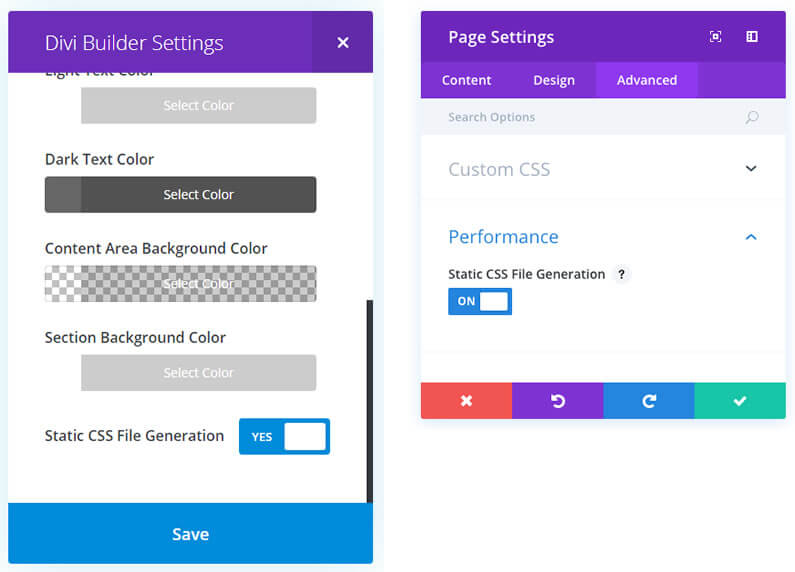
From the Divi Builder editing area choose Settings from the RHS of the top purple toolbar and scroll down the Divi Builder Settings to the Static CSS File Generation activation button.
Click the button to Enable or Disable static CSS file generation, for that particular page, and hit Save.
From the frontend Builder interface:
Click the Use Visual Builder button to be taken to the frontend Builder interface.
Click the bottom purple button to expand the menu and click the Page Settings icon, the one that looks like a gear.
From the Page Settings popup, choose the Advanced tab and select Performance from where you can click the button to Enable or Disable static CSS file generation, for that particular page, and hit Save.

Easy To Manage – Static CSS can be easily managed, cleared and disabled within the Divi Theme Options and within the Divi Builder page settings.
Elegant Themes
Built-In Caching Plugin Support
While building their file generation system, Elegant Themes made sure that there were no conflicts with all of the most popular caching plugins as well as all of the most popular hosting environments and their internal caching mechanisms.
So, if you already use a plugin that compiles, minifies and caches CSS styles, don’t worry… you can still use it.
Get a double performance boost with Divi’s new Static CSS File Generation
This Divi website is one of my fastest sites, and that includes my Genesis theme sites, so I’ve never had a problem with the performance of Divi.
For more information on Divi page speed, see my post: Divi theme, Page Speed and Search Engine Optimisation.
Having said that, it’s good to see that Elegant Themes are still looking to make Divi even faster and the addition of the Static CSS File Generation feature is a big step forward in that direction.
Why not use Divi on your next project?
If you’d like to take advantage of Divi’s new Static CSS File Generation feature on your next project, then please feel free to use my Divi theme 10% discount link below.
401,632 Customers Are Already Building Amazing Websites With Divi. Join The Most Empowered WordPress Community On The Web
We offer a 30 Day Money Back Guarantee, so joining is Risk-Free!
Elegant Themes
Join Elegant Themes and download the Divi theme today.
Complete with a 10% discount!
Credits:
My thanks and gratitude to Elegant Themes for the graphics and video of the new Static CSS File Generation feature used in this post.


