Most of us want two things from our websites: we want to be able to easily add content and functionality and we want them to be lightning fast.
Easily add content and functionality because most of us can’t code, beyond a little html and CSS, and we don’t want that to stand in the way of our creativity.
Lightning fast because we know that pagespeed helps with both visitor retention and ranking well in the SERPS.
What we really need is the combination of a drag-and-drop Page Builder and a lean, mean theme that has been designed with pagespeed in mind … so why don’t we do exactly that?
In this post I’ll show you how easy it is to combine a Page Builder plugin with a lightning fast theme.
It’s a combination that will give you both Page Builder functionality and fast load times and it also avoids the annoying issue of theme lock.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Combining Page Builder plugins and lightning fast themes

In order to create a working WordPress environment, I set up a local install using DesktopServer.
Using a local install means that you can play around more than you would with a live site and if anything does go wrong… you can just delete the site and start again.
I then uploaded and activated my “fast” theme and two Page Builder plugins.
The “lightning fast” theme
I looked at three themes: the Generate Press theme, the OceanWP theme and the Sitepoint Base theme.
All three have a reputation for being lightweight and fast and in the end I chose the Sitepoint Base theme.
I chose it because it has some great page templates including three Page Builder specific templates: Page Builder Blank, Page Builder Boxed and Page Builder Full-Width.
To install your theme from your WordPress dashboard go to: Appearance > Themes > Add New.
And don’t forget, you aren’t tied to a particular theme, you can change themes anytime you like.
The Page Builder plugins
The Page Builder plugins that I chose are two of the most popular Page Builders out there, the Divi Builder plugin and Elementor.
- Divi Builder plugin – is produced by Elegant Themes. It powers the hugely successful Divi theme and it is described by Elegant Themes as “A Drag & Drop Page Builder plugin for any WordPress theme”.
- Elementor plugin – is produced by Elementor who describe it as: “The most advanced front-end drag & drop page builder. Create high-end, pixel perfect websites at record speeds. Any theme, any page, any design.”
Note! You only need to use one plugin. I installed two so that I can create pages with both of them and compare the page creation processes.
Building the pages with the Divi Builder plugin and the Elementor plugin
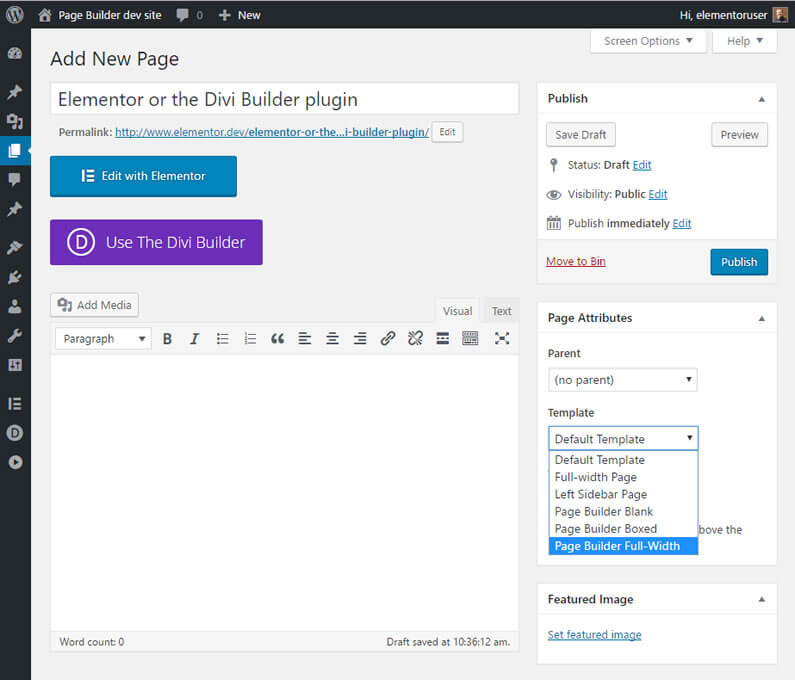
With my local WordPress install setup as above, whenever I created a page, I had three choices: create the page with the WordPress default editor, create the page with the Divi Builder plugin or create the page with the Elementor plugin – see the screenshot above.
I created a page using the Divi Builder plugin and a page using the Elementor plugin and in both cases I used the Sitepoint Base theme Full-Width template.
Templates, menus, sidebars and footers when using Page Builder plugins
I’m sure you know this already… but just in case.
Page Builder Plugins
Page Builder plugins are all about building the content of pages and posts, which does not include menus, sidebars and footers.
WordPress themes
Menus, sidebars and footers are theme specific so you have to configure and style them yourself and when you change themes you have to make adjustments to these elements.
Theme templates
Page Builder plugins work with the templates available with a particular theme so if you want a particular type of layout (Blank, Boxed or Full-Width say), then make sure that the theme you choose has that particular template.
The Divi Builder Page Builder plugin plus the Sitepoint Base theme

I’m familiar with the Divi Builder plugin because it’s part of the Divi theme, which this site runs on.
This video is just under three minutes long and it runs you through the essential features of the Divi Builder plugin.
It also mentions the premade layouts that come with it.
To create the Divi Builder page:
From the WordPress admin area I went to Pages > Add New.
I gave the page a title, selected the Full-Width template from the drop down menu in the Page Attributes area and then I hit the big purple “Use The Divi Builder” button.
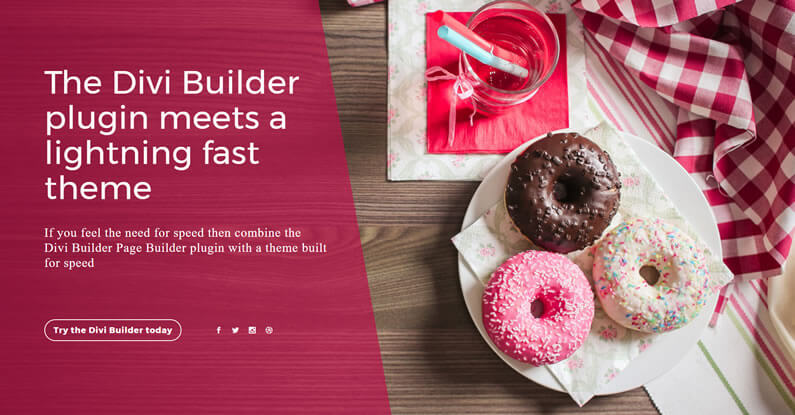
Once the Divi Builder loaded, I chose a Section that I had uploaded to the Divi Library, Divi Diagonal Overlay Section by Fabio Sarcona of Creative Child Themes.
I changed some of the text, restyled a few elements and saved my changes.
As I said, I’m familiar with the Divi Builder, but the whole process only took a few minutes.
I’ve always enjoyed working with the Divi Builder. It’s quick, easy and enjoyable and as you can see from the screenshot above, the resulting page looks pretty good.
The Elementor Page Builder plugin plus the Sitepoint Base theme

I’m not as familiar with Elementor as I am with the Divi Builder plugin, but the plugin has great documentation so after watching a couple of videos I was off and running.
This video is a great introduction to building pages with Elementor and it’s only just over two minutes long.
To create the Elementor page:
From the WordPress admin area I went to Pages > Add New.
I gave the page a title, selected the Full-Width template from the drop down menu in the Page Attributes area and then I hit the big blue “Edit With Elementor” button.
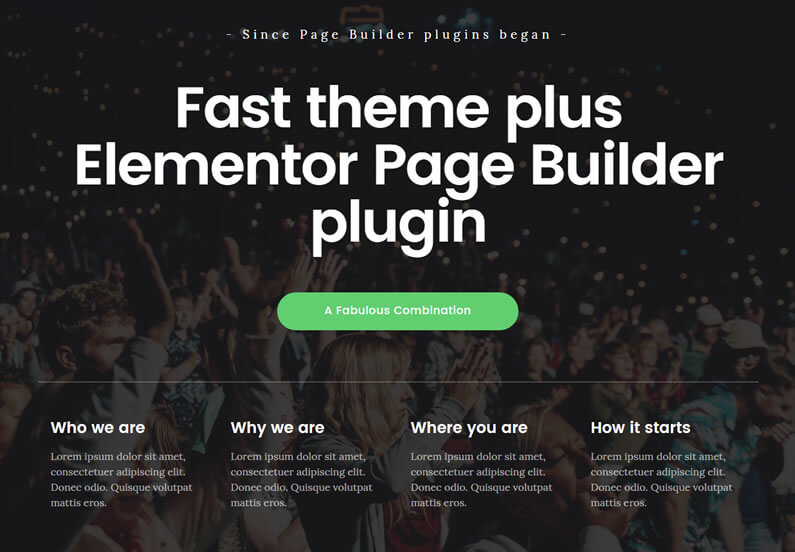
Once Elementor loaded, I chose one of the Predefined Templates from the Elementor Template Library, changed some of the text, played around a little with the styling and saved my changes.
That’s about it!
Although I’m not too familiar with Elementor, working with it was fast, intuitive and satisfying and the resulting page looked very professional – see the screenshot above.
Importing Page Builder content to create your pages

Both the Divi Builder and Elementor allow you to import and export pages (or parts of pages) as JSON files, which can then be shared with other sites using Page Builder plugins.
This saves a lot of time and effort, so whilst I was playing around with Page Builder plugins, I thought that I’d give it a go.
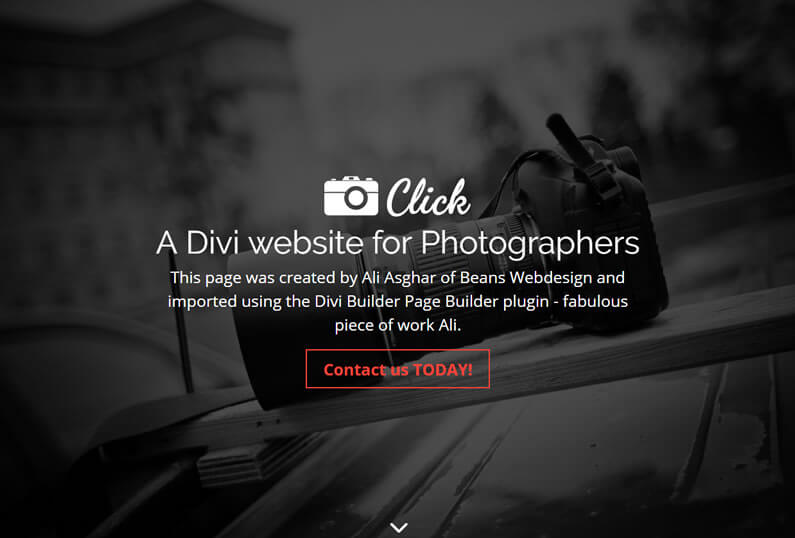
To check it out I uploaded a homepage template created for a Divi photography site by Ali Asghar of Beans Web Design.
I then created a new page using the Divi Builder plugin and installed the homepage template.
The screenshot above shows the top section of the homepage, which only took a few minutes to import and activate – pretty impressive eh!
Make your website fly with a Page Builder plugin and a lightning fast theme
As you can see, combining a fast theme with a Page Builder plugin is straightforward and provides you with a winning combination.
The Page Builder plugin allows you to add content and functionality, that once was the province of elite coders, and the fast theme keeps your site lean and mean.
The combination also follows WordPress best practice of keeping functionality and display separate. That means that changing themes in the future is as simple as installing a new theme and activating it!
Keep All Functionality Theme-Independent – Plugins are for functionality, themes are for display. Live by that bit of knowledge when working with WordPress because it will make your life easier. To ensure that you never break this rule, ask yourself one simple question when you add something to your WordPress website: Do I want this to remain intact if I switch themes? If the answer is yes, then you need to be using a plugin.
Article by EngageWP
Links to lightning fast themes
Here are the links to themes mentioned in this post. They all have a free version and all are fast, fast, fast.
Generate Press theme
OceanWP theme
Sitepoint Base theme
If you’re a Genesis theme user you could choose to use the Genesis base theme or any of the Genesis child themes.
This is an example of using the Divi Builder plugin to create a Page Builder page on a Genesis site.
10% saving on the Divi Builder plugin and links to the Elementor Pro plugin
If you’d like to start creating lightning fast sites using the fast theme / Page Builder plugin combination, then please feel free to use my links below.
Divi Builder plugin with 10% saving
This deal applies to the Developer license, which include all of Elegant Themes’ 87 themes, all their Plugins and all of the original Photoshop files used to create each theme!
Elementor Pro plugin
Get your Pro copy of Elementor and enjoy all the fabulous Pro features including the Forms widget, Shapes divider and much more!
Credits:
My thanks and gratitude to:
Elegant Themes and Elementor for their videos.
Ali Asghar for his fabulous Divi photography homepage template.
Fabio Sarcona for his Divi Diagonal Overlay Section.


