Welcome to the ninth post covering the “100 day Countdown to Divi 3.0” in which Elegant Themes are publishing a post a day for 100 days. They are giving away Divi Library Packs and Extensions and sharing Divi Nation Podcasts and lots and lots of Divi Tips & Tricks.
Each day will take us closer to day 100 and on that day… Divi 3.0 will be released.
In this post I’ll give a brief summary of what’s been covered in each of the “countdown day posts” for days 81 to 90.
I’ve also added links to the original blog posts so that you can read them in full… and download all those free Divi goodies.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Day #81 – Divi community Update: behind the scenes and what’s coming up in the near future

It’s all change over at Elegant Themes for today’s podcast.
They had intended to interview Josh Ronk, the lead developer on the Divi 3.0 project, but in order to get the Divi 3.0 beta released, they’ve had to delay his interview for another time.
And so… in today’s Divi Nation episode Nathan Weller updates the Divi community on what’s going on behind the scenes and what’s coming up in the near future.
Follow this link to check out the full post for day #81 of the big Divi 3.0 countdown.
My other posts in the 100 day Countdown to Divi 3.0
This post is one in a series, which cover the “100 day Countdown to Divi 3.0” posts in groups of ten.
Follow the links below to the other posts in this series:
Countdown to Divi 3.0 #1 – days 1 to 10
Countdown to Divi 3.0 #2 – days 11 to 20
Countdown to Divi 3.0 #3 – days 21 to 30
Countdown to Divi 3.0 #4 – days 31 to 40
Countdown to Divi 3.0 #5 – days 41 to 50
Countdown to Divi 3.0 #6 – days 51 to 60
Day #82 – 5 fabulous looking Button Styles created with Divi’s Button Module

Buttons are great for getting site visitors to perform various actions, such as subscribe, sign-up or buy. But in order to entice your visitors to hit those buttons it’s important that they are appealing and eye catching.
Today’s post looks at Divi’s Button Module and shows you how to style it in five ways that are sure to make your visitors want to click, click click.
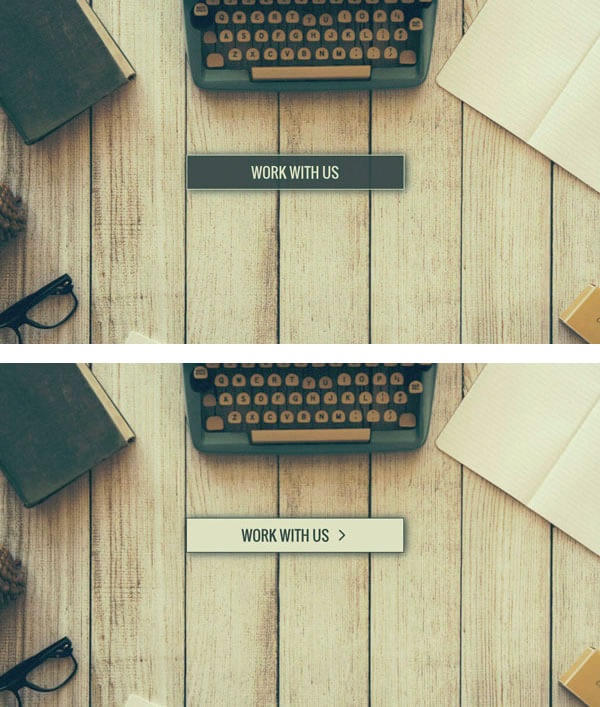
Style #5 is called “Button Integrated with Background Image” and the screenshot below shows the button in its default and hover state… pretty neat eh?

Follow this link to check out the full post for day #82 of the big Divi 3.0 countdown including screenshots, detailed instructions and all the CSS code snippets that you need to create these great looking buttons.
Day #83 – 10 super useful Divi related Third-Party Plugins

Divi is an amazing WordPress theme, but even amazing themes can be improved with plugins. Fortunately for us, there are lots of plugins made specifically for Divi.
Today’s article looks at 10 of the best plugins made for the Divi platform and explains what each one adds to Divi.
Also included is a plugin, which is not specifically for Divi, but allows you to set up redirection URL’s for your Bloom forms.
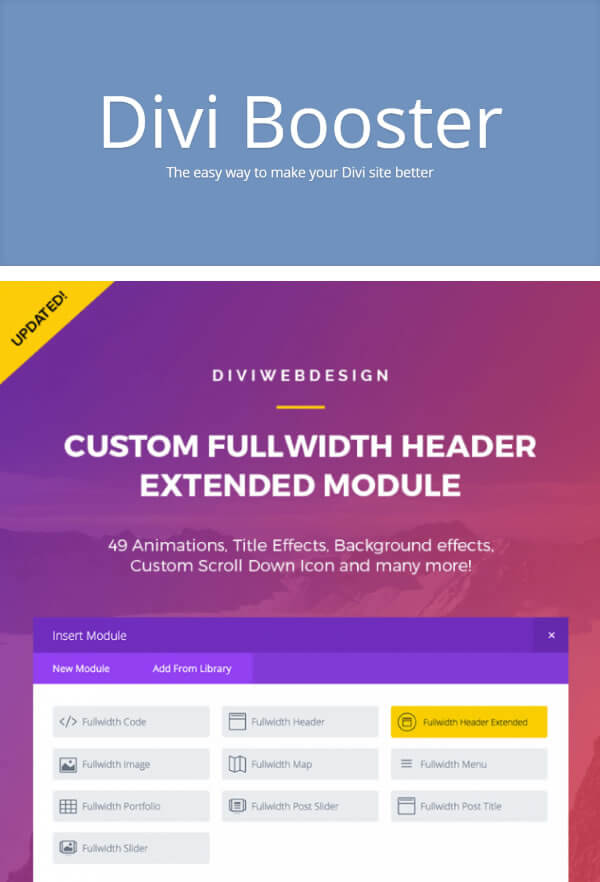
The screenshot below shows the Divi Booster and the Custom Fullwidth Header Extended Module plugins.
As you can see from the note in my footer, “Customised with the Divi Booster plugin”, I use the Divi Booster plugin on this site.

Follow this link to check out the full post for day #83 of the big Divi 3.0 countdown including a summary of what each plugin does and download links for each.
Day #84 – Free Divi Landing Pages Layout Pack Built With the Wireframe Kit

Today we have another fantastic layout pack consisting of two new landing page layouts designed using elements from the “Wireframe Kit”.
Up to now Elegant Themes have published two volumes of the Wireframe Kit: Volume 01 and Volume 02 and they’ve also added some wonderful static product layouts too.
And in Elegant Themes’ own words… “We expect to continue to add to this powerful and flexible kit as time goes by”.
In this video Augustine Mak shows you how to download, install, preview and use this great looking Layout Kit.
Follow this link to check out the full post for day #84 of the big Divi 3.0 countdown including screenshots of the landing pages and a link to download your own Wireframe Kit.
Day #85 – 5 Text Styling Tricks for WordPress and Divi by Melissa Love

Being faced with lots of copy and just a few images can be pretty daunting, but adding a few simple features will give even the most text-heavy page a real lift.
Adding a few flourishes to your text will add interest, break up the page and… give your visitors hope.
In today’s post Melissa Love shows you five different ways that you can style your text, with WordPress and Divi, that are guaranteed to keep your visitors’ attention.
What can take a website from good to great is attention to detail, particularly when it comes to adding some interesting finishing touches to your text areas.
Melissa Love – The Design Space Co
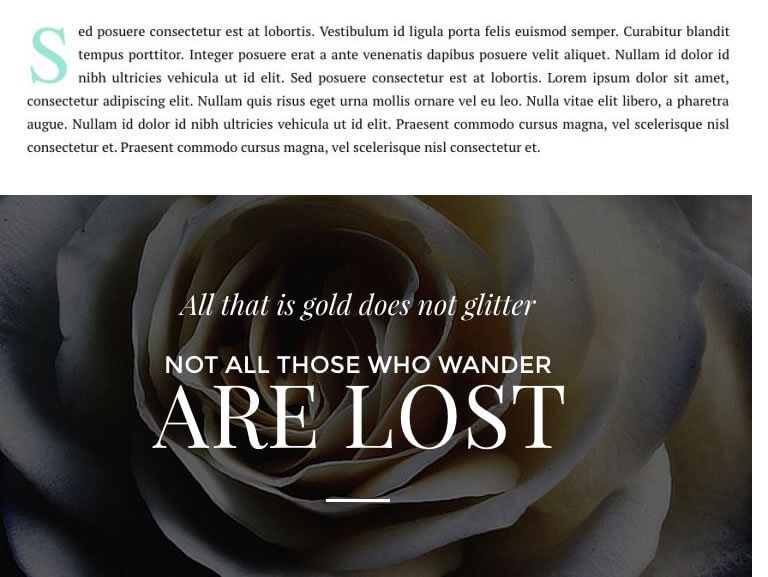
The screenshot below shows two of the techniques, Add Dropcaps and Mix & Match Text Styles in a Module, that Melissa uses to add interest to her text.

Follow this link to check out the full post for day #85 of the big Divi 3.0 countdown including screenshots, detailed instructions and all the CSS snippets that you need to use these techniques on your own text.
Day #86 – Divi Wireframe Single Static Product Sections Kit for Landing Pages and Catalogues

Today we have an addition to the Divi Wireframe Kit in the form of more product sections.
The kit provides nine single product sections, which are perfect for showcasing single products on landing pages or as featured products in catalogues.
In this video Nathan Weller shows you how to download, install and use this great looking Layout Kit.
Follow this link to check out the full post for day #86 of the big Divi 3.0 countdown including screenshots of the product sections and a link to download your own Sections Kit.
Day #87 – Divi 3.0 Video Sneak Peek #3: Editing Content On Your Page with the New In-line Editor

To get us ready for the release of Divi 3.0 on September 7th 2016, today we have our third sneak peek, which concentrates on the in-line visual editor.
This is one of Nick Roach’s favourite parts of Divi 3.0 so I’ll let him introduce the video:
One of the best examples of Divi 3.0’s visual nature is the new In-line Editor.
The In-line Editor allows you to add, edit and style text content directly on your page without ever opening a module’s settings panel. Just click and start typing! You can compose entire posts with a single column and text module and the experience is wonderful.
Plus, the new in-line editor gives you additional options like custom fonts and text sizes.
It’s perhaps my favourite part of Divi 3.0, and today I would like to give you a quick look at how it works. Enjoy!
What makes the new visual builder so special is that it allows you to edit your website on your actual website.
You are no longer limited to a backend builder and its block-based representations of content elements.
There is no longer a need to preview your content and there is no mystery as to how each adjustment will affect your design because the entire building process happens right before your eyes.
Follow this link to check out the full post for day #87 of the big Divi 3.0 countdown.
Day #88 – Divi Nation Short: How to Make Any Divi Page Element Sticky

Today we have a Divi Nation Short, which shows you how to make any Divi page element “sticky”.
Note! “Sticky” means fixing the item in place so that it stays in front of your site visitors as they scroll down the page.
Making an item “sticky” is a great way to draw attention to your call-to-action button or any other area of your website.
In this video Augustine Mak shares three examples of using “sticky” content and then shows you how to achieve the effect for Modules or Sections on your own website.
Follow this link to check out the full post for day #88 of the big Divi 3.0 countdown including screenshots, detailed step-by-step instructions and all the code snippets that you need to create those sticky page elements.
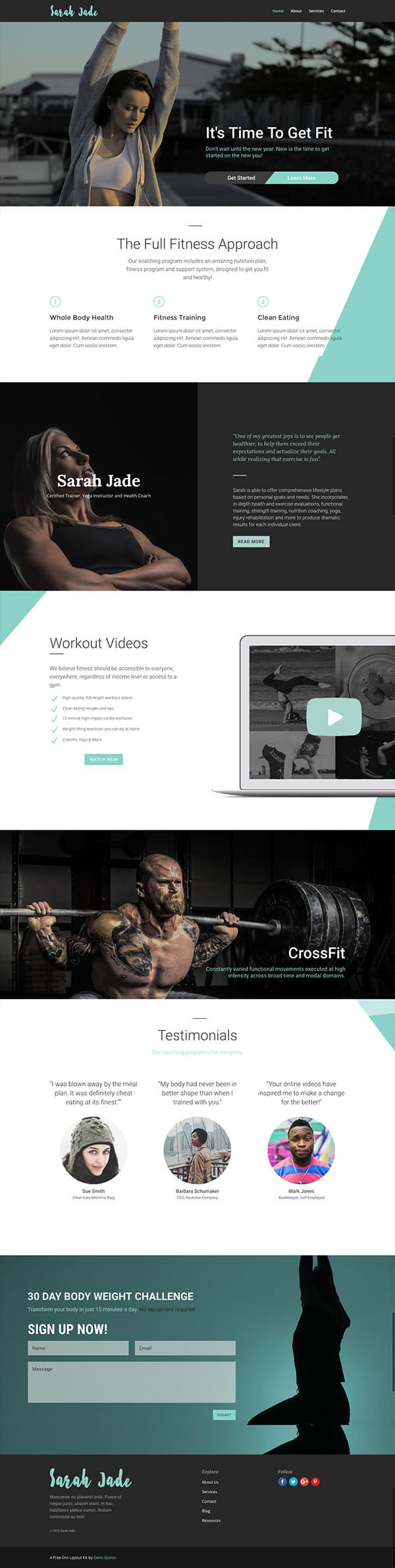
Day #89 – Free Crossfit Inspired Layout Pack by Geno Quiroz Created with the Divi Wireframe UI Kit

Today we have a Divi layout pack created by top Divi developer Geno Quiroz.
Geno tells us that he’s been inspired by the Divi 100 posts and he decided he’d show what can be done in a single day using the Elegant Themes’ Wireframe Kits Volumes 01 and 02.
To create his own layout packs, he took advantage of some of the other free layouts, such as the Footer Layouts, Section Layouts and Contact Layouts.
The result was that Geno created two new layout packs: one for churches and ministries and the second a fitness layout pack, which he’s sharing with us today.
This layout pack includes 4 custom pages: Home, About, Services and Contact, which will give you a flying start on your next project.
Just to give you a feel for this high quality layout pack, I’ve added a screenshot below.
Speaking personally… I think it’s gorgeous!

Follow this link to check out the full post for day #89 of the big Divi 3.0 countdown including screenshots of all the pages and a link for you to download Gino’s Layout Pack.
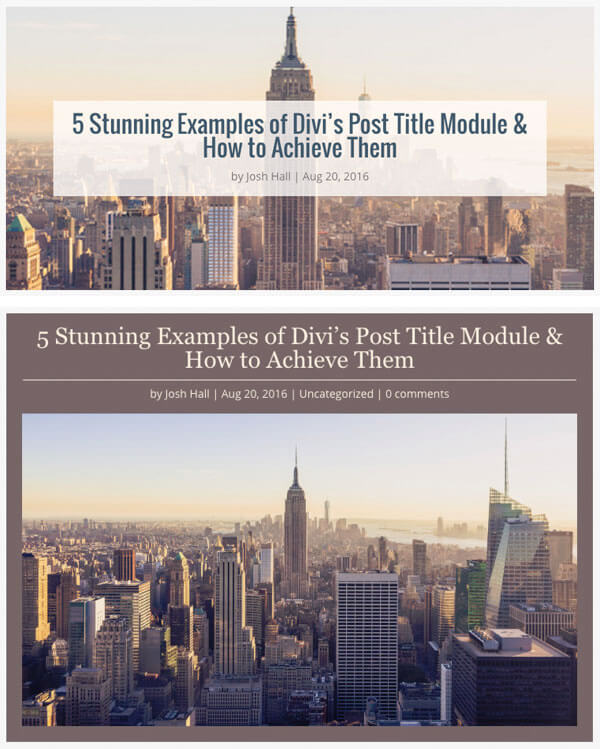
Day #90 – 5 Stunning Examples of Divi’s Post Title Module and How to Create Them

Blog posts still reign supreme when it comes to getting your content to as big an audience as possible and the thing that grabs and holds your visitors’ attention, is your top image and post title combination.
Fortunately, Divi’s Post Title Module provides styling options, which will make your articles look good and grab your visitors from the first glimpse.
Today’s post shows you five ways you can style Divi’s Post Title Module to give them a totally professional look complete with a sprinkling of wow factor.
The screenshot below shows two of the styling options: Title With Background Featured Image and Title and Featured Image in Box.

Follow this link to check out the full post for day #90 of the big Divi 3.0 countdown including screenshots, detailed instructions on the Divi settings used and the CSS snippets that you’ll need to create the examples.
Download your free Divi 3.0 countdown goodies for days #81 to #90
There you go folks, days 81 to 90 of the big Divi 3.0 one hundred day countdown, which included three layout packs, two Divi Nation podcasts, three tips and tricks, one Divi resource and one Divi 3.0 sneak peek video.
I’ll be covering the final ten days of the Countdown in my next post so pace yourself and make sure that you are there for day one hundred when the release of Divi 3.0 will be announced.
If you’d like to move over to the Divi theme and take advantage of these great free resources, then sign up with Elegant Themes, download your copy of Divi and start using these high quality free resources.

Divi 100: Days 81 to 90
The Countdown to Divi 3.0
This post is part of the Divi 100 marathon in which free Divi resources will be given away for 100 days in a row!
The 100-day countdown will end with the release of Divi 3.0, which will include a brand new visual editor built from the ground up using React.
“The new visual builder will allow you to edit your website on your actual website. You are no longer limited to a backend builder and its block-based representations of content elements.
There is no longer a need to preview your content and there is no mystery as to how each adjustment will affect your design because the entire building process happens right before your eyes.”
Divi 3.0 will officially be released on September 7th 2016
[waiting name=”divi 3 countdown”]
I hope that you enjoyed the post and that these free Divi resources will save you both time and effort and provide you with lots of Divi inspiration.
If you have any thoughts about Divi in general, the Divi 100 free resources in particular or the upcoming release of Divi 3.0, then please leave a comment and if you’d like to spread the word about this fabulous Drag and Drop theme, please use my social sharing icons below.
Credits:
My thanks and gratitude to Elegant Themes for the videos, graphics and details of the Big Divi 3.0 Countdown used in this post.


