Welcome to the seventh post covering the “100 day Countdown to Divi 3.0” in which Elegant Themes are publishing a post a day for 100 days. They are giving away Divi Library Packs and Extensions and sharing Divi Nation Podcasts and lots and lots of Divi Tips & Tricks.
Each day will take us closer to day 100 and on that day… Divi 3.0 will be released.
In this post I’ll give a brief summary of what’s been covered in each of the “countdown day posts” for days 61 to 70.
I’ve also added links to the original blog posts so that you can read them in full… and download all those free Divi goodies.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Day #61 – 5 gorgeous Email Opt-in Designs using Divi’s Email Opt-in Module

Move along there folks, it’s Day 61 of the Divi 100 day Marathon.
There are some fabulous Email Opt-in Designs out there and with a smattering of creativity and a touch of ingenuity, most of them can be reproduced with Divi’s built-in email opt-in form module.
Today’s post shows you how to style five different design variations using the email opt-in module, which will give you an insight into what’s possible and inspire you to produce your own designs.
In this video Nathan Weller walks you through the full process of creating those 5 great looking designs.
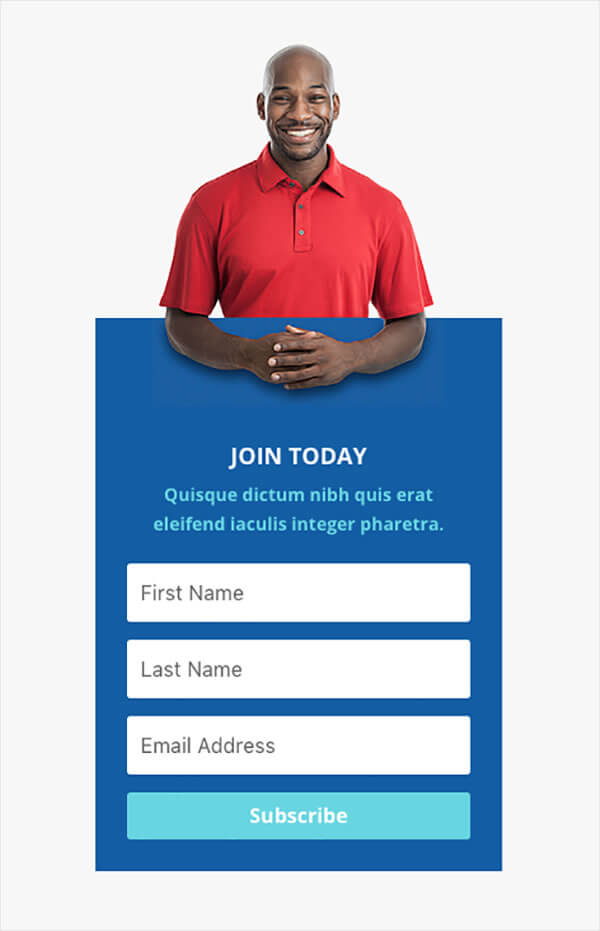
Design #2 is called the “Profile Image” because it adds a profile style image to the top of the contact form.
This is a great way to personalise your opt-in form by adding a welcoming face that subscribers can relate to…. check out the screenshot below:

Follow this link to check out the full post for day #61 of the big Divi 3.0 countdown complete with code snippets, step-by-step instructions and screenshots for creating those gorgeous Email Opt-in Designs.
My other posts in the 100 day Countdown to Divi 3.0
This post is one in a series, which cover the “100 day Countdown to Divi 3.0” posts in groups of ten.
Follow the links below to the other posts in this series:
Countdown to Divi 3.0 #1 – days 1 to 10
Countdown to Divi 3.0 #2 – days 11 to 20
Countdown to Divi 3.0 #3 – days 21 to 30
Countdown to Divi 3.0 #4 – days 31 to 40
Day #62 – Make your contact form stand out with these 5 stunning designs for Divi’s Contact Form Module

Don’t blink or you’ll miss Day 62 of the Divi 100 day Marathon.
We all need a contact form on our websites, but how many of us look beyond the default form layout, which in many cases can be pretty boring.
Today’s post shows you how, starting with the default Divi contact form layout, you can create five unique looking contact forms that will grab and hold your visitors’ attention.
In this video Nathan Weller shows you how to create these 5 designs using not only the Contact Form Module itself, but also the surrounding elements.
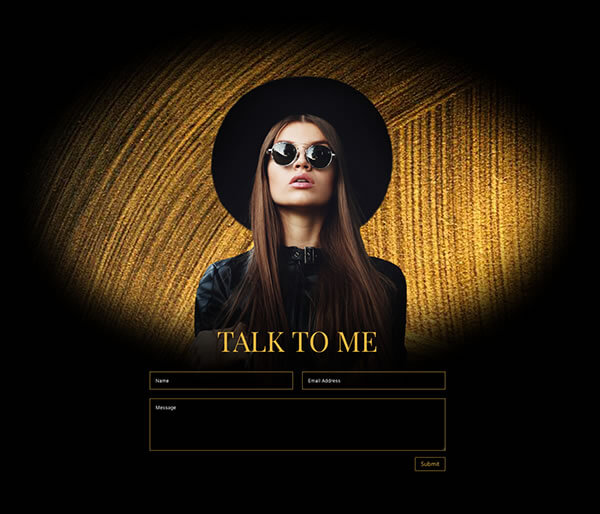
Design #1 is called the “Music/Fashion Form” and it’s styled to look good on a musician / fashion type website.
Creating this design requires a little Photoshop manipulation of your images, but the end result looks fantastic and is well worth the effort…. check out the screenshot below:

Follow this link to check out the full post for day #62 of the big Divi 3.0 countdown including code snippets, step-by-step instructions and screenshots to create those unique contact form designs.
Day #63 – Spice up your Résumé and C.V. pages with this Free Divi Layout Pack

And so to Day 63 of the Divi 100 day Marathon.
Today we have a layout pack, which contains three gorgeous layouts that are perfect for Résumé / C.V. pages. You can use the layouts without modification or edit them to suit your own requirements.
If you’re creating a single page resume website, for impressing potential employers, then today is your lucky day.
In this video Nathan Weller shows you how to download, install and use this high end layout pack.
Follow this link to check out the full post for day #63 of the big Divi 3.0 countdown and to download your Free Résumé Layout Pack.
Day #64 – 15 Fun Divi Section Divider Styles to add a touch of class to your pages

Is it that time already? Yes it’s Day 64 of the Divi 100 day Marathon.
Today we have a Divi Quick Tip, which shows you how to use a touch of CSS to create a variety of section divider styles.
Using a variety of different styles helps to personalise your site, add interest and make your site stand out from the crowd.
Don’t worry if you’re a non-coder because you can create these effects using just a few simple CSS code snippets.
In this video Augustine Mak walks you through the full process of creating these divider styles including how and where to add the CSS snippets.
Follow this link to check out the full post for day #64 of the big Divi 3.0 countdown including CSS snippets, screenshots and step-by-step instructions for creating these great looking Section Dividers.
Day #65 – Free Divi Download: The New Multipurpose Wireframe Kit, Vol. 1

And so to Day 65 of the Divi 100 day Marathon.
Today we have something rather unusual but incredibly useful: “a multipurpose wireframe layout kit that you can use to create high-fidelity wireframe prototypes with Divi”.
You can use this tool to show your clients what their final website will look like before all of their own content has been added.
Once they’ve signed off on the design you can add their content directly to the layout, change the colours and other styles and voilà you have your final client site!
This kit can even be useful to designers and developers not using Divi for their final product. With this high-fidelity layout kit you can still take advantage of Divi’s incredible speed and ease of use to build out prototypes that your clients can view and give feedback on before diving into your custom work.
In this video Nathan Weller shows you how to download, install and use this super useful prototyping tool:
Follow this link to check out the full post for day #65 of the big Divi 3.0 countdown and to download your Wireframe Kit.
Day #66 – Divi 3.0 Sneak Peek: Video Screencast of the Divi 3.0 Builder In Action

Unless I miss my guess, it’s Day 66 of the Divi 100 day Marathon.
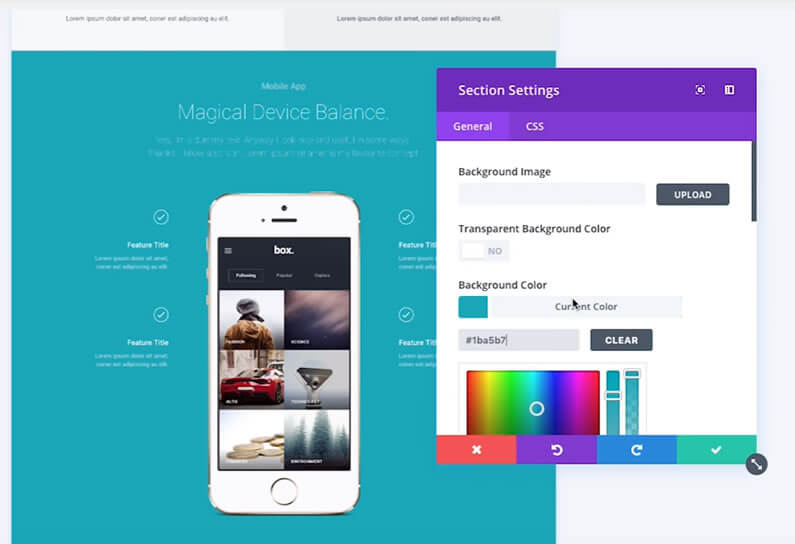
Today we have a Divi 3.0 sneak peek in the form of a full length video screencast of the new visual builder in action.
Divi 3.0 is scheduled to be released on September 7th 16, but if you’re struggling to wait that long…. the video should provide some relief.
I’ve also taken a few screenshots from the video and added them to my post: Divi 3.0 preview released… and it’s awesome!
3.0 is the biggest and most transformative update we have ever given Divi. It will introduce an entirely new and modern visual editing experience built with React.
It’s incredibly fast (probably the fastest website building experience you have ever seen), the UI is beautiful and the visual nature of the builder is pure magic.
It’s going to completely change the way you build websites, but don’t just take my word for it, watch the video below for a small taste of what Divi 3.0 has to offer.
Nick Roach – Elegant Themes
The “visual editing experience” that Elegant Themes refer to appears to be on-page editing where you will see your edits in realtime and as they will actually appear on the page.
It also looks as though you will be able to move between desktop, tablet and smartphone view in order to see what your edits look like on other devices.

Follow this link to check out the full post for day #66 of the big Divi 3.0 countdown.
Day #67 – Divi 3.0 Developer Fikri Rasyid Shares His Story and Enthusiasm for Divi — The Divi Nation Podcast, Episode 28

I hope you’re ready, because it’s Day 67 of the Divi 100 day Marathon.
Today we have an interview with Fikri Rasyid, who is a member of the Elegant Themes design and development staff.
In this Divi Nation Podcast Fikri shares his WordPress and development story as well as his enthusiasm for Divi 3.0.
Follow this link to check out the full post for day #67 of the big Divi 3.0 countdown.
Day #68 – 5 Fantastic Ways You Can Style Divi’s Testimonial Module

68 follows 67 so today it must be Day 68 of the Divi 100 day Marathon.
Testimonials are a great way to create trust in your goods and services and encourage visitors to make a purchase, but only if they look professional and believable.
Fortunately Divi comes with a great looking Testimonial Module and today’s post looks at creating five different variations in order to show you what’s possible with this versatile and important Module.
In this video Augustine Mak shows you how to style your testimonials to make them look both professional and believable:.
Follow this link to check out the full post for day #68 of the big Divi 3.0 countdown including screenshots, detailed step-by-step instructions and the CSS code snippets that you need to create these Testimonial Module variations.
Day #69 – 5 Easy Ways to Beautify Your Divi Sidebar

In case you’ve lost count, today is Day 69 of the Divi 100 day Marathon.
When designing a website, it’s easy to concentrate on pages and posts and neglect your sidebar.
That’s a shame because your sidebar can be used to: help visitors navigate your blog area and find the posts that will most appeal to them. You can also use iot for external advertising and internal marketing such as newsletter sign-ups.
If you’re a serial sidebar neglecter, don’t worry because in today’s post Melissa Love shares five of her favourite ways to spice up your sidebar.
Melissa Love is a brand specialist and web developer who owns The Design Space Co, which produces Divi child themes for creative businesses.
She grew up with two graphic designer parents, loves photography and lives in Cornwall with her family.
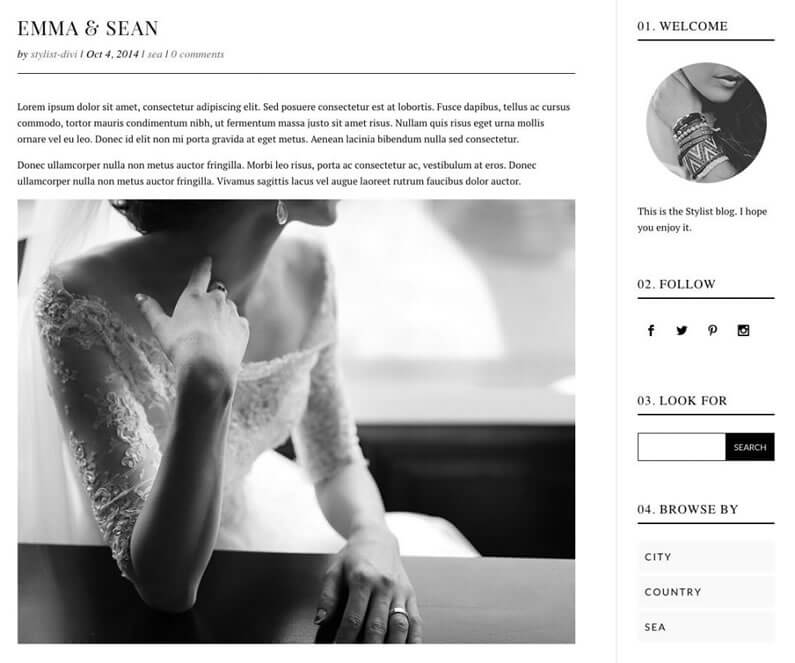
One of Melissa’s “spiced up” sidebars is shown in the screenshot below.
In this example she’s added a bottom border to the widget titles using the CSS border-bottom property. This makes the titles stand out and gives them a nice feel.

Follow this link to check out the full post for day #69 of the big Divi 3.0 countdown including screenshots, detailed step-by-step instructions and those all-important CSS styling snippets.
Day #70 – Free Divi Downloads: Creative Pricing Tables Layout Kit

Well done if you’ve made it this far because today is Day 70 of the Divi 100 day Marathon.
Today’s offering is a pricing table layout kit created almost exclusively with text modules.
Elegant Themes tell us that the idea behind this kit is: “to show what is possible when you decide to get creative with how you use different modules to achieve your end goal–regardless of whether or not they were designed specifically for that purpose in the first place. And, of course, to share some great looking pricing tables.”
In this video Augustine Mak shows you how to download, install and apply the Pricing Tables Layout Kit.
Follow this link to check out the full post for day #70 of the big Divi 3.0 countdown including screenshots of the various pricing tables variations and also to download your Pricing Tables Layout Kit.
Download your free Divi 3.0 countdown goodies for days #61 to #70
There you go folks, days 61 to 70 of the big Divi 3.0 one hundred day countdown, which included three layout packs, one Divi Nation podcast, five tips and tricks and one magical Divi 3.0 preview video.
I’ll be covering the remaining thirty days of the Countdown in three posts covering ten days each so pace yourself and make sure that you are there for day one hundred when the release of Divi 3.0 will be announced.
If you’d like to move over to the Divi theme and take advantage of these great free resources, then sign up with Elegant Themes, download your copy of Divi and start using these high quality free resources.

Divi 100: Days 61 to 70
The Countdown to Divi 3.0
This post is part of the Divi 100 marathon in which free Divi resources will be given away for 100 days in a row!
The 100-day countdown will end with the release of Divi 3.0, which will include a brand new visual editor built from the ground up using React.
Divi 3.0 will make you look at website design and creation from a whole new perspective.
Divi 3.0 will officially be released on September 7th 2016
[waiting name=”divi 3 countdown”]
I hope that you enjoyed the post and that these free Divi resources will save you both time and effort and provide you with lots of Divi inspiration.
If you have any thoughts about Divi in general, the Divi 100 free resources in particular or the upcoming release of Divi 3.0, then please leave a comment and if you’d like to spread the word about this fabulous Drag and Drop theme, please use my social sharing icons below.
Credits:
My thanks and gratitude to Elegant Themes for the videos, graphics and details of the Big Divi 3.0 Countdown used in this post.


