Welcome to the sixth post covering the “100 day Countdown to Divi 3.0” in which Elegant Themes are publishing a post a day for 100 days. They are giving away Divi Library Packs and Extensions and sharing Divi Nation Podcasts and lots and lots of Divi Tips & Tricks.
Each day will take us closer to day 100 and on that day… Divi 3.0 will be released.
In this post I’ll give a brief summary of what’s been covered in each of the “countdown day posts” for days 51 to 60.
I’ve also added links to the original blog posts so that you can read them in full… and download all those free Divi goodies.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Day #51 – Free Divi Download: The Divi Header UI Kit

Move along there folks, it’s Day 51 of the Divi 100 day Marathon.
Today we have a Divi Layout Kit that includes ten different headers made from Divi Builder sections.
These Headers are for use with the “blank page” template, which limits their use, but for the right situation… they are fantastic.
You can use these menus on small sites with just a few pages or on pages where you want that page’s menu to be different from the rest of your site.
In this video Augustine Mak shows you how to download, install and use the Header Kit. He also emphasises that these menus are for use with the “blank page” template and not the “default” template.
Follow this link to check out the full post for day #51 of the big Divi 3.0 countdown and to download your Divi Header UI Kit.
My other posts in the 100 day Countdown to Divi 3.0
This post is one in a series, which cover the “100 day Countdown to Divi 3.0” posts in groups of ten.
Follow the links below to the other posts in this series:
Countdown to Divi 3.0 #1 – days 1 to 10
Countdown to Divi 3.0 #2 – days 11 to 20
Countdown to Divi 3.0 #3 – days 21 to 30
Day #52 – 20 Beautiful Divi Websites: the finalists in the 2016 Divi Showcase Contest

Don’t blink or you’ll miss Day 52 of the Divi 100 day Marathon.
On Day #45 of the Divi 3.0 countdown, the 2016 Divi Showcase Contest was announced and the Divi community was invited to submit their websites.
Over 2,300 website submissions were received and they have been whittled down to the 20 finalists who are presented in today’s post.
Sorry folks – you won’t be able to vote for your favourite because by the time you read this post the winners will have been announced.
It wasn’t easy. The competition was stiff! I had to leave out so many great websites, so don’t feel bad if your site didn’t make it into the finals. I think this year’s contenders are some of the strongest we have ever had. If you are looking for some inspiration for you next Divi site, I suggest browsing each and every one of the awesome sites listed below.
Nick Roach – Elegant Themes
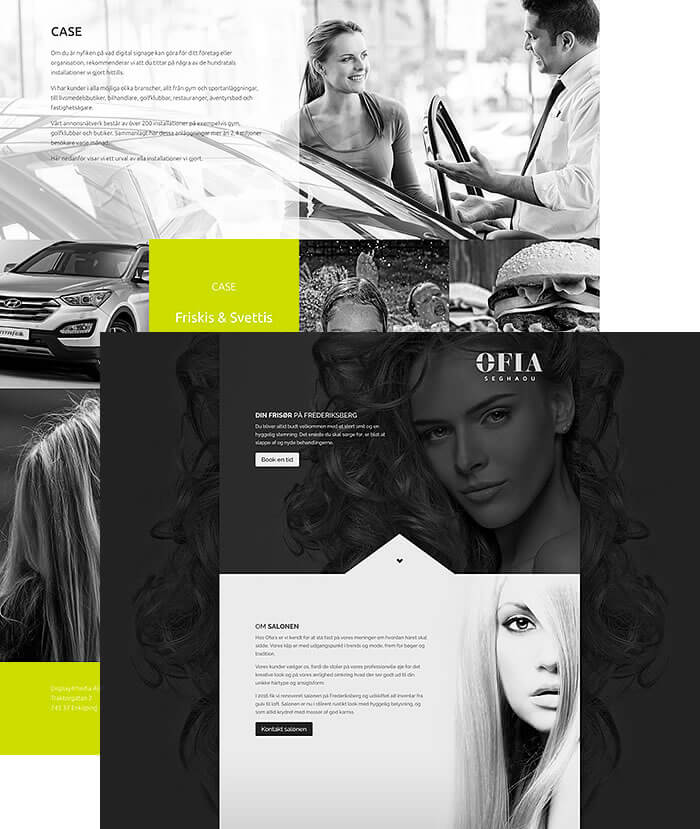
To give you an idea of the quality of the entrants, here are a couple of sites that made the final 20:

Follow this link to check out the full post for day #52 of the big Divi 3.0 countdown and to check out those 20 awesome finalists.
Day #53 – Divi Nation Podcast Episode 27: Divi 3.0, improving your dev skills, and much more…

And so to Day 53 of the Divi 100 day Marathon.
Today we have a Divi Nation Podcast featuring an interview with Elegant Themes team member Slava Myznikov.
Slava tells us about his WordPress story, how he joined the Elegant Themes team, and what he’s been working on to get Divi 3.0 ready to launch in under 50 days!
Follow this link to check out the full post for day #53 of the big Divi 3.0 countdown including lots and lots of photos of the big Divi meetup.
Day #54 – The Best Free Divi Layout Packs from around the web

Is it that time already? Yes it’s Day 54 of the Divi 100 day Marathon.
During the course of the Divi 100 Marathon, Elegant Themes have put a lot of time and effort into their fabulous free Divi Layout Packs.
Premade layouts make life so much easier by speeding up development time, and Elegant Themes aren’t the only ones producing them. Lots of Divi community members create Divi layouts and give them away for free on their websites.
Today’s post features some of Elegant Themes favourite free Divi layouts from around the web.
-
#1 – About Us Layout by Creative Child Themes
#2 – Grid Image Layout by Creative Child Themes
#3 – Animated Blurb Cards by Yates Design
#4 – Custom Image Module Hover Effect by Yates Design
#5 – Countdown Timer by Yates Design
#6 – Oyster Bay Layout by Aspen Grove Studios
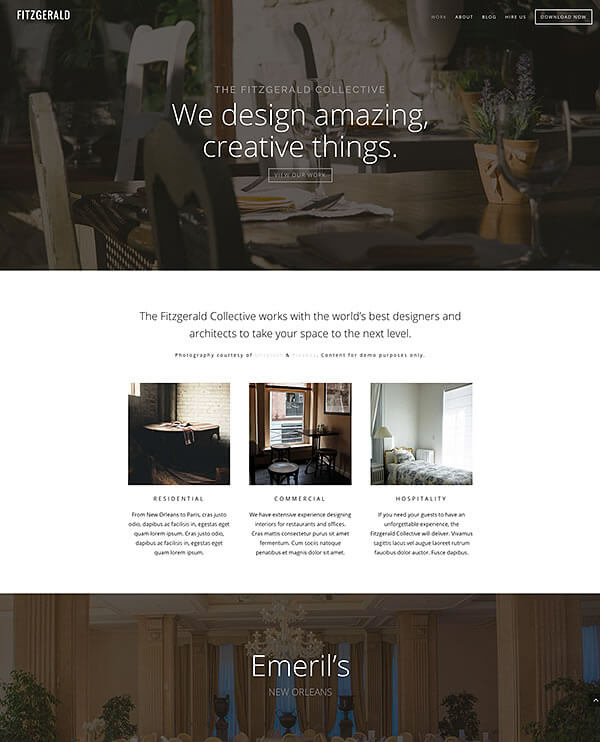
#7 – Fitzgerald Layout by Aspen Grove Studios
#8 – Star One Pager by Love Divi
#9 – Two Cafe by Divi Theme Examples
What Are Divi Layout Packs? If you aren’t familiar with Divi Layout Packs, let me explain a bit about them first. One of the core features of the Divi Builder is the Divi Library. In the Divi Library, you can save things that you have built and re-use them later.
You can save custom modules, rows, sections or even entire layouts to the library and then load them onto new pages as you create them.
As you begin to fill your library with more and more custom layouts and layout components, starting new websites or client projects becomes so much easier.
Nick Roach – Elegant Themes
To show you just how good these free layout packs are, here is the Fitzgerald Layout by those great guys over at Aspen Grove Studios… very nice eh!

Follow this link to check out the full post for day #54 of the big Divi 3.0 countdown including screenshots and a brief overview of each of the layout packs.
Day #55 – 5 Useful Divi Global Modules and how to build them

And so to Day 55 of the Divi 100 day Marathon.
Even with Divi, adding the same element on every page and editing each one individually, when you make a change, can be time consuming. But fear not Divi uses… ‘global items’ were invented to put a stop to all that.
When you make a module or section a global item, it is stored as a special type of item within the Divi Library. When you edit that global item, all instances of it across your website are updated.
This not only saves time, but it also ensures consistency throughout your website.
If you’d like to know more about Global items, then you’re in luck because today’s post looks at five examples of how you can use global items on your website.
In this video Augustine Mak shares with you five incredible uses of global modules. He shows you how to build them and how to apply them throughout your website.
Follow this link to check out the full post for day #55 of the big Divi 3.0 countdown including detailed instructions and screenshots.
Day #56 – Free Divi Download: Homepage Portfolio Layout Pack

Unless I miss my guess, it’s Day 56 of the Divi 100 day Marathon.
Today we have a Layout Pack comprising a set of five portfolio style home pages.
Because of their portfolio style, these home pages are perfect for photographers, illustrators, painters, architect or anyone who works in a creative industry.
In this video Augustine Mak shows you how to download, activate and use the Homepage Portfolio Layout Pack.
Follow this link to check out the full post for day #56 of the big Divi 3.0 countdown and to download your Portfolio Layout Pack.
Day #57 – How to Create a Responsive Image Grid with the Divi Page Builder and the Call to Action Module

I hope you’re ready, because it’s Day 57 of the Divi 100 day Marathon.
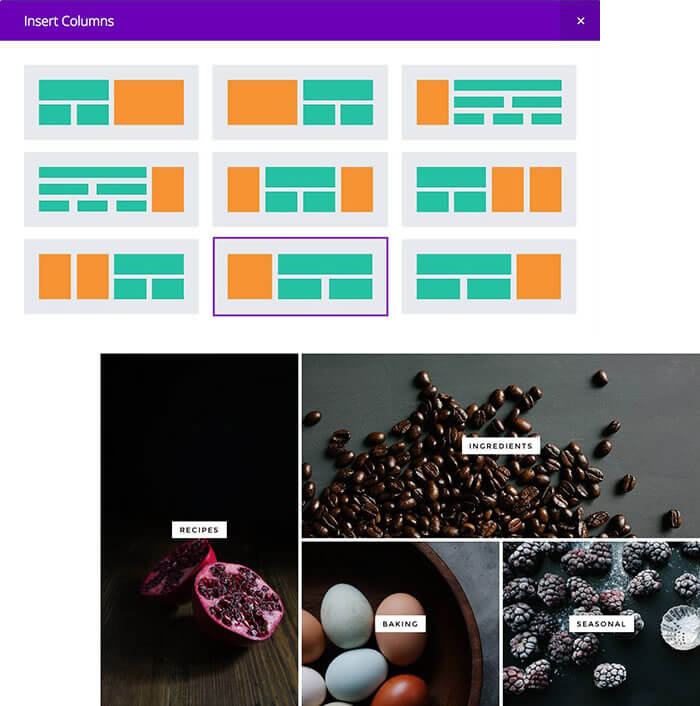
Grids are an eye catching way to show a collection of links to content and if you make them responsive, they look good on every device.
Today Melissa Love shows you how to create a fabulously responsive grid using the Divi Call To Action Module.
The grid links to selected pages of your site and also includes a button link, so that visitors know that the image they can see is also a clickable call to action.

Follow this link to check out the full post for day #57 of the big Divi 3.0 countdown including screenshots and detailed instructions. You can also download a free copy of Melissa’s Responsive Grid Layout to give you a head start.
Day #58 – Free Divi Download: Creative Single Page Portfolio Layout Pack

58 follows 57 so today it must be Day 58 of the Divi 100 day Marathon.
Today we have a complement to Day #56’s homepage layout pack.
The pack contains several portfolio layouts, which can be used to display a single collection of images (say as a custom project page) or perhaps as a simple single-page website showcasing just one project.
In this video Augustine Mak shows you how to download, activate and use the Single Page Portfolio Layout Pack.
Follow this link to check out the full post for day #58 of the big Divi 3.0 countdown and download your Layout Pack.
Day #59 – Announcing The Divi Showcase Contest Winners

In case you’ve lost count, today is Day 59 of the Divi 100 day Marathon.
On Day #52 the 20 finalists in the 2016 Divi Showcase Contest were announced and voting was opened up to decide the three winners.
Elegant Themes tell us that votes were close and the competition was fierce, and in today’s post… the winners are announced!
The winners were:
-
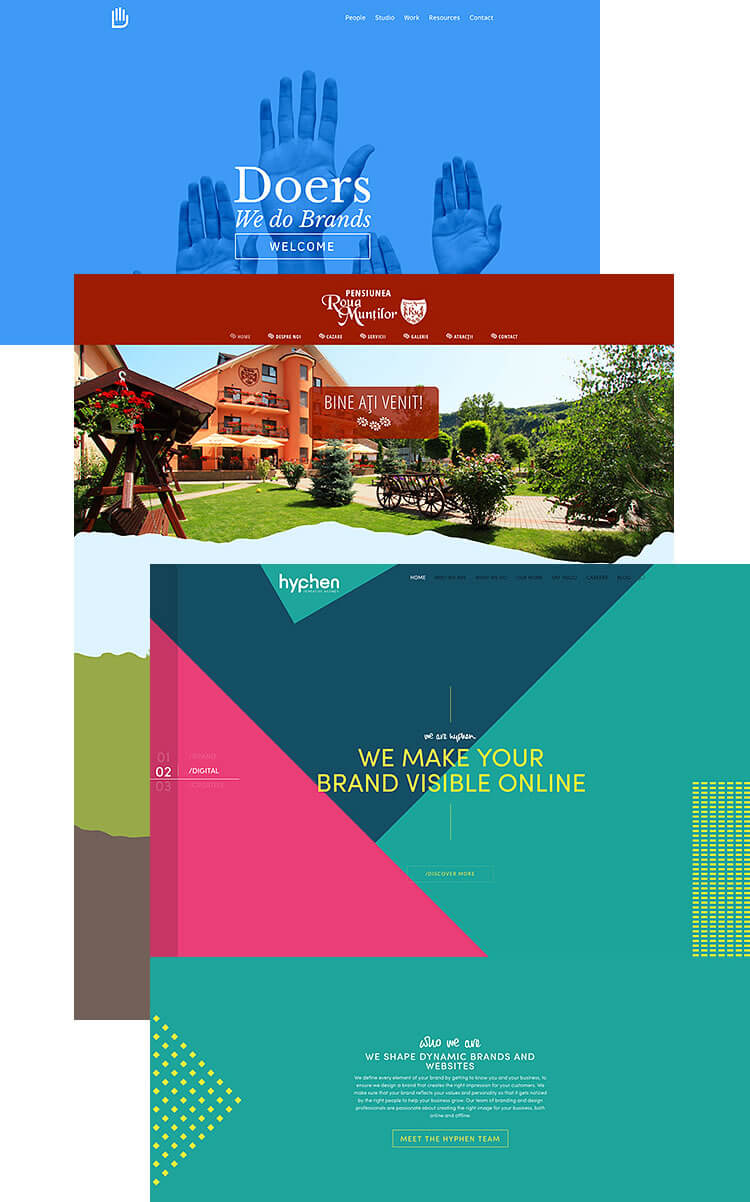
First Place: Doers
Second Place: Pensiunea Roua Muntilor
Third Place: Hyphen

Follow this link to check out the full post for day #59 of the big Divi 3.0 countdown including screenshots of the first, second and third in the 2016 Divi Showcase Contest.
Day #60 – How to Create a Rollover Image Effect with HTML — Divi Nation Short

Well done if you’ve made it this far because today is Day 60 of the Divi 100 day Marathon.
Today we have a Divi Nation Short, which will show you step by step how to make a Rollover Image with HTML.
You don’t need any special code or plugins for this, in fact the only code you need is:
< img src="IMAGE1" onmouseover="this.src='IMAGE2'" onmouseout="this.src='IMAGE1'" >
In this video Augustine Mak shows you a super easy way to create a Rollover Image Effect using a plain old Text Module and a little HTML.
Follow this link to check out the full post for day #60 of the big Divi 3.0 countdown including detailed instructions, screenshots and the HTML that you need to create this neat Rollover Image Effect.
Download your free Divi 3.0 countdown goodies for days #51 to #60
There you go folks, days 51 to 60 of the big Divi 3.0 one hundred day countdown, which included three layout packs, two Divi Nation podcast, two tips and tricks, two Divi Showcase contest updates and one helping of Divi resources.
I’ll be covering the remaining forty days of the Countdown in four posts covering ten days each so pace yourself and make sure that you are there for day one hundred when the release of Divi 3.0 will be announced.
If you’d like to move over to the Divi theme and take advantage of these great free resources, then sign up with Elegant Themes, download your copy of Divi and start using these high quality free resources.

Divi 100: Days 51 to 60
The Countdown to Divi 3.0
This post is part of the Divi 100 marathon in which free Divi resources will be given away for 100 days in a row!
The 100-day countdown will end with the release of Divi 3.0, which will include a brand new visual editor built from the ground up using React.
Divi 3.0 will make you look at website design and creation from a whole new perspective.
I hope that you enjoyed the post and that these free Divi resources will save you both time and effort and provide you with lots of Divi inspiration.
If you have any thoughts about Divi in general, the Divi 100 free resources in particular or the upcoming release of Divi 3.0, then please leave a comment and if you’d like to spread the word about this fabulous Drag and Drop theme, please use my social sharing icons below.
Credits:
My thanks and gratitude to Elegant Themes for the videos, graphics and details of the Big Divi 3.0 Countdown used in this post.


