Welcome to the fourth post covering the “100 day Countdown to Divi 3.0” in which Elegant Themes are publishing a post a day for 100 days. They are giving away Divi Library Packs and Extensions and sharing Divi Nation Podcasts and lots and lots of Divi Tips & Tricks.
Each day will take us closer to day 100 and on that day… Divi 3.0 will be released.
In this post I’ll give a brief summary of what’s been covered in each of the “countdown day posts” for days 31 to 40.
I’ve also added links to the original blog posts so that you can read them in full… and download all those free Divi goodies.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
Day #31 – The Divi 100 Survey Results are in and the findings are very interesting!

Just when you think that it’s safe to relax, it’s Day 31 of the Divi 100 day Marathon.
On day 24 of the Divi 3.0 countdown, Elegant Themes invited the Divi community to take part in the Divi 100 Survey. Over 5,000 people completed the questionnaire, which covered a wide range of topics, and the results are now in.
The results have been broken down into three categories: Customer Insights, Divi Theme Usage, and Divi Theme Professionals.
Follow this link to check out the full post for day #31 of the big Divi 3.0 countdown to see the complete and detailed breakdown of the survey results.
My other posts in the 100 day Countdown to Divi 3.0
This post is one in a series, which cover the “100 day Countdown to Divi 3.0” posts in groups of ten.
Follow the links below to the other posts in this series:
Countdown to Divi 3.0 #1 – days 1 to 10
Day #32 – How to add icons or images to your Divi Menu without using a plugin or code

No rest for the wicked, it’s Day 32 of the Divi 100 day Marathon.
Adding an icon or image to your Divi menu is a great way to add interest and draw attention to particular menu items, but how do you do it?
Sure you can use a plugin or code to create the effect but there is a much easier way as is explained in this Divi Nation Short episode.
This video by Nathan Weller and Augustine Mak walks you through the full process in easy to follow steps from right inside your dashboard using the native WordPress Menu function.
Follow this link to check out the full post for day #32 of the big Divi 3.0 countdown including screenshots and detailed instructions.
Day #33 – 10 fabulous premium Divi Child Themes for Business websites

Don’t relax just yet, it’s Day 33 of the Divi 100 day Marathon.
If you run a business, you need a website, but designing a solid business website can take a lot of time and effort… even with Divi.
The alternative is to use a child theme built specifically for your type of business and containing all the features that your business needs.
Here is a list of ten premium Divi child themes, which includes a multi purpose theme and themes for specific business types:
-
1. McMinnville (Multi-Purpose)
2. Listate (Real Estate)
3. Landscapes (Small, Local Businesses)
4. Success Trainer (Mentoring)
5. LocalBiz (Construction)
6. Startmetric (Startups)
7. Versatile (Mentoring and Online Courses)
8. Freshness (Freelancing & Small Businesses)
9. Thrive (Mentoring and Consulting)
10. Villa (Single Real Estate Listing)
Follow this link to check out the full post for day #33 of the big Divi 3.0 countdown including an overview and pricing details for these feature rich Divi child themes.
Day #34 – 5 ways the Divi Library can make your life a whole lot easier

Do these guys never sleep, it’s Day 34 of the Divi 100 day Marathon.
The Divi Library was introduced to make your life easier so if you’re only using it to import the Divi 100 Layout Packs, then you’ve made a start but there’s a whole lot more that you could be doing with it.
If you’re still creating or re-creating modules, rows, sections, or even full pages that could be pre-loaded with just a few mouse clicks and edited to your needs, this post is for you.
In this video Augustine Mak shows you five ways in which the Divi Library can make your life easier by saving you both time and effort.
Follow this link to check out the full post for day #34 of the big Divi 3.0 countdown including screenshots and detailed instructions.
Day #35 – Free Divi Customizer Settings Layout Pack for a one click site-wide makeover

Tighten your seat belts, it’s Day 35 of the Divi 100 day Marathon.
Today Elegant Themes are giving away a Divi Customizer Settings Layout Pack, which includes a customizer settings file that will improve the visual appeal of all your posts and pages. It also includes a single article layout that you can import and use to test the customizer settings.
In this video Nathan Weller shows you how to install and use the pack. He also shows you how to save your existing customizer settings… just in case.
Follow this link to check out the full post for day #35 of the big Divi 3.0 countdown and download your Layout Pack.
Day #36 – 6 Steps to a Seamlessly Responsive Website with Divi

Hold the back page, it’s Day 36 of the Divi 100 day Marathon.
Divi is a beautifully responsive WordPress theme “out of the box”, but when you’re using Divi to create a unique website, you have to do an awful lot of testing, tweaking, and fine-tuning.
In this post, brand specialist and web developer, Melissa Love shares her six step responsive design workflow plus the lessons she’s learned along the way.
Melissa Love is a brand specialist and web developer who owns The Design Space Co, which produces Divi child themes for creative businesses.
She grew up with two graphic designer parents, loves photography and lives in Cornwall with her family.

Melissa’s magical six steps to a fabulously responsive Divi website are:
-
1. Know the business goals inside out
2. Look at the stats
3. Sketch it out
4. Test as you go
5. Tailor your content to the device
6. Pay attention to detail
If you’re looking for a flawless responsive website that looks perfect on every device then follow this link to check out the full post for day #36 and read Melissa Love’s article complete with gorgeous screenshots.
Day #37 – Free Divi Split Screen Layout Kit for articles, pricing options, feature lists and more…

Get ready for takeoff, it’s Day 37 of the Divi 100 day Marathon.
I don’t know if you’ve noticed but split screen design seems to be used on more and more websites. If you’d like to give it a try on your site then today’s post is for you.
Today Elegant Themes are sharing a Divi Split Screen Layout Kit designed to boldly display articles, pricing options, feature lists, and anything else you’d like to show on your site.
In this video Nathan Weller shows you how to download, install and use the Split Screen Layout Kit.
Follow this link to check out the full post for day #37 of the big Divi 3.0 countdown and download your Layout Kit.
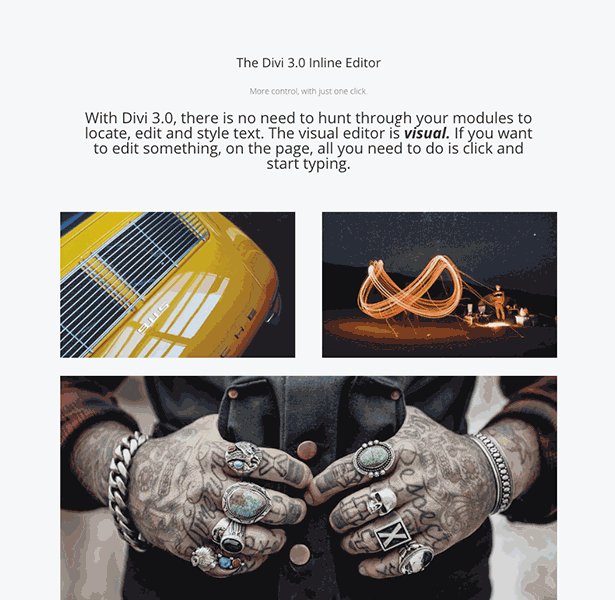
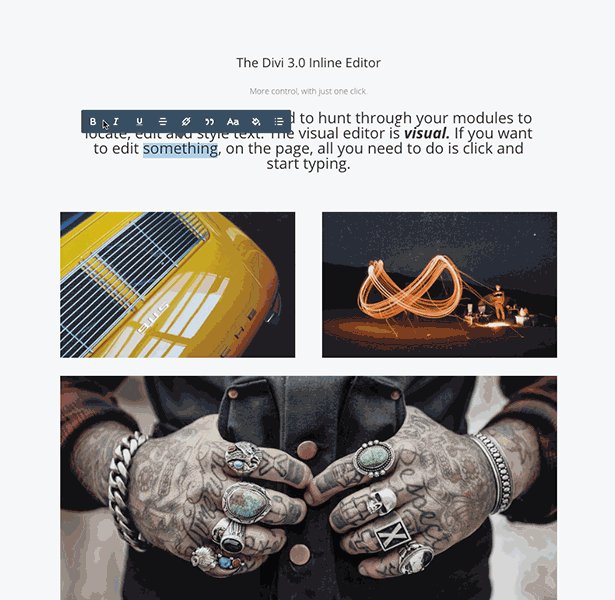
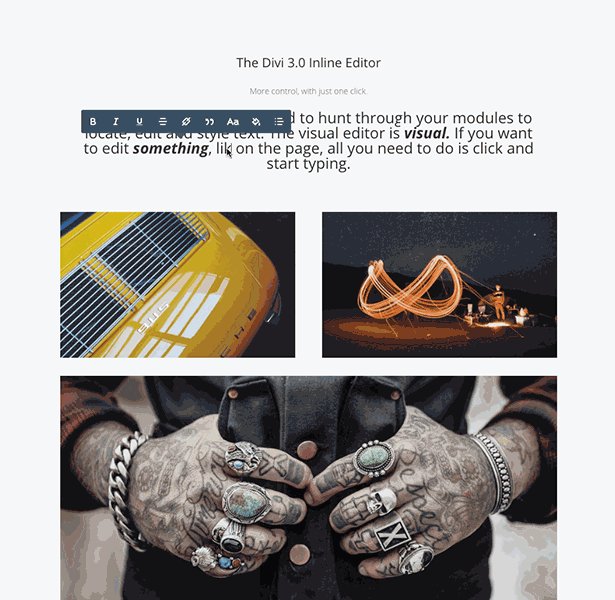
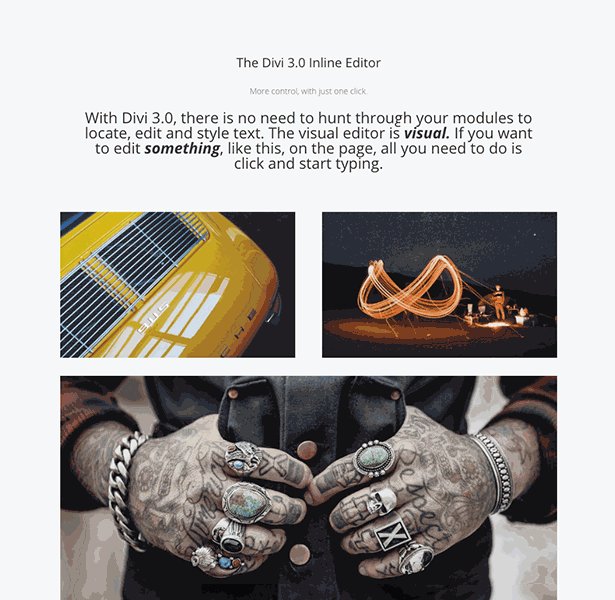
Day #38 – Divi 3.0 Sneak Peek: Divi’s upcoming Inline Editing feature

Take a deep breath, it’s Day 38 of the Divi 100 day Marathon.
Just in case you’ve forgotten, at the end of the “100 day Countdown to Divi 3.0” Divi version 3.0 will be released and up to then Elegant Themes are giving us sneak peeks at what it will look like.
Today we have a sneak peek at Divi 3.0’s “inline editor” which will allow you to quickly and easily add, edit, remove and stylize the text content in all of your Divi modules.
What Is the “Inline Editor” exactly?
Divi 3.0 will introduce an entirely new visual builder created from the ground up using React. This new interface will allow you to build and modify pages visually, instead of being limited to the current block-based builder. It will be super fast, easy to use and will have no learning curve for current Divi users.

Follow this link to check out the full post for day #38 of the big Divi 3.0 countdown including fabulous screenshots showing the Inline Editor in action.
Day #39 – Lead designer Mario Maruffi on Divi 3.0, design theory and much more

Read on dear friends, it’s Day 39 of the Divi 100 day Marathon.
Today’s post is an episode of Divi Nation, which features an interview with Divi 3.0 lead designer Mario Maruffi.
Mario creates many of the awesome layouts that have been released in the “100 day Countdown to Divi 3.0” and if you’re not familiar with his work, check out Mario Maruffi on dribble .
Follow this link to check out the full post for day #39 of the big Divi 3.0 countdown.
Day #40 – 5 ways to get creative with the Divi Person Module

Don’t log out just yet, it’s Day 40 of the Divi 100 day Marathon.
The Divi Person Module is a quick and easy way to create a personal profile block, which includes text, imagery and social media links.
It looks pretty good straight out of the box, but todays posts shows you how to get a little more creative and add a touch of class to your personal profiles.
In this video, Augustine Mak shows you how to use a little custom CSS to create 5 great looking Person Module profile blocks.
Follow this link to check out the full post for day #40 of the big Divi 3.0 countdown including detailed instructions, screenshots and the CSS that you need to style the Person Module.
Download your free Divi 3.0 countdown goodies for days #31 to #40
There you go folks, days 31 to 40 of the big Divi 3.0 one hundred day countdown, which included two layout packs, two Divi Nation podcast, three tips and tricks, one Divi resource, one Divi 3.0 sneak peek and the results of the Divi customer survey.
I’ll be covering the remaining sixty days of the Countdown in six posts covering ten days each so pace yourself and make sure that you are there for day one hundred when the release of Divi 3.0 will be announced.
If you’d like to move over to the Divi theme and take advantage of these great free resources, then sign up with Elegant Themes, download your copy of Divi and start using these high quality free resources.

Divi 100: Days 31 to 40
The Countdown to Divi 3.0
This post is part of the Divi 100 marathon in which free Divi resources will be given away for 100 days in a row!
The 100-day countdown will end with the release of Divi 3.0, which will include a brand new visual editor built from the ground up using React.
Divi 3.0 will make you look at website design and creation from a whole new perspective.
I hope that you enjoyed the post and that these free Divi resources will save you both time and effort and provide you with lots of Divi inspiration.
If you have any thoughts about Divi in general, the Divi 100 free resources in particular or the upcoming release of Divi 3.0, then please leave a comment and if you’d like to spread the word about this fabulous Drag and Drop theme, please use my social sharing icons below.
Credits:
My thanks and gratitude to Elegant Themes for the videos, graphics and details of the Big Divi 3.0 Countdown used in this post.


