You’ve probably spotted all the shiny new content Modules that have been added in the Divi 2.6 update, but have you noticed all the new features that have been added to some of the Builder’s existing Modules?
Nick Roach and his team have taken a look at the Divi community’s wish list for existing Modules, and added some rather tasty new features.
The Contact Form Module now has more options than you can shake a stick at, including Custom Form Fields. The Image and Blog Modules now have Image Overlays and the Slider Modules have Background Overlays and Text Backgrounds.
In this post I’ll take a look at these new features and explore how they can be used.
My Affiliate Links Disclosure
Hi everyone. Just to let you know that many of the links on this site are my affiliate links. What that means is that if you click one of them and buy something… I get a commission. It doesn’t cost you anything extra and I only recommend things that I’ve tried and tested, so please, please, please… use my links.
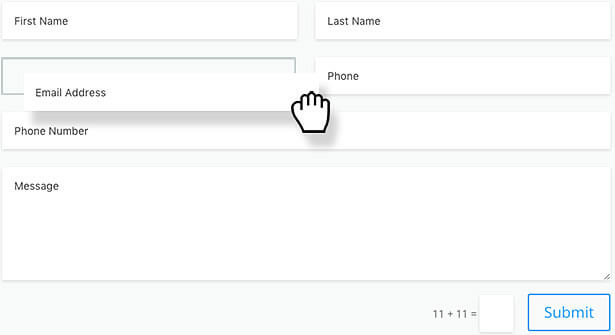
#1 – The upgraded Contact Form Module with Custom Form Fields
If there’s one thing that every website needs, it’s a good looking easy to use contact form and the Divi Contact Form Module is the perfect way to add one.
Pre Divi 2.6 the Contact Form Module didn’t allow you to add your own fields to your contact form but with the 2.6 update not only can you add Custom Form Fields, but you can do a whole lot more.

In the words of Elegant Themes “The Contact Form module has received the biggest update, with a complete overhaul of the module’s core functionality.” which has transformed this Module into a fully-functional form builder.
All the features that Divi users have been asking for have now been added, including:
- Custom Form Fields – no more frustration at not being able to add your own fields, you can now add custom input fields.
- Honey-pot Spam Detection – invisible honey-pot spam detection has been added, which is an effective and unobtrusive way to detect spam bots.
- Custom Message and Content Order – easily adjust the content of the message that your contact form creates and change the order of the field inputs.
- Redirect URL’s – assign a custom redirect URL, which will redirect the user after a successful form submission.
- Custom Success Message – write your own success message, which is displayed after a successful form submission.
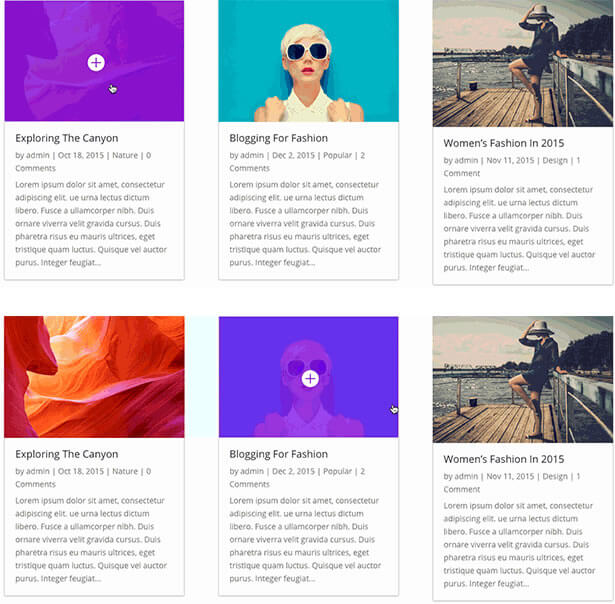
#2 – The Image and Blog Modules with cool looking Image Overlays
Add an icon and background overlay colour to images, which are displayed on hover.
Both the Image and Blog Modules now have this feature and it’s a great way to grab your visitors’ attention as they hover over images.

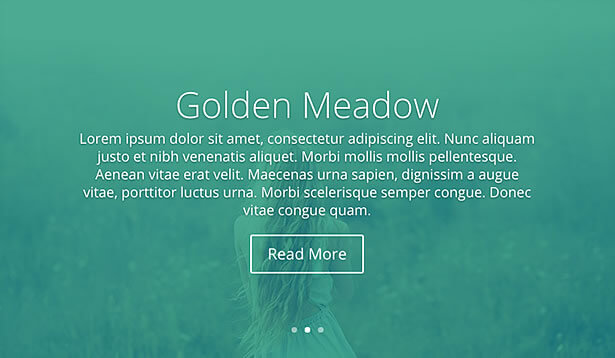
#3 – Background Overlays for all Slider Modules
Place a semi-transparent background colour above the slide’s background image, but below the slide’s text content.
A great way to add interest to your slide’s background image and improve the readability of the slide’s text.
This feature has been added to all Slider Modules.

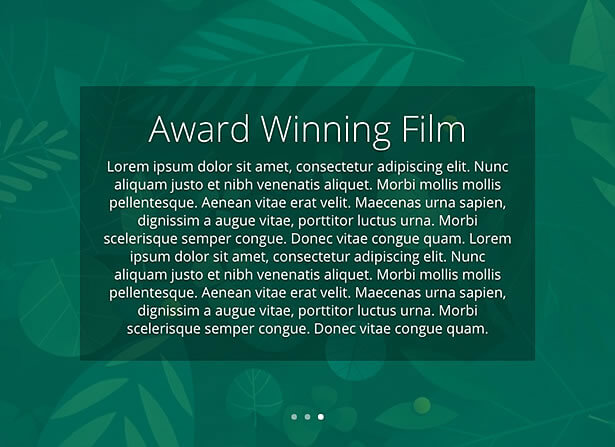
#4 – Background colours for Slide text on Sliders
Place a semi-transparent background colour behind the text content of slides.
A great way to ensure that your text is readable, no matter what photo is used as the background of the slide.
All Slider Modules now come with this feature.

Add new features to your website with the Divi Builder’s updated Modules
It’s good to see that new Modules are being added to the Divi Builder, but it’s also good to see that existing Modules are being updated and improved.
The Contact Form additions, the Image Overlays for Image and Blog Modules and the Background Overlays and Text Backgrounds for Slider Modules are all things that the Divi community have asked for and it’s heartening and reassuring to know that Nick Roach and his team are listening.
If you’d like to add functionality to your site using the Divi Builder’s 40 plus content Modules, then sign up with Elegant Themes, download your copy of Divi and start adding features and functionality that you never thought possible.
Add the power of the Divi Builder to your site… whatever theme you use!
If you want to add the power of the Divi Builder to your WordPress website, but you want to keep your existing theme, then you need the Divi Builder plugin.
The Divi Builder is a plugin, which works with any WordPress theme and allows you to add all the Divi Builder’s functionality to your website.
This is an example of a page created with the Divi Builder plugin, on a Genesis theme website.
Improved Divi Builder Modules: Not only have we added new Modules to the Divi Builder, we have also greatly improved some of the Builder’s most popular Modules. We realize that adding new Modules isn’t the only way to make Divi more versatile. In Divi 2.6, we have listened to our customers’ most demanded feature requests and updated some of Divi’s most popular Modules with a few improvements.
Nick Roach – Elegant Themes
I hope that you enjoyed the post and that it’s given you an introduction to Divi 2.6’s improved content Modules and how you might use them on your website.
If you have any thoughts about Divi in general or the improved Modules in particular, then please leave a comment and if you’d like to spread the word about this fabulous Drag and Drop theme, please use my social sharing icons below.
Credits:
My thanks and gratitude to Elegant Themes for the graphics and details of the Divi 2.6 improved content Modules used in this post.


